怎么用html写一个登录界面_html做一个登录注册页面大数据面试题(五)321.TCP为何采用三次握手来建立连接,若釆用二次握手可以吗,请说明理由?三次握手是为了防止已失效的连接请求再次传送到服务器端。 二次握手不可行,因为:如果由于网络不稳定,虽然客户端以前发送的连接请求以到达服务
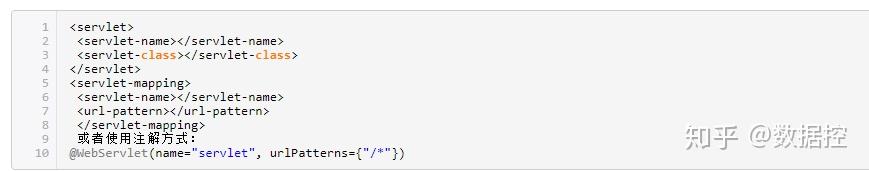
大数据面试题(五) 321.TCP为何采用三次握手来建立连接,若釆用二次握手可以吗,请说明理由? 三次握手是为了防止已失效的连接请求再次传送到服务器端。 二次握手不可行,因为:如果由于网络不稳定,虽然客户端以前发送的连接请求以到达服务方,但服务方的同意连接的应答未能到达客户端。则客户方要重新发送连接请求,若采用二次握手,服务方收到重传的请求连接后,会以为是新的请求,就会发送同意连接报文,并新开进程提供服务,这样会造成服务方资源的无谓浪费 322.以下HTTP相应状态码的含义描述正确的是() A.200ok表示请求成功 B.400不良请求表示服务器未发现与请求URL匹配内容 C.404未发现表示由于语法错误儿导致服务器无法理解请求信息 D.500内部服务器错误,无法处理请求 答案:D 分析: A 200ok 表示的意思是一切正常。一般用于相应GET和POST请求。这个状态码对servlet是缺省的;如果没有调用setStatus方法的话,就会得到200。 B 400 表示指出客户端请求中的语法错误 C 404 客户端所给的地址无法找到任何资源 323.JSP页面包括哪些素?() A.JSP命令 B.JSP Action C.JSP脚本 D.JSP控件 答案:C 分析:JSP页面素构成如下,因此ABD错误 A 200ok 表示的意思是一切正常。一般用于相应GET和POST请求。这个状态码对servlet是缺省的;如果没有调用setStatus方法的话,就会得到200。 B 400 表示指出客户端请求中的语法错误 C 404 客户端所给的地址无法找到任何资源
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们 举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/45826.html