14、WebGIS 从前端到后端:后台接口开发 欢迎来到 WebGIS 入门系列的第十四篇文章!在本文中,我们将介绍如何利用 Node.js 来实现 WebGIS 系统开发时后台接口的开发知识,其中包括数据库初始化、数据表创建、后端接口程序初始化、Vue 项目中路由配置等。 调整 Vue 项目路由配置 调整 src 目录下 App.vue 组件中的代码,配置菜单跳转地址及 router-view 信息: 在 src/views 目录下分别新建 MapView.vue 和 DataManageView.vue 组件: 在 src/components 目录下新建 DataManage.vue 组件: 优化调整 src/router 目录下的路由配置信息: 界面预览如下所示:
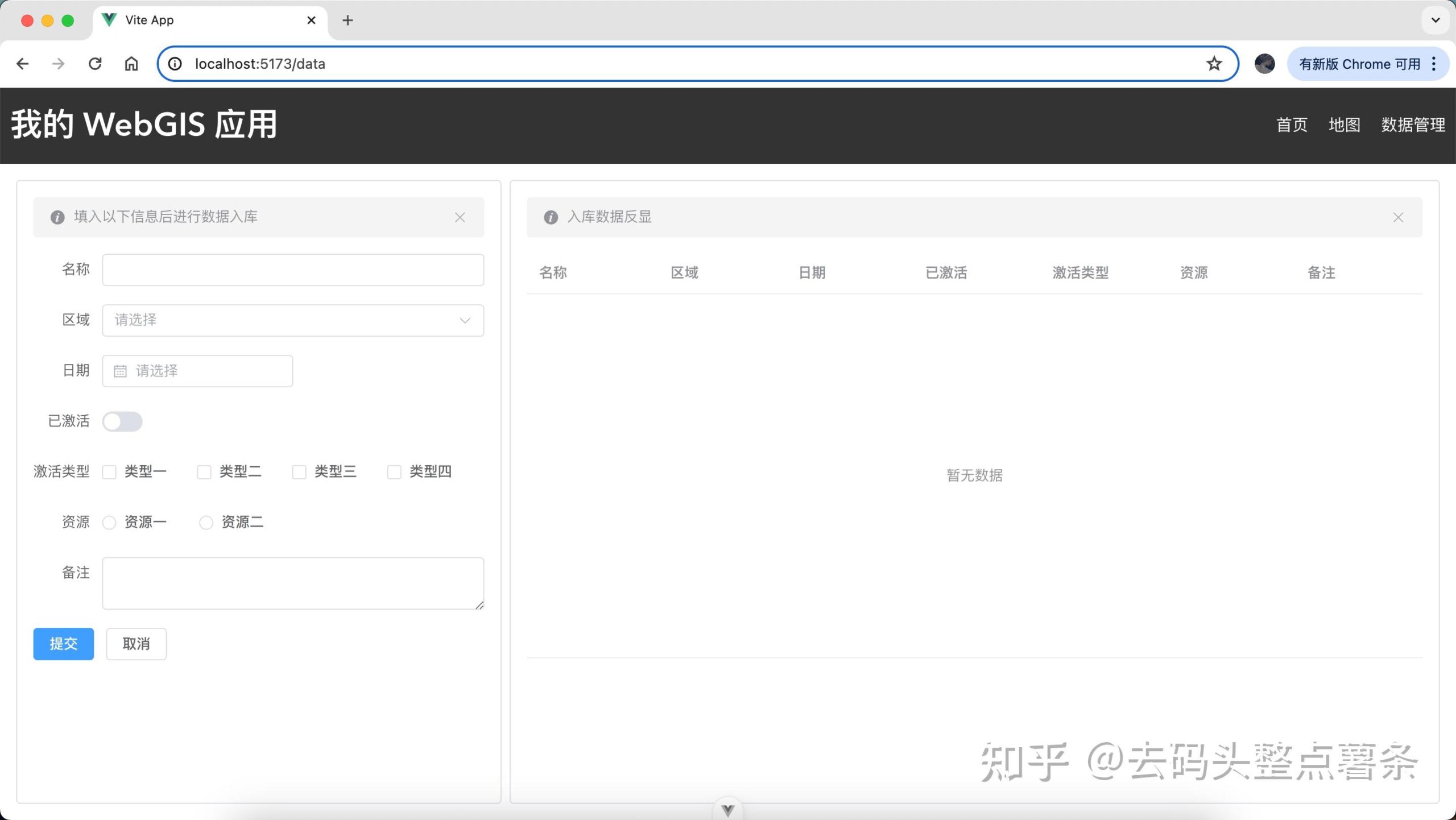
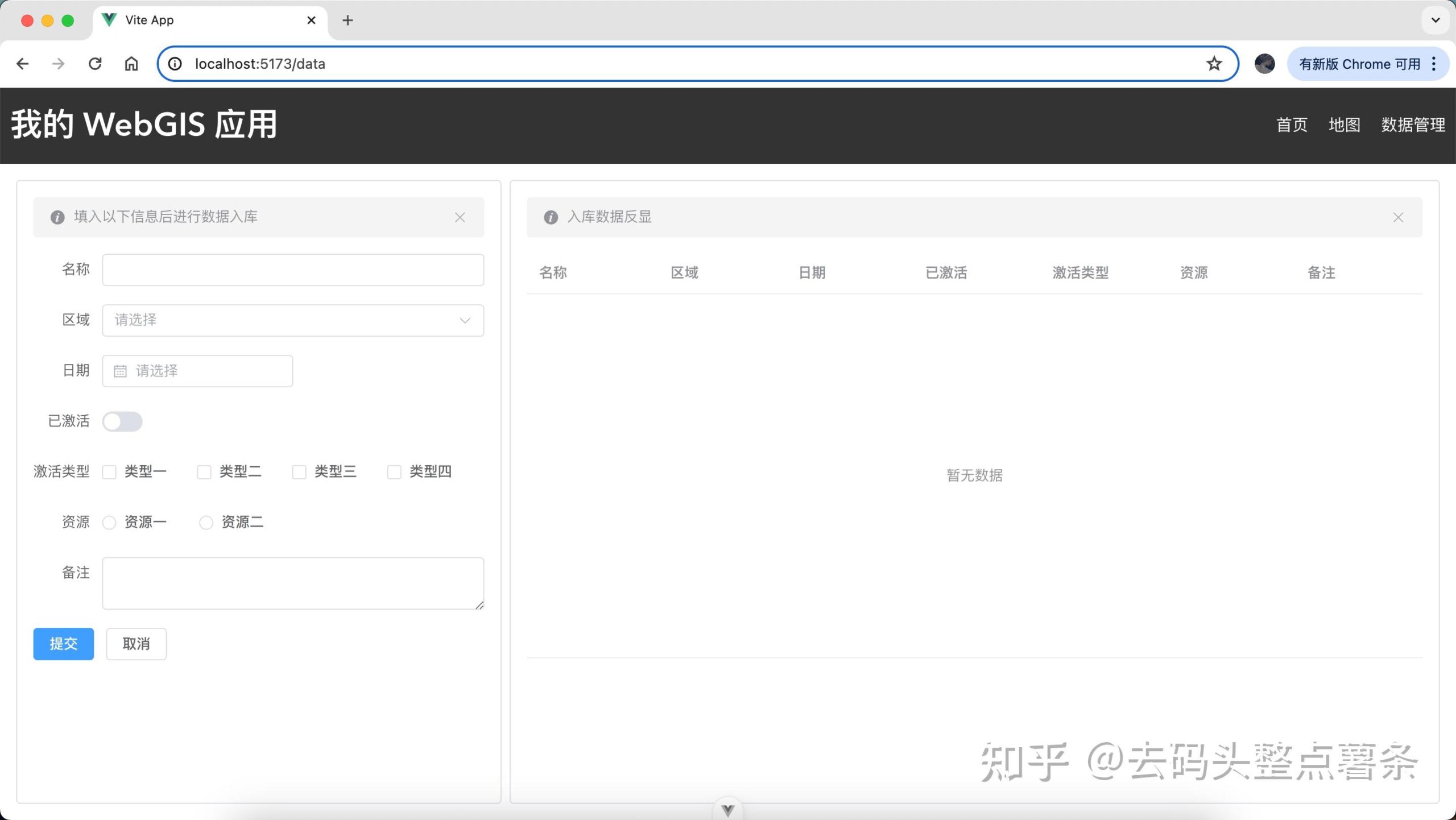
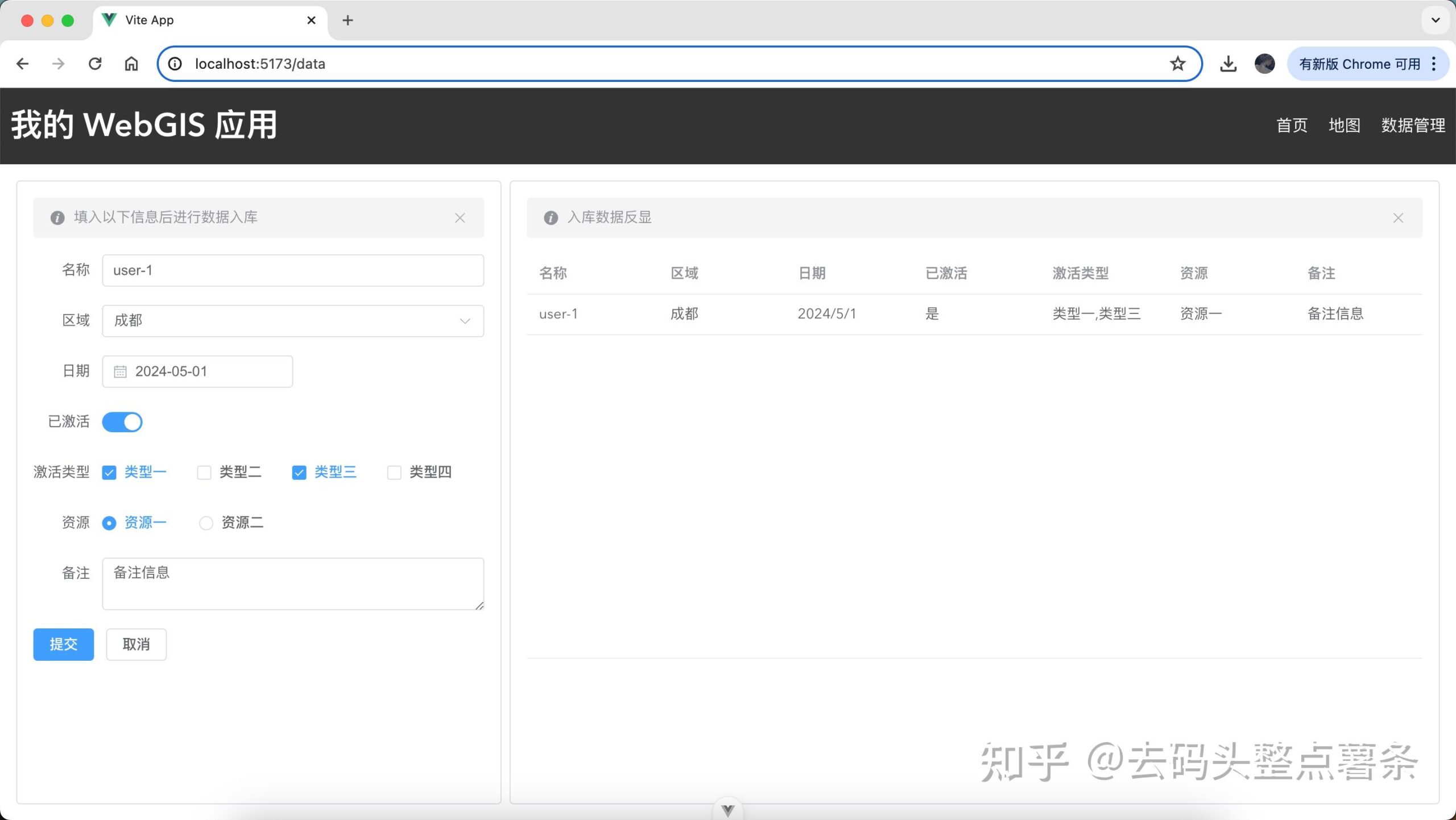
 Vue 项目路由配置 优化 DataManage 组件 在 src/components 目录下的 DataManage.vue 组件中拷贝下面代码,完善数据管理界面: 界面预览如下:
Vue 项目路由配置 优化 DataManage 组件 在 src/components 目录下的 DataManage.vue 组件中拷贝下面代码,完善数据管理界面: 界面预览如下:
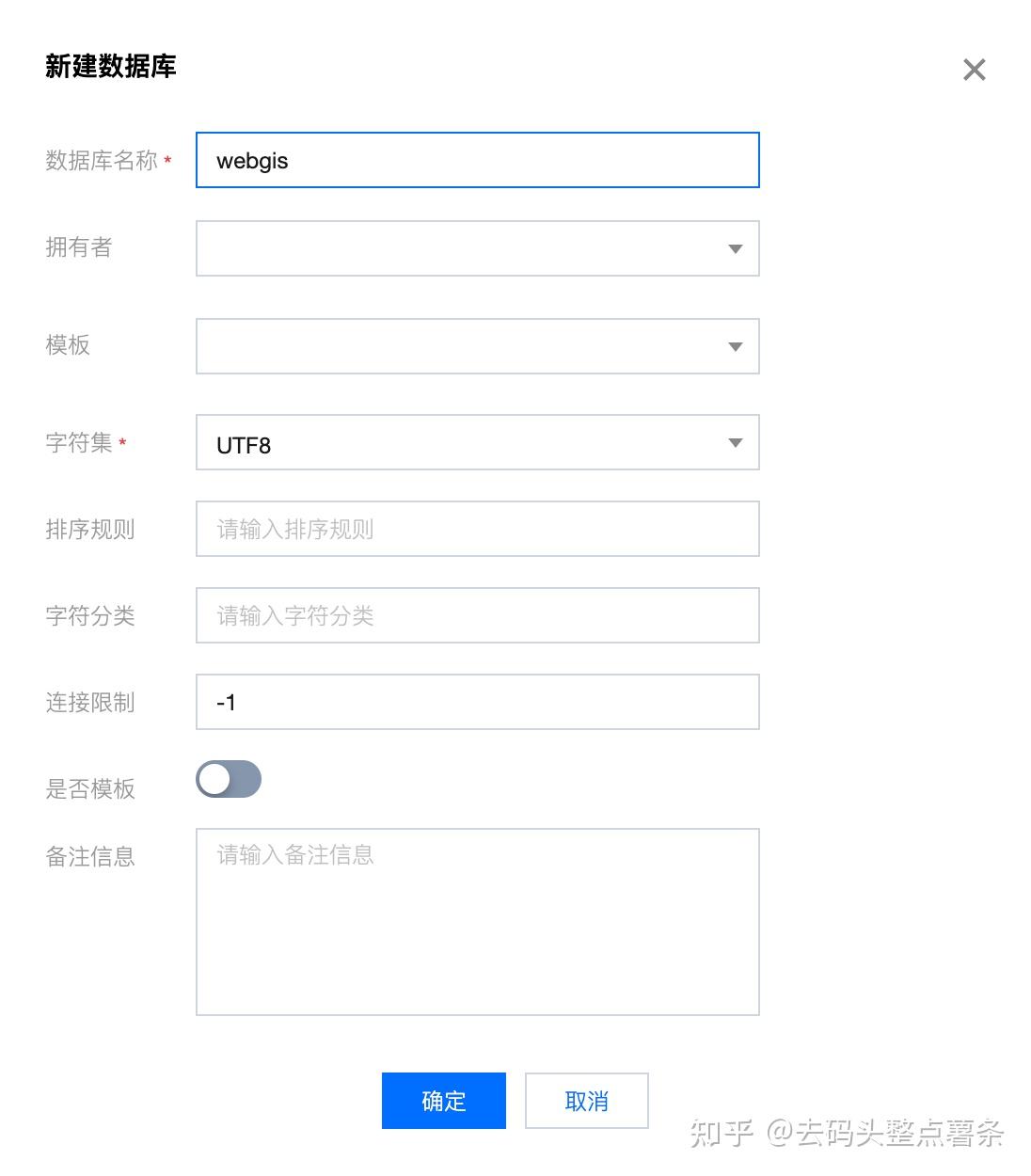
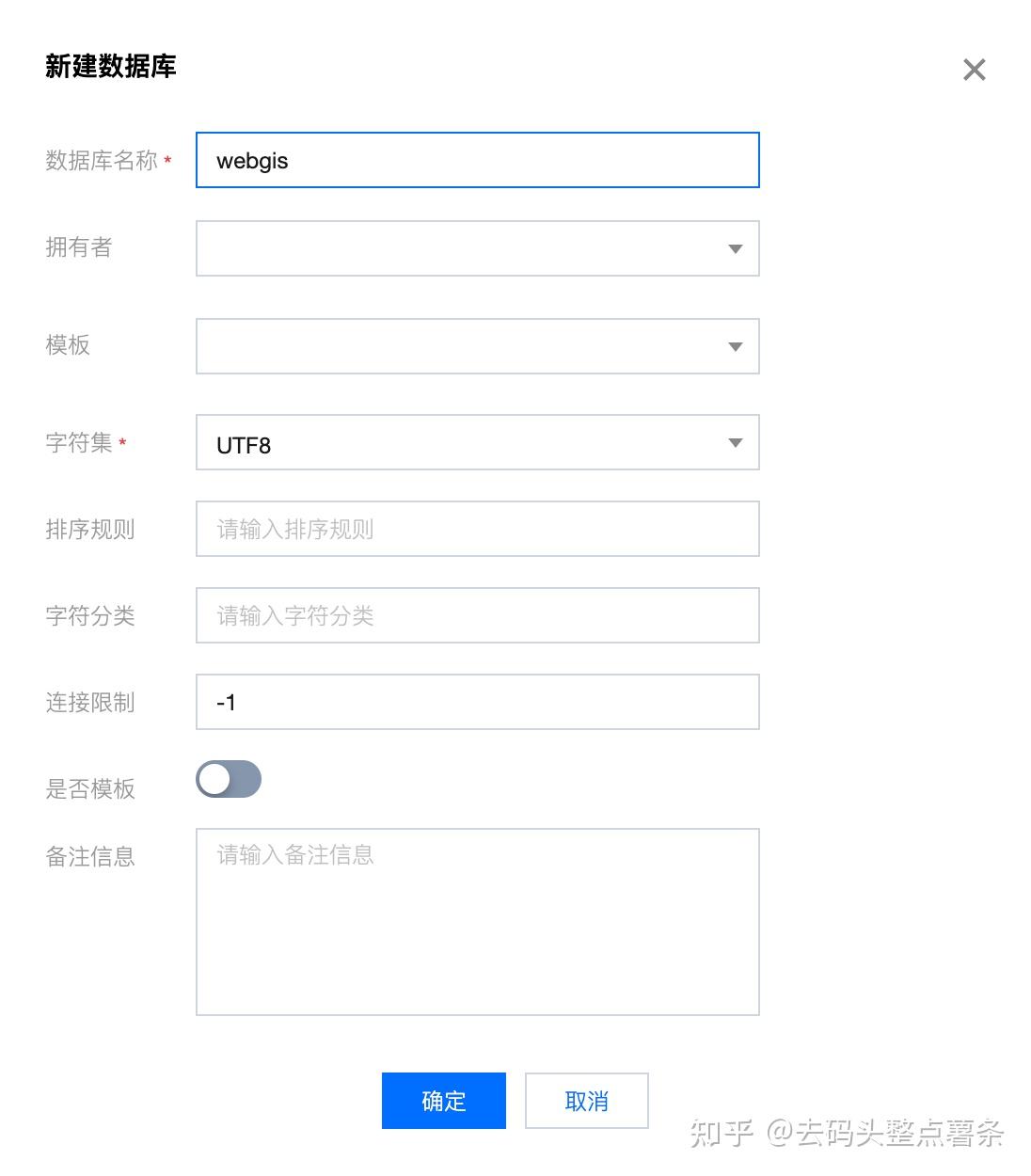
 DataManage 组件 上述界面操作逻辑:左侧数据入库面板中依次填入相关信息后下方“提交”按钮,用户输入的信息数据会被提交到后台数据库中,此时右侧数据预览面板会更新,显示最新数据库中的数据。 数据库初始化 数据在前端界面被用户输入后,会经过后端接口程序,最终保存在数据库中,数据库可以安装部署在本地开发环境或远端服务器环境中。 此系列文章中为了简化操作,在腾讯云租了一个 PostgreSQL 云数据库,所以省去了安装部署流程,如果想安装部署在本机或服务器的话,建议大家通过搜索引擎去寻找一些相关教程,无脑安装即可。 数据库安装部署之后,接下来进行库表初始化。 首先在 PostgreSQL 数据库管理面板中选择新建数据库,名称为“webgis”:
DataManage 组件 上述界面操作逻辑:左侧数据入库面板中依次填入相关信息后下方“提交”按钮,用户输入的信息数据会被提交到后台数据库中,此时右侧数据预览面板会更新,显示最新数据库中的数据。 数据库初始化 数据在前端界面被用户输入后,会经过后端接口程序,最终保存在数据库中,数据库可以安装部署在本地开发环境或远端服务器环境中。 此系列文章中为了简化操作,在腾讯云租了一个 PostgreSQL 云数据库,所以省去了安装部署流程,如果想安装部署在本机或服务器的话,建议大家通过搜索引擎去寻找一些相关教程,无脑安装即可。 数据库安装部署之后,接下来进行库表初始化。 首先在 PostgreSQL 数据库管理面板中选择新建数据库,名称为“webgis”:
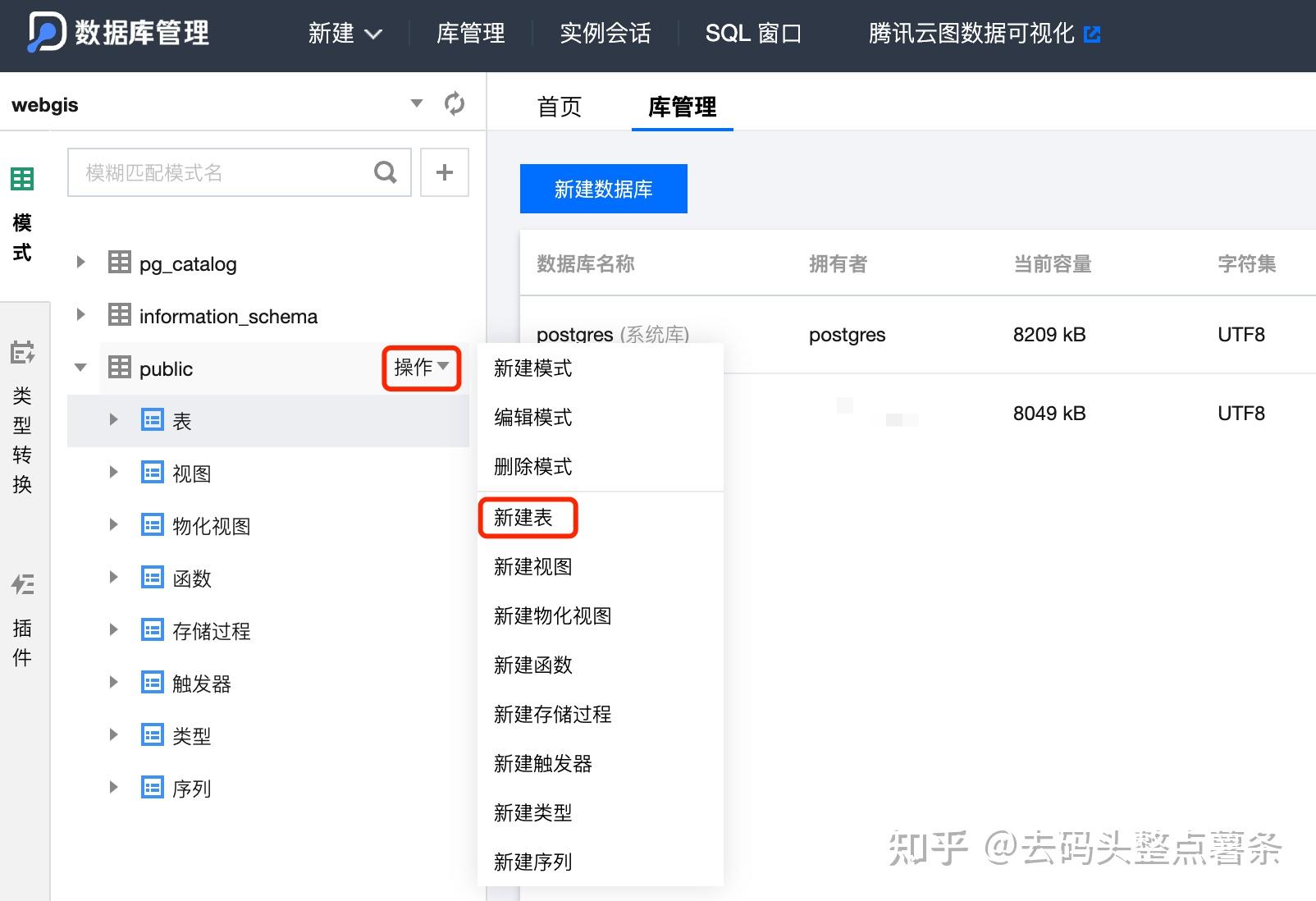
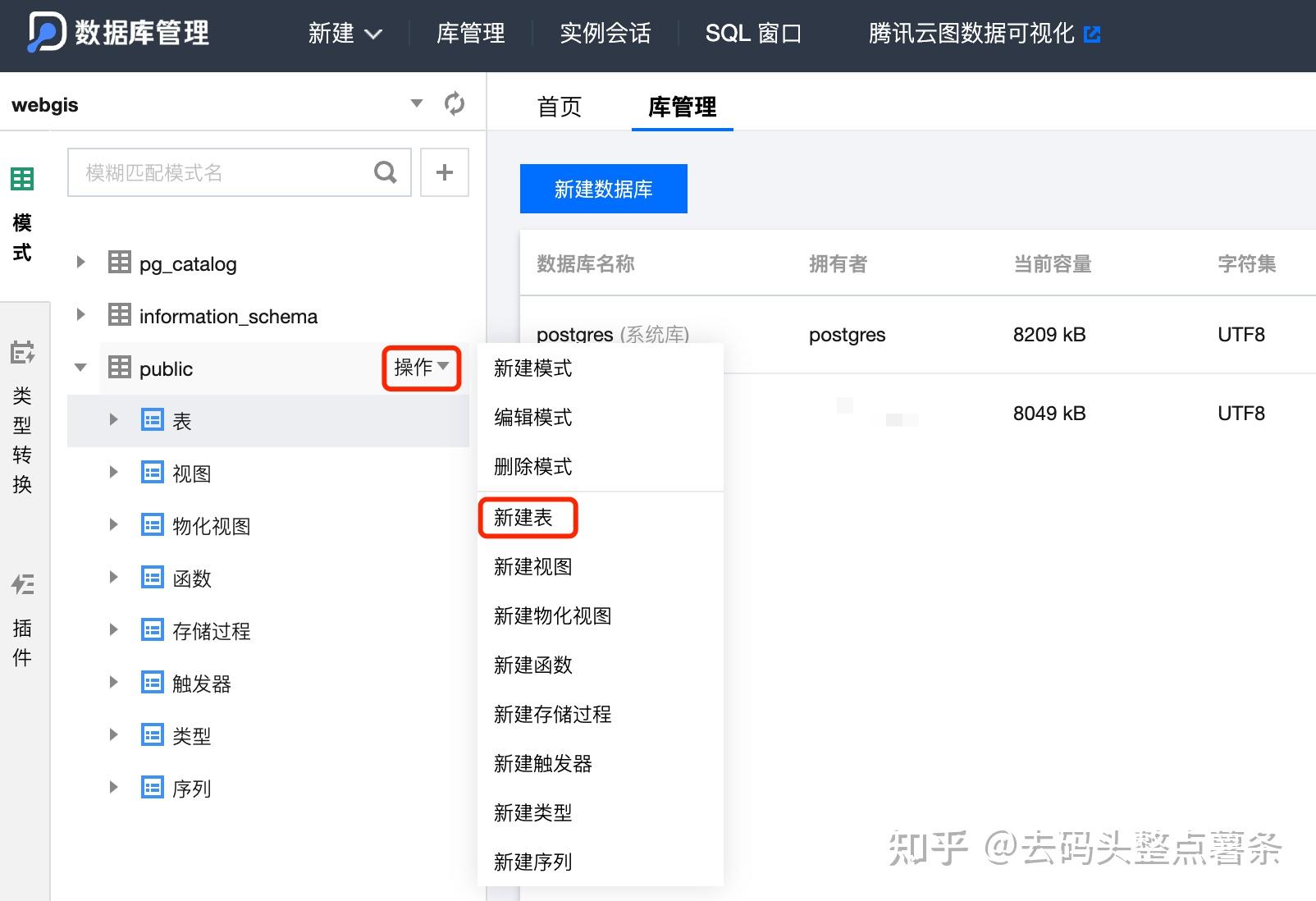
 新建数据库 然后选择新建的“webgis”数据库进入该数据库,在 public 模式下选择操作中的“新建表”,新建一份数据表,其结构如下:
新建数据库 然后选择新建的“webgis”数据库进入该数据库,在 public 模式下选择操作中的“新建表”,新建一份数据表,其结构如下:
 新建数据表
新建数据表
 数据表名称
数据表名称
 数据表结构 至此,一个名为“webgis”的数据库创建成功,里面又新建了一份名为“webgis_project_bilibili”的数据表,我们后续入库的数据就存放在此。 后端接口程序初始化 为了降低后端接口开发门槛,避免短时间内又学习一门新的开发语言,此系列的后端接口开发我们使用 Node.js,它是一个类似于浏览器的 JavaScript 运行环境,允许 JavaScript 语言编写的程序在浏览器环境之外可以运行,简单理解就是:Node.js 让 JavaScript 可以在浏览器之外运行成为了可能! Node.js 在使用之前必须要在本机安装部署,不过不用担心,我们已经安装部署过了,详见《6、快速上手:使用 Vue 3 创建您的第一个 WebGIS 地图》。 在现有的项目根目录下新建 node 目录,然后通过 npm init 命令初始化一个后端接口程序目录,此时该目录下会出现一个 package.json 文件,里面包含当前后端程序的项目名称、版本号、作者信息等,以及后续我们安装的依赖包信息。 运行命令 npm install express 安装 express 框架。 新建 index.js 文件,将下述代码拷贝至此: 通过上述操作,我们已经初始化了一个基础的后端接口程序,其中已经新建了一个路径为“/”的 get 类型接口,通过 node index 命令将其启动后,在浏览器地址栏中输入“http://localhost:3001/”,可以访问该接口:
数据表结构 至此,一个名为“webgis”的数据库创建成功,里面又新建了一份名为“webgis_project_bilibili”的数据表,我们后续入库的数据就存放在此。 后端接口程序初始化 为了降低后端接口开发门槛,避免短时间内又学习一门新的开发语言,此系列的后端接口开发我们使用 Node.js,它是一个类似于浏览器的 JavaScript 运行环境,允许 JavaScript 语言编写的程序在浏览器环境之外可以运行,简单理解就是:Node.js 让 JavaScript 可以在浏览器之外运行成为了可能! Node.js 在使用之前必须要在本机安装部署,不过不用担心,我们已经安装部署过了,详见《6、快速上手:使用 Vue 3 创建您的第一个 WebGIS 地图》。 在现有的项目根目录下新建 node 目录,然后通过 npm init 命令初始化一个后端接口程序目录,此时该目录下会出现一个 package.json 文件,里面包含当前后端程序的项目名称、版本号、作者信息等,以及后续我们安装的依赖包信息。 运行命令 npm install express 安装 express 框架。 新建 index.js 文件,将下述代码拷贝至此: 通过上述操作,我们已经初始化了一个基础的后端接口程序,其中已经新建了一个路径为“/”的 get 类型接口,通过 node index 命令将其启动后,在浏览器地址栏中输入“http://localhost:3001/”,可以访问该接口:

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/59933.html









