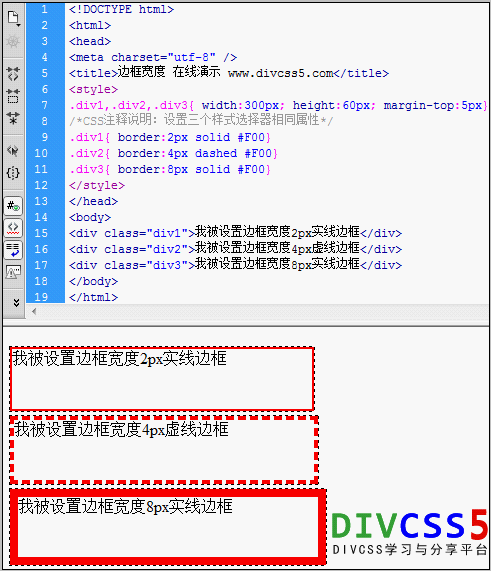
DIV CSS边框宽度如何设置实现 html边框宽度篇 CSS边框宽度设定设置与边框宽度实现篇 有时我们设置对象边框样式,但是边框还是没有出现,有时我们设置边框却需要不同宽度的边框这些都是新手常见问题,接下来DIVCSS5为大家介绍对DIV设置不同宽度边框教程。 一、CSS样式与语法 – TOP 边框样式单词:border css边框语法 1、border-left:1px solid #000 设置对象左边1px实线黑色边框 2、border-right:1px solid #000 设置对象右边1px实线黑色边框 3、border-top:1px solid #000 设置对象上边1px实线黑色边框 4、border-bottom:1px solid #000 设置对象底边1px实线黑色边框 5、border:1px solid #000 设置对象四边1px实线黑色边框 边框相关文章教程: css border:http://www.divcss5.com/rumen/r120.shtml div显示边框:http://www.divcss5.com/wenji/w518.shtml div加边框:http://www.divcss5.com/wenji/w515.shtml css边框颜色设置:http://www.divcss5.com/wenji/w520.shtml html虚线边框:http://www.divcss5.com/html/h630.shtml html表格边框:http://www.divcss5.com/wenji/w503.shtml css去掉图片边框:http://www.divcss5.com/wenji/w523.shtml css边框简写:http://www.divcss5.com/wenji/w585.shtml 二、边框宽度如何设置 – TOP 我们在border样式的值里使用具体数字+单位即可设置边框宽度情况。如果不设置这一参数,只设置其它参数值,边框将为0,也就是无边框显示(边框设置失败)。 小试牛刀: .div1{border:1px solid #000}/* 设置对象”.div1″边框宽度为1px */ 对应HTML代码部分应用: <div class=”div1″></div> .diva{border:2px solid #000}/* 设置对象”.diva”边框宽度为2px */ 对应HTML代码部分应用: <div class=”diva”></div> .div2{border:3px solid #000}/* 设置对象”.div2″边框宽度为3px */ 对应HTML代码部分应用: <div class=”div2″></div> 三、HTML DIV边框宽度实践实例 – TOP 我们设置3个DIV盒子,分别CSS 命名为“.div1”、“.div2”、“.div3”,为了观察效果,我们设置相同CSS高度、CSS宽度,边框分别设置第一个盒子边框为2px实线,第二个盒子边框为虚线4px,第三个盒子边框为实线8px。均为红色CSS边框。 1、完整HTML源代码如下: <!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <title>边框宽度 在线演示 www.divcss5.com</title> <style> .div1,.div2,.div3{ width:300px; height:60px; margin-top:5px} /*CSS注释说明:设置三个样式选择器相同属性*/ .div1{ border:2px solid #F00} .div2{ border:4px dashed #F00} .div3{ border:8px solid #F00} </style> </head> <body> <div class=”div1″>我被设置边框宽度2px实线边框</div> <div class=”div2″>我被设置边框宽度4px虚线边框</div> <div class=”div3″>我被设置边框宽度8px实线边框</div> </body> </html> 以上代码设置三个不同宽度和不同样式边框的实例。 2、实例效果截图 
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/56635.html