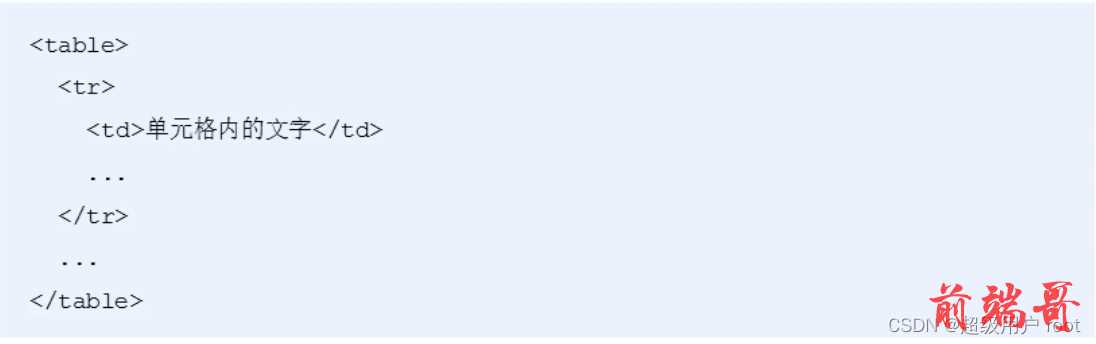
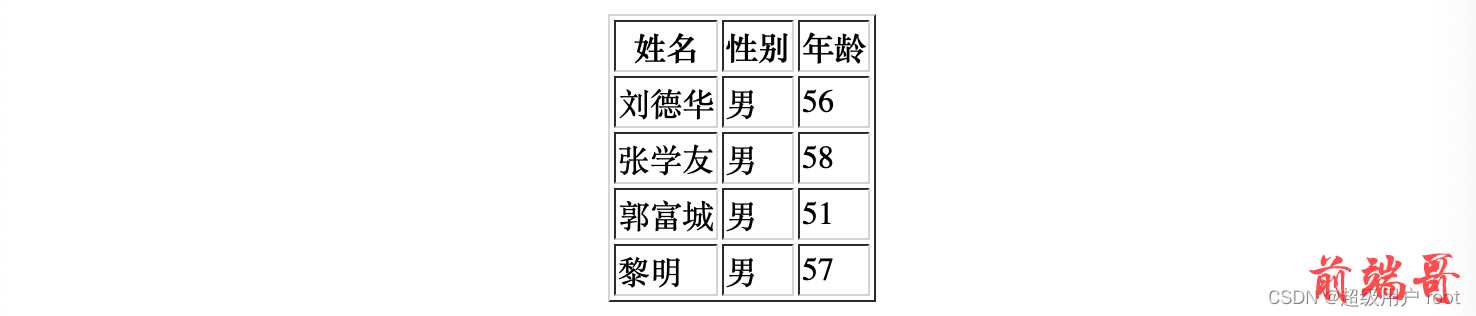
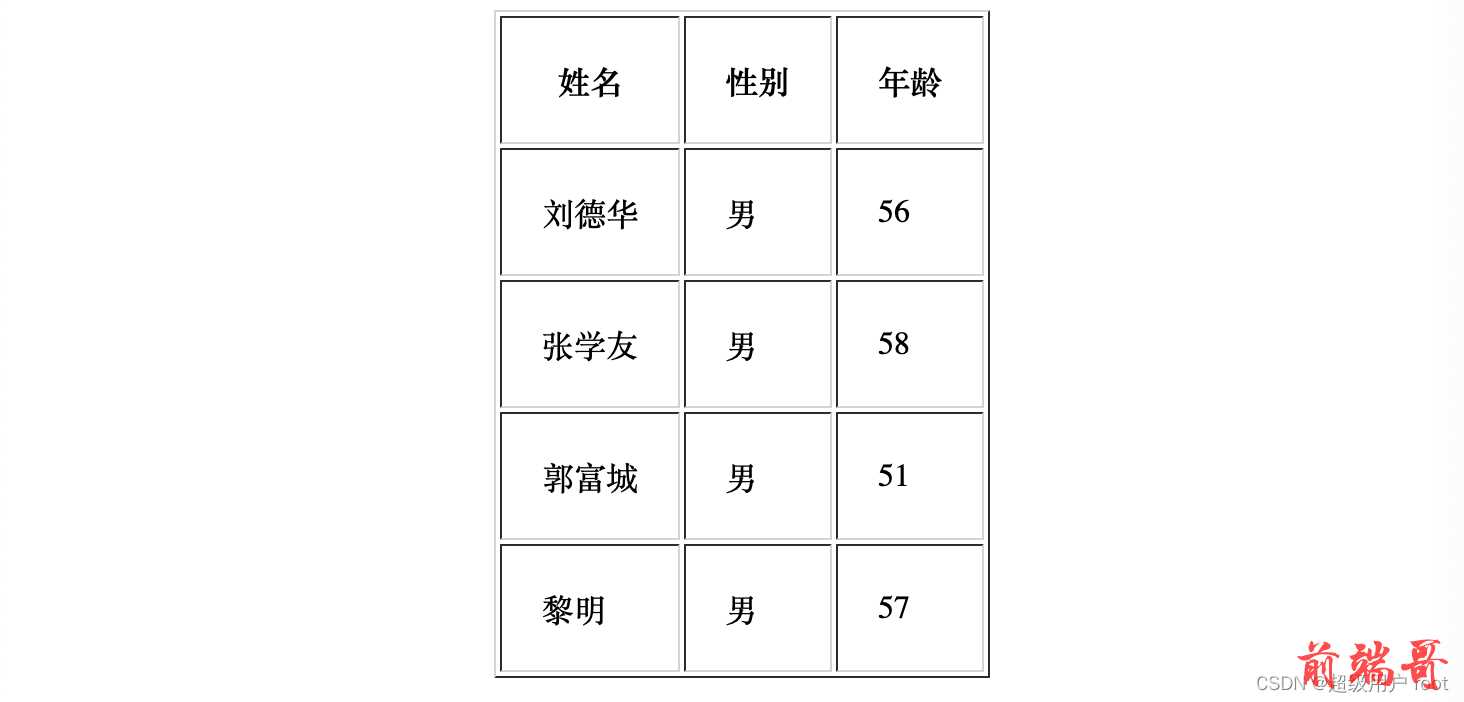
02-前端基础第二天-HTML5 01-HTML标签(下)导读 目标: 能够书写表格能够写出无序列表能够写出3~4个常用input表单类型能够写出下拉列表表单能够使用表单素实现注册页面能够独立查阅W3C文档 目录: 表格标签列表标签表单标签综合案例查阅文档 02-表格标签基本使用 表格是实际开发中非常常用的标签: 表格的主要作用表格的基本语法 1.表格标签 1.1表格的主要作用 表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。 总结:表格不是用来布局页面的,而是用来展示数据的。 1.2表格的基本语法 
















































































2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/56366.html