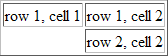
HTML 表格 HTML 表格 HTML 图像 HTML 列表 你可以使用 HTML 创建表格。 实例 表格 这个例子演示如何在 HTML 文档中创建表格。 表格边框 本例演示各种类型的表格边框。 (可以在本页底端找到更多实例。) 表格 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单格的内容。数据单格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 <table border=”1″> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> 在浏览器显示如下: row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 表格和边框属性 如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 使用边框属性来显示一个带有边框的表格: <table border=”1″> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table> 表格的表头 表格的表头使用 <th> 标签进行定义。 大多数浏览器会把表头显示为粗体居中的文本: <table border=”1″> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> 在浏览器显示如下: Heading Another Heading row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 表格中的空单格 在一些浏览器中,没有内容的表格单显示得不太好。如果某个单格是空的(没有内容),浏览器可能无法显示出这个单格的边框。 <table border=”1″> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td></td> <td>row 2, cell 2</td> </tr> </table> 浏览器可能会这样显示:  注意:这个空的单格的边框没有被显示出来。为了避免这种情况,在空单格中添加一个空格占位符,就可以将边框显示出来。 <table border=”1″> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td> </td> <td>row 2, cell 2</td> </tr> </table> 在浏览器中显示如下: row 1, cell 1 row 1, cell 2 row 2, cell 2 更多实例 没有边框的表格 本例演示一个没有边框的表格。 表格中的表头(Heading) 本例演示如何显示表格表头。 空单格 本例展示如何使用 “ ” 处理没有内容的单格。 带有标题的表格 本例演示一个带标题 (caption) 的表格 跨行或跨列的表格单格 本例演示如何定义跨行或跨列的表格单格。 表格内的标签 本例演示如何显示在不同的素内显示素。 单格边距(Cell padding) 本例演示如何使用 Cell padding 来创建单格内容与其边框之间的空白。 单格间距(Cell spacing) 本例演示如何使用 Cell spacing 增加单格之间的距离。 向表格添加背景颜色或背景图像 本例演示如何向表格添加背景。 向表格单添加背景颜色或者背景图像 本例演示如何向一个或者更多表格单添加背景。 在表格单中排列内容 本例演示如何使用 “align” 属性排列单格内容,以便创建一个美观的表格。 框架(frame)属性 本例演示如何使用 “frame” 属性来控制围绕表格的边框。 表格标签 表格 描述 <table> 定义表格 <caption> 定义表格标题。 <th> 定义表格的表头。 <tr> 定义表格的行。 <td> 定义表格单。 <thead> 定义表格的页眉。 <tbody> 定义表格的主体。 <tfoot> 定义表格的页脚。 <col> 定义用于表格列的属性。 <colgroup> 定义表格列的组。 HTML 图像 HTML 列表
注意:这个空的单格的边框没有被显示出来。为了避免这种情况,在空单格中添加一个空格占位符,就可以将边框显示出来。 <table border=”1″> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td> </td> <td>row 2, cell 2</td> </tr> </table> 在浏览器中显示如下: row 1, cell 1 row 1, cell 2 row 2, cell 2 更多实例 没有边框的表格 本例演示一个没有边框的表格。 表格中的表头(Heading) 本例演示如何显示表格表头。 空单格 本例展示如何使用 “ ” 处理没有内容的单格。 带有标题的表格 本例演示一个带标题 (caption) 的表格 跨行或跨列的表格单格 本例演示如何定义跨行或跨列的表格单格。 表格内的标签 本例演示如何显示在不同的素内显示素。 单格边距(Cell padding) 本例演示如何使用 Cell padding 来创建单格内容与其边框之间的空白。 单格间距(Cell spacing) 本例演示如何使用 Cell spacing 增加单格之间的距离。 向表格添加背景颜色或背景图像 本例演示如何向表格添加背景。 向表格单添加背景颜色或者背景图像 本例演示如何向一个或者更多表格单添加背景。 在表格单中排列内容 本例演示如何使用 “align” 属性排列单格内容,以便创建一个美观的表格。 框架(frame)属性 本例演示如何使用 “frame” 属性来控制围绕表格的边框。 表格标签 表格 描述 <table> 定义表格 <caption> 定义表格标题。 <th> 定义表格的表头。 <tr> 定义表格的行。 <td> 定义表格单。 <thead> 定义表格的页眉。 <tbody> 定义表格的主体。 <tfoot> 定义表格的页脚。 <col> 定义用于表格列的属性。 <colgroup> 定义表格列的组。 HTML 图像 HTML 列表
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/26642.html






![Navicat Premium 16.3.9激活([软件]Navicat Premium16 V16.0.12 永久激活版)缩略图 Navicat Premium 16.3.9激活([软件]Navicat Premium16 V16.0.12 永久激活版)](https://sigusoft.com/wp-content/uploads/2024/08/cnToK-480x300.png)
