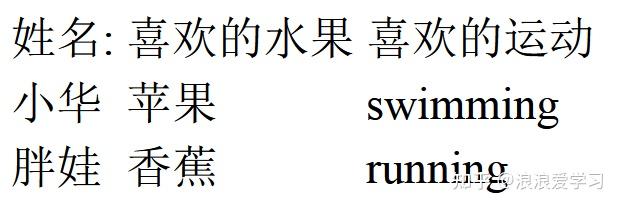
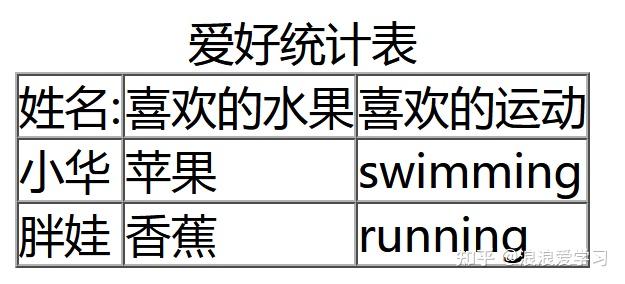
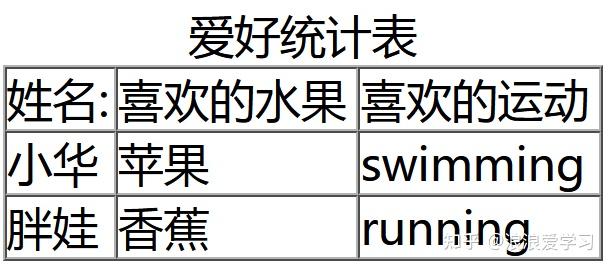
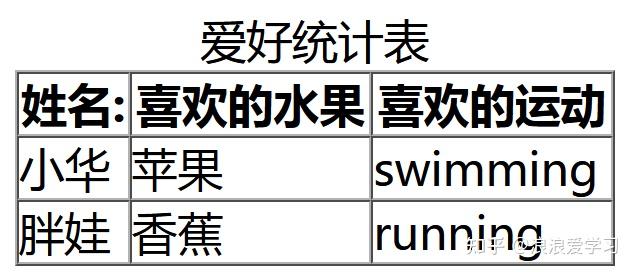
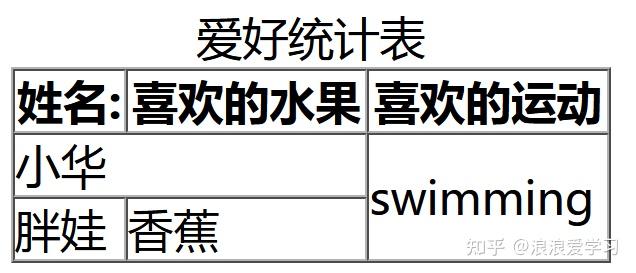
HTML-表格标签 1.创建一个最简单的表 默认下表格边框0像素,单格间距为2像素,内边距为1像素 2.画边框 3.消除单格间距,和内边距 4.添加表头标题 5.设置表格的宽度和高度 6.设置表头标签 7.添加表结构标签 8.合并行和列 9.表格在页面中居中显示,tr标签居中,td标签中居中 例1,最简单的表格 效果图:








2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/49730.html