大学生网页制作期末作业——html+css+javascript+jquery旅游官网6页 html大学生网站开发实践作业 web网页设计实例作业 静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计 ,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。 精彩专栏推荐 【作者主页—— 更多优质源码】 【web前端期末大作业—— 毕设项目精品实战案例(1000套)】 @TOC 一、网站题目 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。 二、网站描述✍️ 旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。 三、网站介绍 网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。 网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。 网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如: 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)html文件包含:其中index.html是首页、其他html为二级页面; (2)css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)js文件包含:js实现动态轮播特效, 事件等等(个别网页中运用到js代码)。 四、网站效果 网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。 网站设计方面:计划实现简洁大气的网页设计效果。 网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。 





2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
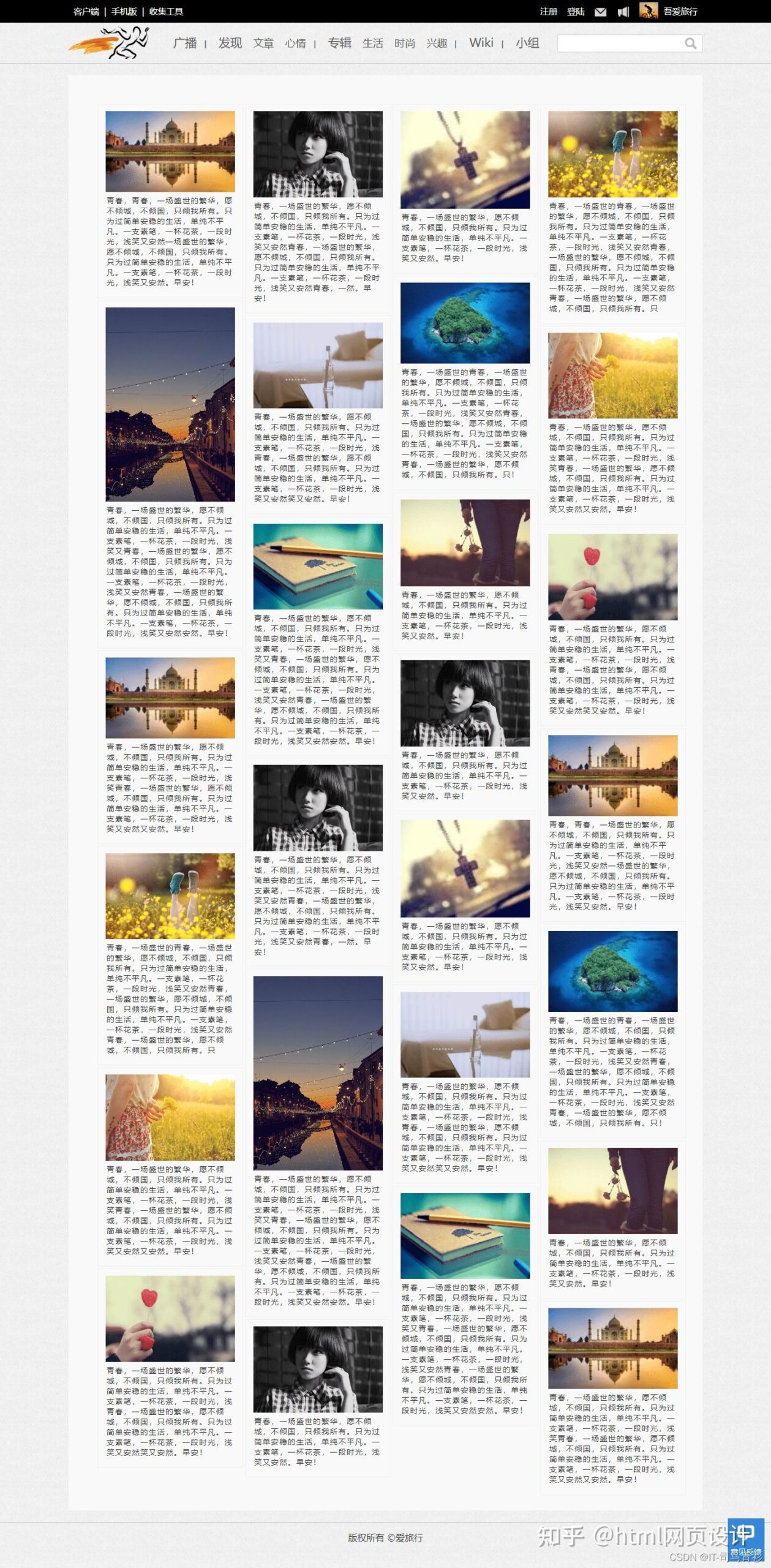
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/37015.html










