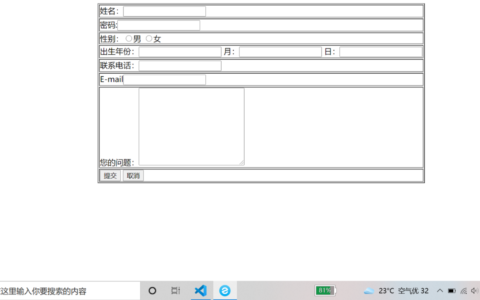
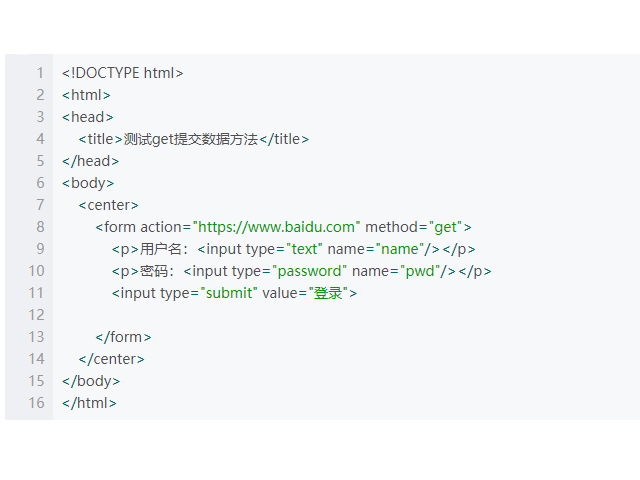
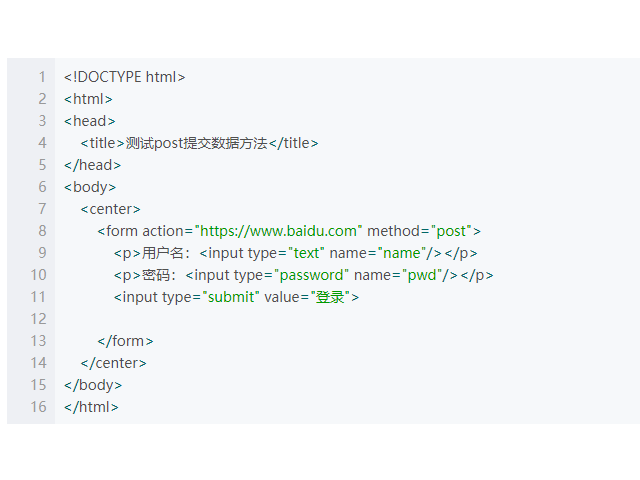
html中<form>的method=post和method=get的区别 定义和用法 method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。 表单数据可以作为 URL 变量(method=”get”)或者 HTTP post (method=”post”)的方式来发送。 区别:get在地址栏会显示值 post不会 安全性更高 1、在对安全性有要求的情况下,应该使用post。 2、get只能向服务器发送ASCII字符,而post则可以发送整个ISO10646中的字符(如果同时指定enctype=”multipart/form-data”的话)。 3、get和post对应的enctype属性有区别。enctype有两个值,默认值为application/x-www-form-urlencoded,而另一个值multipart/form-data只能用于post。 4、IE将请求的URL长度限制为2083个字符,从而限制了get提交的数据长度。测试表明如果URL超出这个限制,提交form时IE不会有任何响应。其它浏览器则没有URL的长度限制,因此其它浏览器能通过get提交的数据长度仅受限于服务器的设置。对于post,因为提交的数据不在url中,所以通常可以简单地认为数据长度限制仅受限于服务器的设置。 5、由于一个get得到的结果直接对应到一个URI,所以get的结果页面有可能被浏览器缓存。而post一般则不能。 两种提交的方法分别为get和post。 1、get:提交的数据量要小于1024字节,表单提交时表单域数值(表单请求的信息:账号、密码…)将在地址栏显示。 

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/24803.html