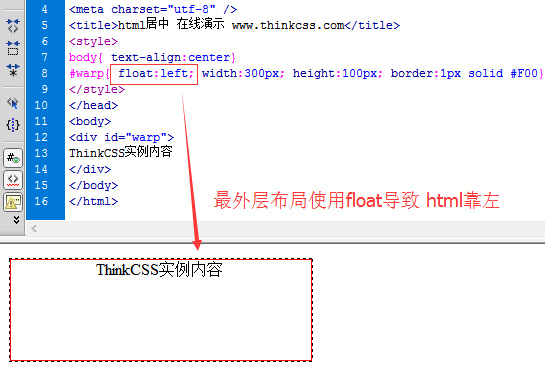
HTML居中_HTML主体内容区不靠左而水平居中 HTML居中之主体内容区不靠左而程度居中布局 常常看到有的html网页整个网页形式是靠左的,而在有的涉猎器中又是居中的,呈现这种不兼容题目终究什么启事?若何管理兼容在不同涉猎器中html居中呢? 



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/49445.html