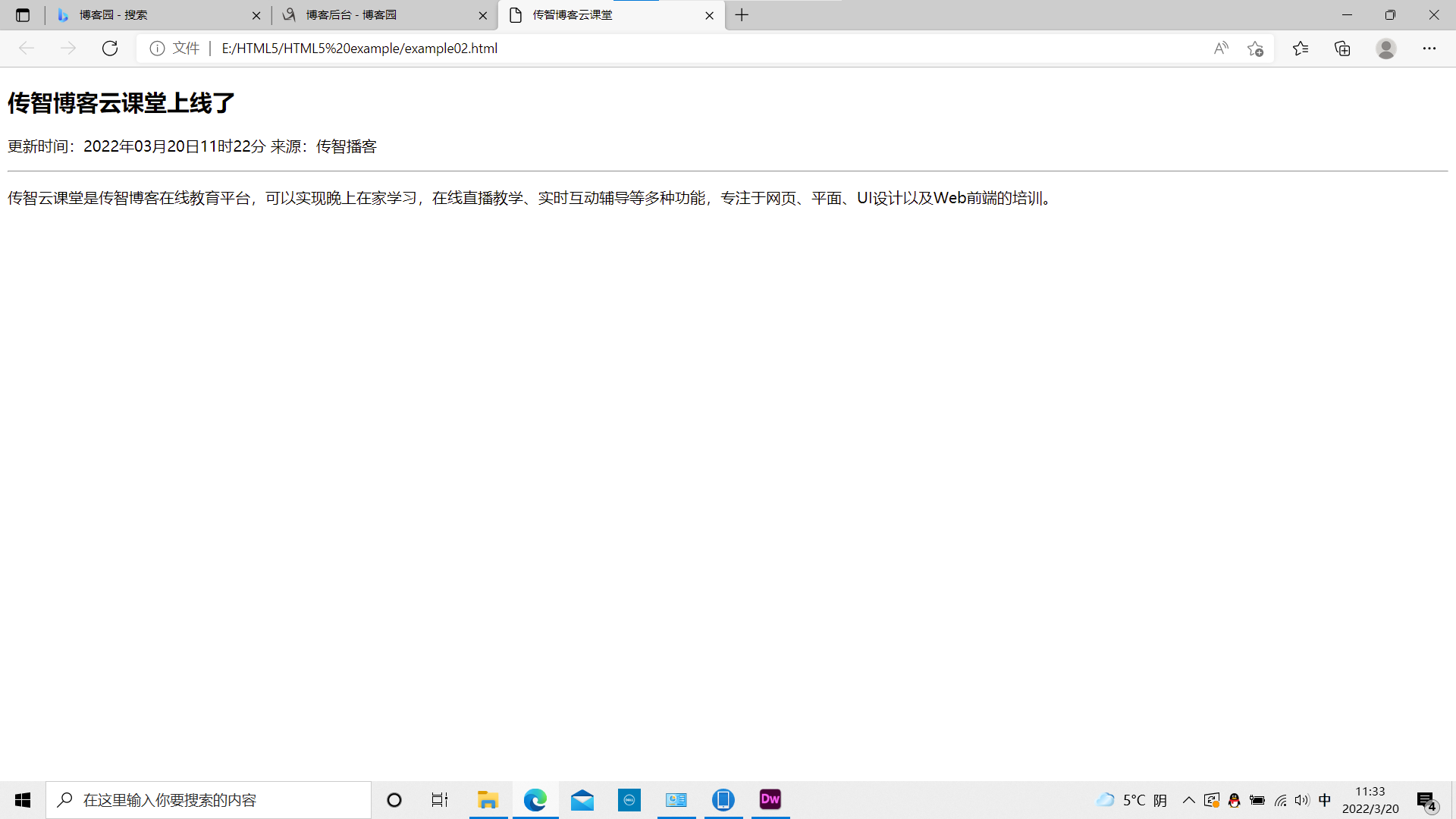
HTML5的标记 在HTML5的页面中,带有“<>”符号的素被称为HTML标记,如上面提到的<html><body>都是HTML标记。所谓标记就是放在“<>”标记符中表示某个功能的编码命令,也称标签或 HTML素,本书统一称作HTML标记。 1.双标记和单标记 为了方便学习和理解,通常将 HTML 标记分为两大类,分别是“双标记”与“单标记的具体介绍如下。 (1)双标记 双标记是指由开始和结束 2个标记符组成的标记。其基本语法格式为: <标记名>内容</标记名> 该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记”;“</标记名>”表记的作用结束,一般称为“结束标记”。和开始标记相比,结束标记只是在前面加了一个关闭例如: <h2>传智播客网页平面设计免费公开课</h2> 其中<n2>表示一个标题标记的开始,而<In2>表示一个标题标记的结束,在它们之间是标题内容。 (2)单标记 单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格 <标记名/> 例如: <hr /> 其中<hr/>为单标记,用于定义一条水平线。 下面通过一个案例进一步演示HTML5中双标记与单标记的使用,如以下代码所示。 <!doctype html> <html> <head> <meta charset=”utf-8″> <title>传智博客云课堂</title> </head> <body> <h2>传智博客云课堂上线了</h2> <p>更新时间:2022年03月20日11时22分 来源:传智播客</p> <hr/> <p>传智云课堂是传智博客在线教育平台,可以实现晚上在家学习,在线直播教学、实时互动辅导等多种功能,专注于网页、平面、UI设计以及Web前端的培训。</p> </body> </html> 在上述代码中,使用了不同的标记来定义网页,如标题标记<h2>、水平线标记<hr/>、段落标记<p>,运行例上述代码,效果如下图所示。  在HTML5中还有一种特殊的标记——注释标记。如果需要在HTML5 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。其基本语法格式为: <!–注释语句–> 例如,下面为<p>标记添加一段注释: <p>这是一段普通的段落。</p> <!–这是一段注释,不会在浏览器中显示。–> 需要说明的是,注释内容虽然不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,可以被下载到用户的计算机上,查看源代码时就可以看到。
在HTML5中还有一种特殊的标记——注释标记。如果需要在HTML5 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。其基本语法格式为: <!–注释语句–> 例如,下面为<p>标记添加一段注释: <p>这是一段普通的段落。</p> <!–这是一段注释,不会在浏览器中显示。–> 需要说明的是,注释内容虽然不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,可以被下载到用户的计算机上,查看源代码时就可以看到。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/54916.html