页面出现滚动条的时候如何让滚动条不影响页面宽度 设置body的宽度为window的宽度(以下脚本控制) $(“body”).css(“width”, $(window).width()); 同时设置body的overflow(样式里写) body{ overflow-x: hidden;} ps: 同理,div里面的table也是这样处理 
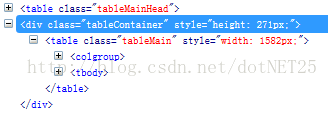
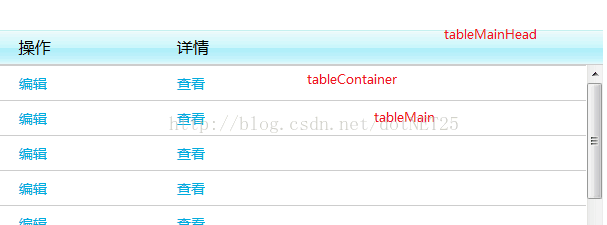
 设置tableContainer(样式里写)、tableMain(脚本控制)的宽度等于tableMainHead的宽度 复制代码代码如下: $(“.tableMain”).css(“width”, $(“.tableMainHead”).css(“width”)); 设置tableContainer的overflow为hidden(样式里写) 这样做带来一个缺点,就是浏览器窗口大小变化的时候,body里面的内容不能自动居中(原本用百分比做宽度设置的div等是可以使用margin:auto自动居中的,现在将多出来的部分hidden了,就不能自动居中了)
设置tableContainer(样式里写)、tableMain(脚本控制)的宽度等于tableMainHead的宽度 复制代码代码如下: $(“.tableMain”).css(“width”, $(“.tableMainHead”).css(“width”)); 设置tableContainer的overflow为hidden(样式里写) 这样做带来一个缺点,就是浏览器窗口大小变化的时候,body里面的内容不能自动居中(原本用百分比做宽度设置的div等是可以使用margin:auto自动居中的,现在将多出来的部分hidden了,就不能自动居中了)
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/55615.html