二:ES5选择器:就两个,但功能强大(都是对象的方法) DOM中基础选择器的整理 注意:DOM中选择器返回是数组类型的都是伪数组,只能拥有数组的索引以及length,数组的其他方法是不可以使用的! 一:DOM中的选择器 1.getElementById(id) //指定素的ID素 2.getElementsByTagName() //相同素的节点列表,通过标签名选择素,返回值是一个数组 3.getElementsByName() //通过name值素,返回值是数组,通常用来有name的input的值 4.getElementsByClassName() //通过class名素,返回值(HTML集合)是数组n tip:这是四个基础的选择器,后面在其基础上在拓展 二:ES5选择器:就两个,但功能强大(都是对象的方法) 注意:兼容性自行测试 1:document.querySelector(); //可以所有类型的选择器,但是只能一个,返回的值是单个素 拓展:querySelector返回dom的子素中第一个符合selectors选择器字符串的素,无匹配项则返回null,在时, 可以直接在括号内使用css选择器的样式,比如:obox = document.querySelector(“#box>h2”); 
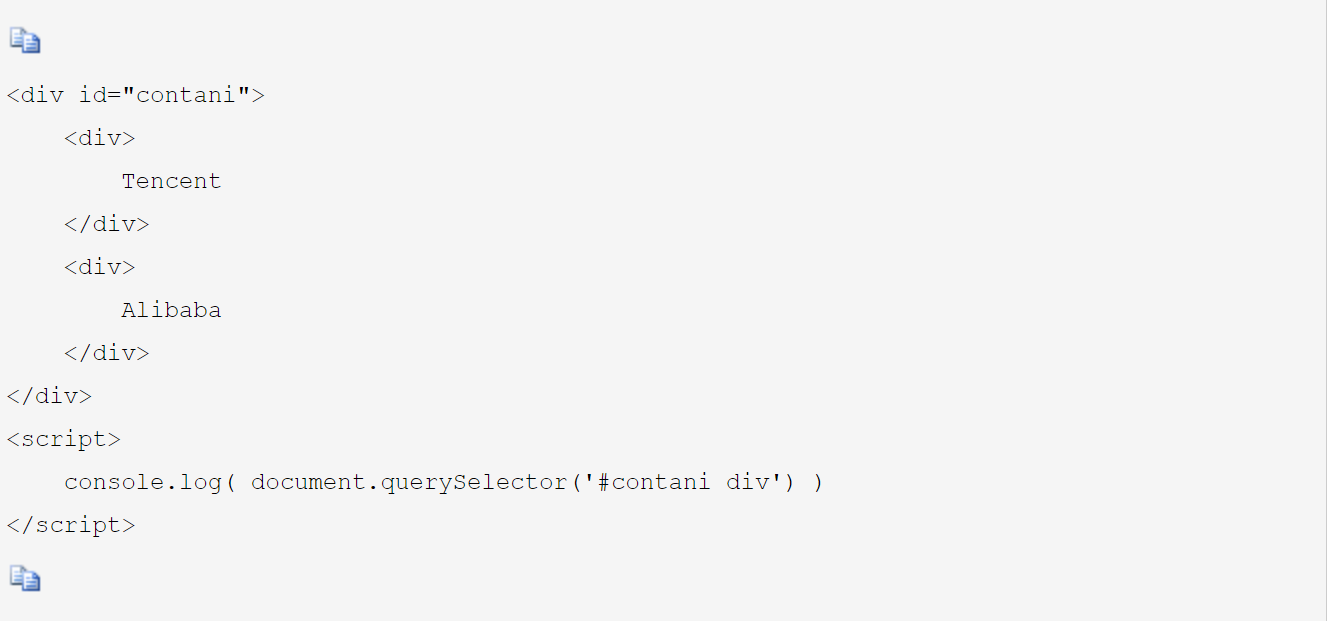
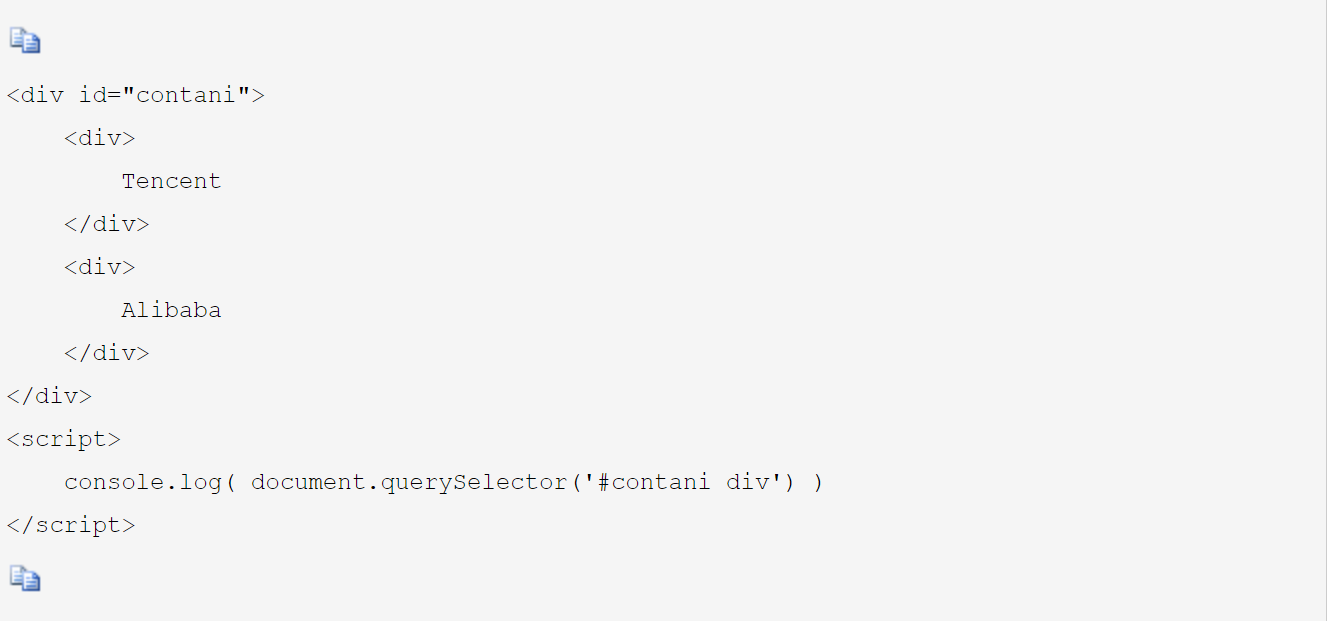
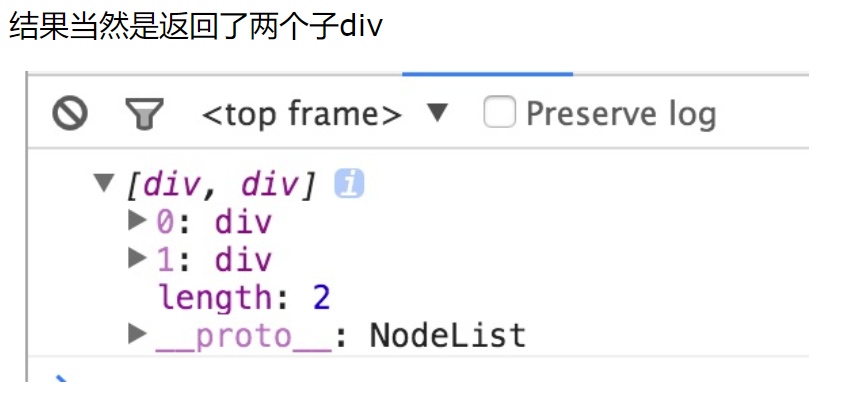
 2:document.quertSelectorAll(); //可以所有类型的选择器,返回的是伪数组 拓展:和上面一样,不同的是它返回的是匹配的所有素列表,是一个nodeList集合,而且是non-live的(理解为不会实时更新) 这个是比较重要的,需要深入理解一下。 console.log( document.querySelectorAll(‘#contani div’) )
2:document.quertSelectorAll(); //可以所有类型的选择器,返回的是伪数组 拓展:和上面一样,不同的是它返回的是匹配的所有素列表,是一个nodeList集合,而且是non-live的(理解为不会实时更新) 这个是比较重要的,需要深入理解一下。 console.log( document.querySelectorAll(‘#contani div’) ) 
 用querySelectorAll去后代的后代选择器,返回时多少,类似于(‘div div div’) 注意:关于querySelectorAll另外要注意的一点是:当且仅当querySelectorAll的选择器字符串是‘div div’时(如:dom.querySelectorAll(‘div div’)),它匹配的素包括了dom,也就是说如果该dom素和它的子素构成了div div这种父子结构时,该dom也会被匹配到。 eg:dom.querySelectorAll(div div div); dom.querySelector(contani).querySelectorAll(div div); //当构成了div div父子结构,前者的div认为是匹配到了dom素,此时的dom.querySelector(contani).querySelectorAll(div div); 等同于dom.querySelector(contani).querySelectorAll(div);都是选择contani的后代div素
用querySelectorAll去后代的后代选择器,返回时多少,类似于(‘div div div’) 注意:关于querySelectorAll另外要注意的一点是:当且仅当querySelectorAll的选择器字符串是‘div div’时(如:dom.querySelectorAll(‘div div’)),它匹配的素包括了dom,也就是说如果该dom素和它的子素构成了div div这种父子结构时,该dom也会被匹配到。 eg:dom.querySelectorAll(div div div); dom.querySelector(contani).querySelectorAll(div div); //当构成了div div父子结构,前者的div认为是匹配到了dom素,此时的dom.querySelector(contani).querySelectorAll(div div); 等同于dom.querySelector(contani).querySelectorAll(div);都是选择contani的后代div素 
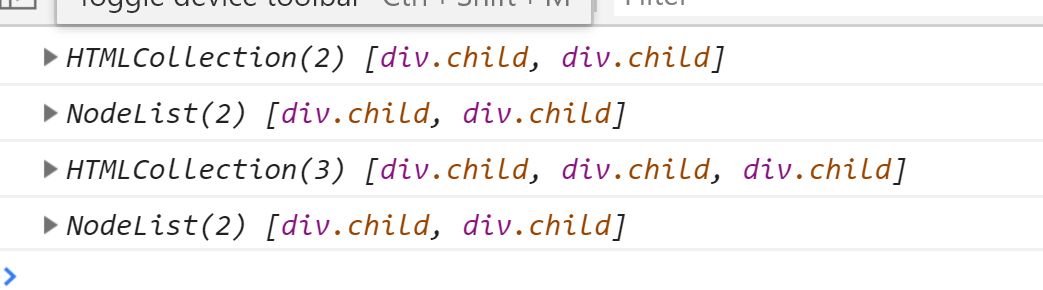
 补充:non-live(不是实时更新),关于getElementsTagName();与dom.querySelectorAll(); 在基础选择中选择器,有个getElementsTagName();标签(素)选择器,这个标签选择器获得节点集合(列表)是实时更新得到, dom.querySelectorAll();不是实时更新的;下面测试一下,当插入了一个新的节点后,到的原选择器否会更新;
补充:non-live(不是实时更新),关于getElementsTagName();与dom.querySelectorAll(); 在基础选择中选择器,有个getElementsTagName();标签(素)选择器,这个标签选择器获得节点集合(列表)是实时更新得到, dom.querySelectorAll();不是实时更新的;下面测试一下,当插入了一个新的节点后,到的原选择器否会更新; 

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/56107.html