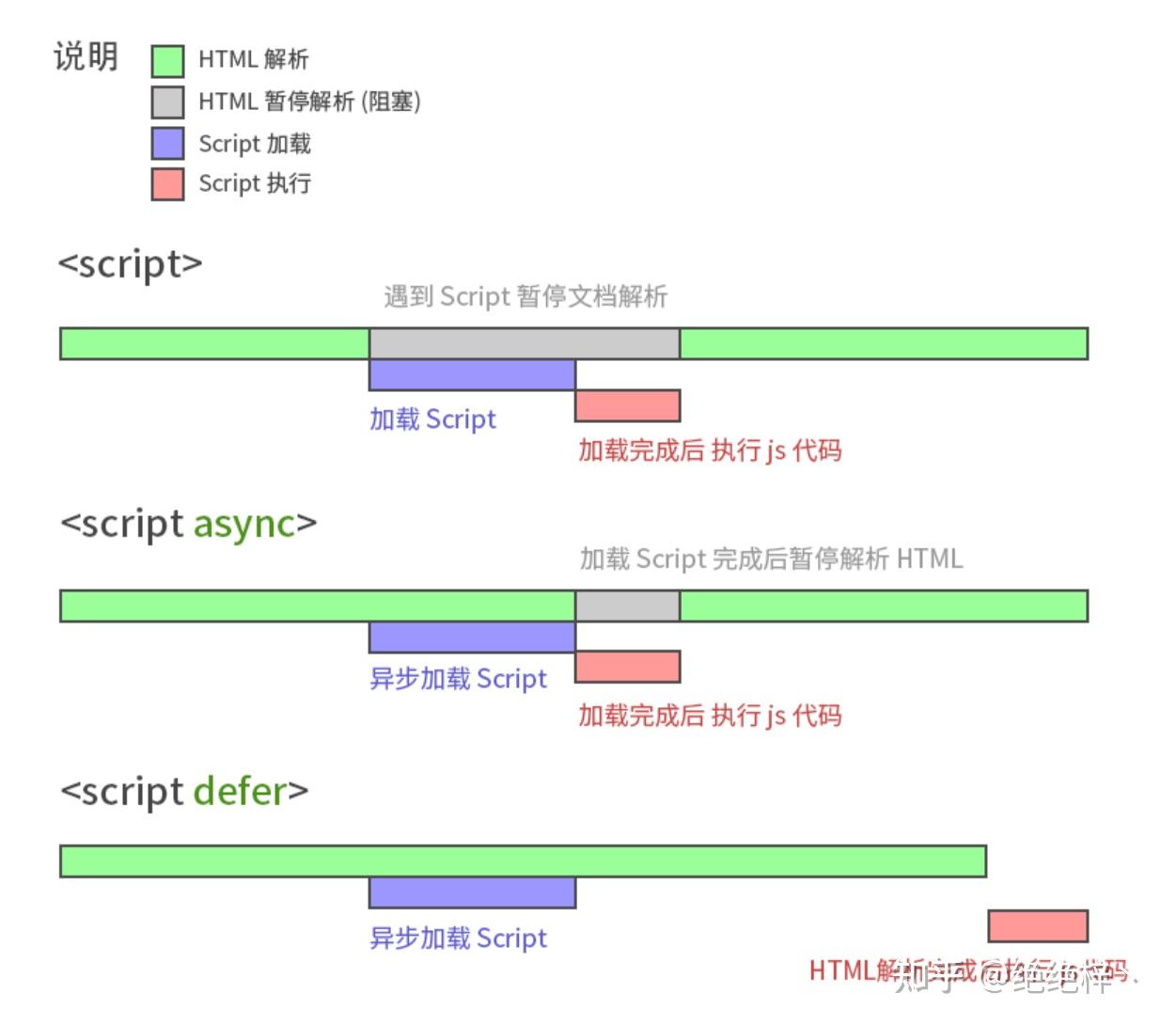
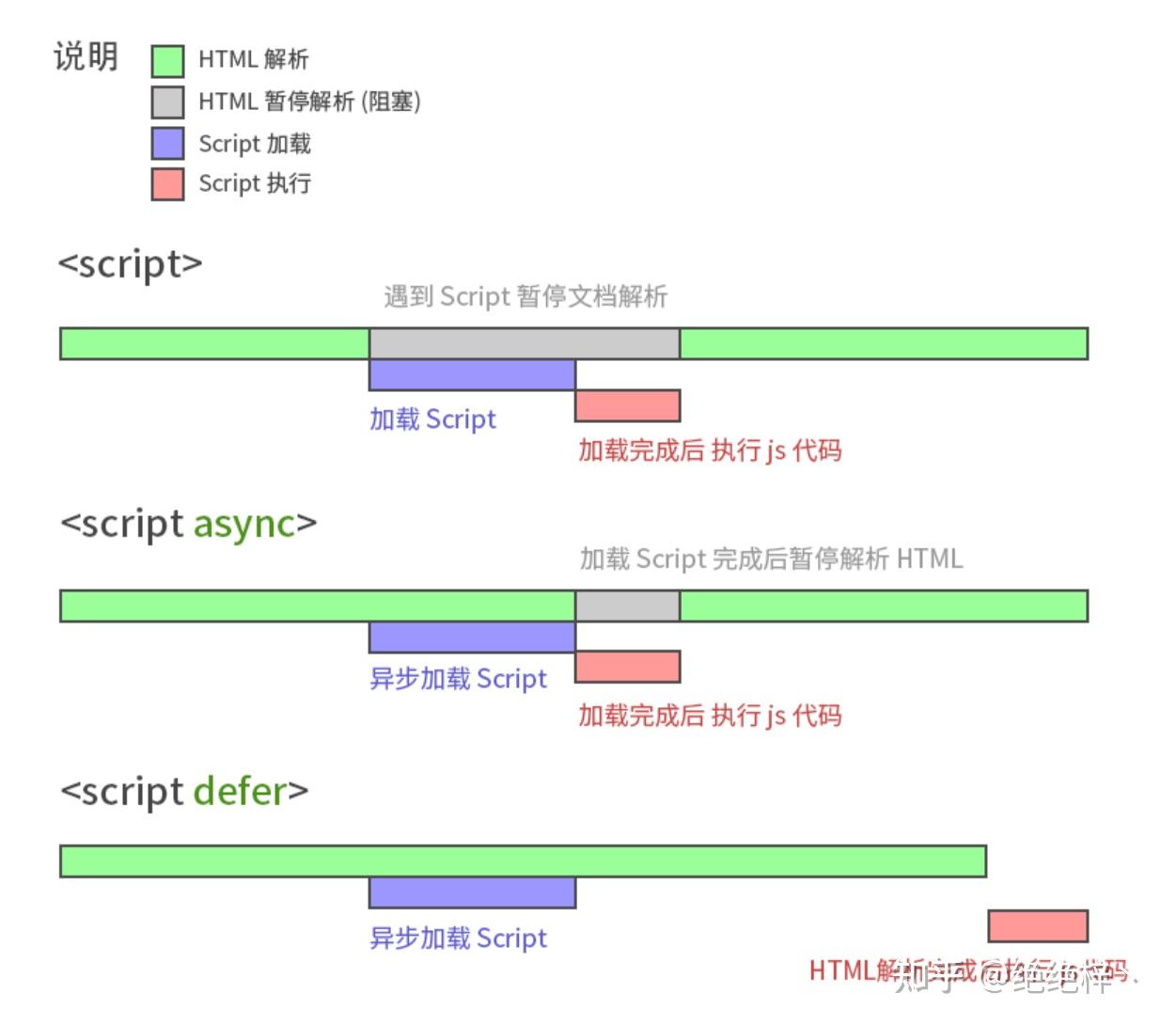
前端—HTML&CSS&DOM相关知识 HTML部分 对 HTML 语义化的理解 语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化)。通俗来讲就是用正确的标签做正确的事情。语义化的优点如下: ● 对机器友好,带有语义的文字表现力丰富,更适合搜索引擎的爬虫爬取有效信息,有利于 SEO。除此之外,语义类还支持读屏软件,根据文章可以自动生成目录; ● 对开发者友好,使用语义类标签增强了可读性,结构更加清晰,开发者能清晰的看出网页的结构,便于团队的开发与维护。 DOCTYPE(⽂档类型) 的作⽤ DOCTYPE 是 HTML5 中一种标准通用标记语言的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html 或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对CSS 代码甚⾄JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。浏览器渲染页面的两种模式(可通过 document.compatMode ,比如,语雀官网的文档类型是 CSS1Compat): ● CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。 ● BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。 script 标签中 defer 和 async 的区别 如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。下图可以直观的看出三者之间的区别:
 defer 和 async 属性都是去异步加载外部的JS 脚本文件,它们都不会阻塞页面的解析,其区别如下: ● 执行顺序:多个带 async 属性的标签,不能保证加载的顺序;多个带defer 属性的标签,按照加载顺序执行; ● 脚本是否并行执行:async 属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行;defer 属性,加载后续文档的过程和 js 脚本的加载(此时仅加载不执行)是并行进行的(异步),js 脚本需要等到文档所有素解析完成之后才执行,DOMContentLoaded 事件触发执行之前。 行内素有哪些?块级素有哪些?空(void)素有那些? 行内素有:a、b、span、img、input、select、strong;块级素有:div、ul、ol、li、dl、dt、dd、h1 ~ h6、p;空素:即没有内容的 HTML 素。空素是在开始标签中关闭的,也就是空素没有闭合标签常见的有:br、hr、img、input、link、meta;鲜见的有:area、base、col、colgroup、command、embed、keygen、param、source、track、wbr; 浏览器是如何对 HTML5 的离线储存资源进行管理和加载? 在线的情况下,浏览器发现 html 头部有manifest 属性,它会请求manifest 文件,如果是第一次访问页面,那么浏览器就会根据manifest 文件的内容下载相应的资源并且进行离线存储。如果已经访问过页面并且资源已经进行离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest 文件与旧的manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,就会重新下载文件中的资源并进行离线存储。离线的情况下,浏览器会直接使用离线存储的资源。 Canvas 和 SVG 的区别 (1)SVG:SVG 可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言 XML 描述的 2D 图形的语言,SVG 基于XML 就意味着SVGDOM中的每个素都是可用的,可以为某个素附加Javascript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生变化,那么浏览器能够自动重现图形。其特点如下: ● 不依赖分辨率 ● 支持事件处理器 ● 最适合带有大型渲染区域的应用程序(比如谷歌地图) ● 复杂度高会减慢渲染速度(任何过度使用DOM 的应用都不快) ● 不适合游戏应用(2)Canvas:Canvas 是画布,通过 Javascript 来绘制2D 图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。其特点如下: ● 依赖分辨率 ● 不支持事件处理器 ● 弱的文本渲染能力 ● 能够以 .png 或 .jpg 格式保存结果图像 ● 最适合图像密集型的游戏,其中的许多对象会被频繁重绘注:矢量图,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。 说一下 HTML5 drag API dragstart:事件主体是被拖放素,在开始拖放被拖放素时触发。darg:事件主体是被拖放素,在正在拖放被拖放素时触发。dragenter:事件主体是目标素,在被拖放素进入某素时触发。dragover:事件主体是目标素,在被拖放在某素内移动时触发。dragleave:事件主体是目标素,在被拖放素移出目标素是触发。drop:事件主体是目标素,在目标素完全接受被拖放素时触发。dragend:事件主体是被拖放素,在整个拖放操作结束时触发。 CSS 部分 display 的 block、inline 和 inline-block 的区别 (1)block:会独占一行,多个素会另起一行,可以设置width、height、margin 和 padding 属性;(2)inline:素不会独占一行,设置width、height 属性无效。但可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的 padding 和 margin; (3)inline-block:将对象设置为 inline 对象,但对象的内容作为block 对象呈现,之后的内联对象会被排列在同一行内。对于行内素和块级素,其特点如下: 行内素:1)设置宽高无效;2)可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的padding 和 margin;3)不会自动换行; 块级素:1)可以设置宽高;2)设置 margin 和 padding 都有效;3)可以自动换行;4)多个块状,默认排列从上到下; link 和@import 的区别 两者都是外部引用 CSS 的方式,它们的区别如下: ● link 是 XHTML 标签,除了加载 CSS 外,还可以定义RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS。 ● link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。 ● link 是 XHTML 标签,无兼容问题;@import 是在CSS2.1 提出的,低版本的浏览器不支持。 ● link 支持使用 Javascript 控制 DOM 去改变样式;而@import 不支持。 CSS3 中有哪些新特性 新增各种 CSS 选择器 (: not(.input):所有class 不是“input”的节点)圆角 (border-radius:8px)多列布局 (multi-column layout) 阴影和反射 (Shadoweflect) 文字特效 (text-shadow) 文字渲染 (Text-decoration) 线性渐变 (gradient) 旋转 (transform) 增加了旋转,缩放,定位,倾斜,动画,多背景 对 CSSSprites 的理解 CSSSprites(精灵图),将一个页面涉及到的所有图片都包含到一张大图中去,然后利用 CSS 的 background-image,background-repeat,background-position 属性的组合进行背景定位。优点: ● 利用 CSS Sprites 能很好地减少网页的http 请求,从而大大提高了页面的性能,这是 CSS Sprites 最大的优点; ● CSS Sprites 能减少图片的字节,把 3 张图片合并成1 张图片的字节总是小于这 3 张图片的字节总和。缺点: ● 在图片合并时,要把多张图片有序的、合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。在宽屏及高分辨率下的自适应页面,如果背景不够宽,很容易出现背景断裂; ● CSSSprites 在开发的时候相对来说有点麻烦,需要借助photoshop或其他工具来对每个背景单测量其准确的位置。 维护方面:CSS Sprites 在维护的时候比较麻烦,页面背景有少许改动时,就要改这张合并的图片,无需改的地方尽量不要动,这样避免改动更多的 CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS。 CSS 优化和提高性能的方法有哪些? 加载性能:(1)css 压缩:将写好的 css 进行打包压缩,可以减小文件体积。(2)css 单一样式:当需要下边距和左边距的时候,很多时候会选择 使 用 margin:top 0 bottom 0 ;但margin-bottom:bottom;margin-left:left;执行效率会更高。(3)减少使用@import,建议使用 link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。选择器性能:(1)关键选择器(key selector)。选择器的最后面的部分为关键选择器(即用来匹配目标素的部分)。CSS 选择符是从右到左进行匹配的。当使用后代选择器的时候,浏览器会遍历所有子素来确定是否是指定的素等等; (2)如果规则拥有 ID 选择器作为其关键选择器,则不要为规则增加标签。过滤掉无关的规则(这样样式系统就不会浪费时间去匹配它们了)。 (3)避免使用通配规则,如*{}计算次数惊人,只对需要用到的素进行选择。(4)尽量少的去对标签进行选择,而是用class。(5)尽量少的去使用后代选择器,降低选择器的权重值。后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签素。(6)了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则。渲染性能:(1)慎重使用高性能属性:浮动、定位。(2)尽量减少页面重排、重绘。 (3)去除空规则:{}。空规则的产生原因一般来说是为了预留样式。去除这些空规则无疑能减少 css 文档体积。(4)属性值为 0 时,不加单位。 (5)属性值为浮动小数 0.,可以省略小数点之前的0。(6)标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后。(7)不使用@import 前缀,它会影响 css 的加载速度。(8)选择器优化嵌套,尽量避免层级过深。(9)css 雪碧图,同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身会变大,使用时,优劣考虑清楚,再使用。 (10)正确使用 display 的属性,由于 display 的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。(11)不滥用 web 字体。对于中文网站来说WebFonts 可能很陌生,国外却很流行。web fonts 通常体积庞大,而且一些浏览器在下载webfonts 时会阻塞页面渲染损伤性能。可维护性、健壮性:(1)将具有相同属性的样式抽离出来,整合并通过class 在页面中进行使用,提高 css 的可维护性。 (2)样式与内容分离:将 css 代码定义到外部css 中。 对 CSS 工程化的理解 CSS 工程化是为了解决以下问题:1. 宏观设计:CSS 代码如何组织、如何拆分、模块结构怎样设计?2. 编码优化:怎样写出更好的 CSS? 3. 构建:如何处理我的 CSS,才能让它的打包结果最优?4. 可维护性:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手?以下三个方向都是时下比较流行的、普适性非常好的CSS 工程化实践: ● 预处理器:Less、 Sass 等; ● Webpack loader 等 。 基于这三个方向,可以衍生出一些具有典型意义的子问题:(1)预处理器:为什么要用预处理器?它的出现是为了解决什么问题?预处理器,其实就是 CSS 世界的“轮子”。预处理器支持我们写一种类似 CSS、但实际并不是 CSS 的语言,然后把它编译成CSS代码:
defer 和 async 属性都是去异步加载外部的JS 脚本文件,它们都不会阻塞页面的解析,其区别如下: ● 执行顺序:多个带 async 属性的标签,不能保证加载的顺序;多个带defer 属性的标签,按照加载顺序执行; ● 脚本是否并行执行:async 属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行;defer 属性,加载后续文档的过程和 js 脚本的加载(此时仅加载不执行)是并行进行的(异步),js 脚本需要等到文档所有素解析完成之后才执行,DOMContentLoaded 事件触发执行之前。 行内素有哪些?块级素有哪些?空(void)素有那些? 行内素有:a、b、span、img、input、select、strong;块级素有:div、ul、ol、li、dl、dt、dd、h1 ~ h6、p;空素:即没有内容的 HTML 素。空素是在开始标签中关闭的,也就是空素没有闭合标签常见的有:br、hr、img、input、link、meta;鲜见的有:area、base、col、colgroup、command、embed、keygen、param、source、track、wbr; 浏览器是如何对 HTML5 的离线储存资源进行管理和加载? 在线的情况下,浏览器发现 html 头部有manifest 属性,它会请求manifest 文件,如果是第一次访问页面,那么浏览器就会根据manifest 文件的内容下载相应的资源并且进行离线存储。如果已经访问过页面并且资源已经进行离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest 文件与旧的manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,就会重新下载文件中的资源并进行离线存储。离线的情况下,浏览器会直接使用离线存储的资源。 Canvas 和 SVG 的区别 (1)SVG:SVG 可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言 XML 描述的 2D 图形的语言,SVG 基于XML 就意味着SVGDOM中的每个素都是可用的,可以为某个素附加Javascript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生变化,那么浏览器能够自动重现图形。其特点如下: ● 不依赖分辨率 ● 支持事件处理器 ● 最适合带有大型渲染区域的应用程序(比如谷歌地图) ● 复杂度高会减慢渲染速度(任何过度使用DOM 的应用都不快) ● 不适合游戏应用(2)Canvas:Canvas 是画布,通过 Javascript 来绘制2D 图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。其特点如下: ● 依赖分辨率 ● 不支持事件处理器 ● 弱的文本渲染能力 ● 能够以 .png 或 .jpg 格式保存结果图像 ● 最适合图像密集型的游戏,其中的许多对象会被频繁重绘注:矢量图,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。 说一下 HTML5 drag API dragstart:事件主体是被拖放素,在开始拖放被拖放素时触发。darg:事件主体是被拖放素,在正在拖放被拖放素时触发。dragenter:事件主体是目标素,在被拖放素进入某素时触发。dragover:事件主体是目标素,在被拖放在某素内移动时触发。dragleave:事件主体是目标素,在被拖放素移出目标素是触发。drop:事件主体是目标素,在目标素完全接受被拖放素时触发。dragend:事件主体是被拖放素,在整个拖放操作结束时触发。 CSS 部分 display 的 block、inline 和 inline-block 的区别 (1)block:会独占一行,多个素会另起一行,可以设置width、height、margin 和 padding 属性;(2)inline:素不会独占一行,设置width、height 属性无效。但可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的 padding 和 margin; (3)inline-block:将对象设置为 inline 对象,但对象的内容作为block 对象呈现,之后的内联对象会被排列在同一行内。对于行内素和块级素,其特点如下: 行内素:1)设置宽高无效;2)可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的padding 和 margin;3)不会自动换行; 块级素:1)可以设置宽高;2)设置 margin 和 padding 都有效;3)可以自动换行;4)多个块状,默认排列从上到下; link 和@import 的区别 两者都是外部引用 CSS 的方式,它们的区别如下: ● link 是 XHTML 标签,除了加载 CSS 外,还可以定义RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS。 ● link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。 ● link 是 XHTML 标签,无兼容问题;@import 是在CSS2.1 提出的,低版本的浏览器不支持。 ● link 支持使用 Javascript 控制 DOM 去改变样式;而@import 不支持。 CSS3 中有哪些新特性 新增各种 CSS 选择器 (: not(.input):所有class 不是“input”的节点)圆角 (border-radius:8px)多列布局 (multi-column layout) 阴影和反射 (Shadoweflect) 文字特效 (text-shadow) 文字渲染 (Text-decoration) 线性渐变 (gradient) 旋转 (transform) 增加了旋转,缩放,定位,倾斜,动画,多背景 对 CSSSprites 的理解 CSSSprites(精灵图),将一个页面涉及到的所有图片都包含到一张大图中去,然后利用 CSS 的 background-image,background-repeat,background-position 属性的组合进行背景定位。优点: ● 利用 CSS Sprites 能很好地减少网页的http 请求,从而大大提高了页面的性能,这是 CSS Sprites 最大的优点; ● CSS Sprites 能减少图片的字节,把 3 张图片合并成1 张图片的字节总是小于这 3 张图片的字节总和。缺点: ● 在图片合并时,要把多张图片有序的、合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。在宽屏及高分辨率下的自适应页面,如果背景不够宽,很容易出现背景断裂; ● CSSSprites 在开发的时候相对来说有点麻烦,需要借助photoshop或其他工具来对每个背景单测量其准确的位置。 维护方面:CSS Sprites 在维护的时候比较麻烦,页面背景有少许改动时,就要改这张合并的图片,无需改的地方尽量不要动,这样避免改动更多的 CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS。 CSS 优化和提高性能的方法有哪些? 加载性能:(1)css 压缩:将写好的 css 进行打包压缩,可以减小文件体积。(2)css 单一样式:当需要下边距和左边距的时候,很多时候会选择 使 用 margin:top 0 bottom 0 ;但margin-bottom:bottom;margin-left:left;执行效率会更高。(3)减少使用@import,建议使用 link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。选择器性能:(1)关键选择器(key selector)。选择器的最后面的部分为关键选择器(即用来匹配目标素的部分)。CSS 选择符是从右到左进行匹配的。当使用后代选择器的时候,浏览器会遍历所有子素来确定是否是指定的素等等; (2)如果规则拥有 ID 选择器作为其关键选择器,则不要为规则增加标签。过滤掉无关的规则(这样样式系统就不会浪费时间去匹配它们了)。 (3)避免使用通配规则,如*{}计算次数惊人,只对需要用到的素进行选择。(4)尽量少的去对标签进行选择,而是用class。(5)尽量少的去使用后代选择器,降低选择器的权重值。后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签素。(6)了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则。渲染性能:(1)慎重使用高性能属性:浮动、定位。(2)尽量减少页面重排、重绘。 (3)去除空规则:{}。空规则的产生原因一般来说是为了预留样式。去除这些空规则无疑能减少 css 文档体积。(4)属性值为 0 时,不加单位。 (5)属性值为浮动小数 0.,可以省略小数点之前的0。(6)标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后。(7)不使用@import 前缀,它会影响 css 的加载速度。(8)选择器优化嵌套,尽量避免层级过深。(9)css 雪碧图,同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身会变大,使用时,优劣考虑清楚,再使用。 (10)正确使用 display 的属性,由于 display 的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。(11)不滥用 web 字体。对于中文网站来说WebFonts 可能很陌生,国外却很流行。web fonts 通常体积庞大,而且一些浏览器在下载webfonts 时会阻塞页面渲染损伤性能。可维护性、健壮性:(1)将具有相同属性的样式抽离出来,整合并通过class 在页面中进行使用,提高 css 的可维护性。 (2)样式与内容分离:将 css 代码定义到外部css 中。 对 CSS 工程化的理解 CSS 工程化是为了解决以下问题:1. 宏观设计:CSS 代码如何组织、如何拆分、模块结构怎样设计?2. 编码优化:怎样写出更好的 CSS? 3. 构建:如何处理我的 CSS,才能让它的打包结果最优?4. 可维护性:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手?以下三个方向都是时下比较流行的、普适性非常好的CSS 工程化实践: ● 预处理器:Less、 Sass 等; ● Webpack loader 等 。 基于这三个方向,可以衍生出一些具有典型意义的子问题:(1)预处理器:为什么要用预处理器?它的出现是为了解决什么问题?预处理器,其实就是 CSS 世界的“轮子”。预处理器支持我们写一种类似 CSS、但实际并不是 CSS 的语言,然后把它编译成CSS代码:




2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/52548.html