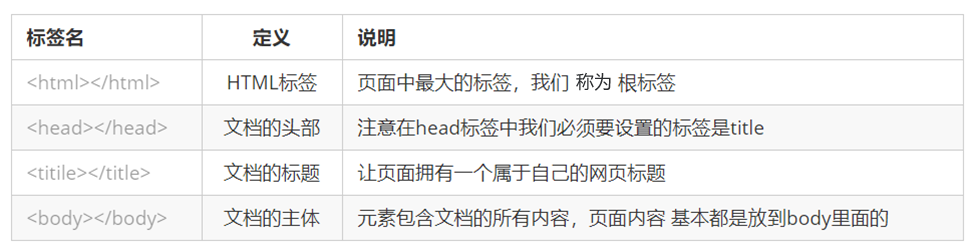
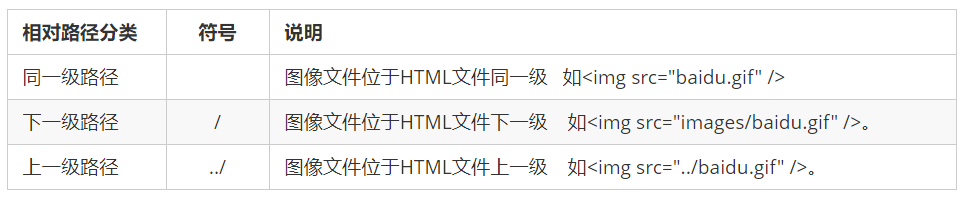
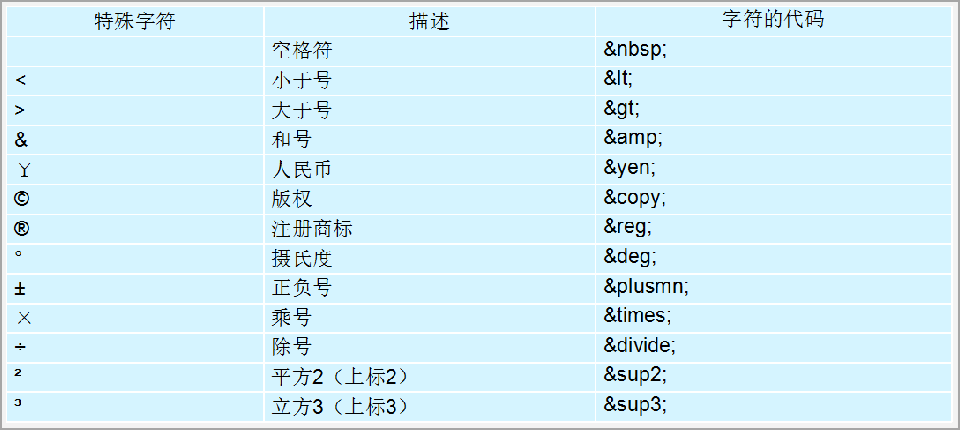
新手前端 HTML 笔记知识点有哪些? 1、网站到底是什么? 2、HTML <img>标签 3、HTML <a>标签 4、URL结构解析 5、HTML块级素及行内素 6、HTML列表 7、绝对路径和相对路径 8、HTML <table>标签 9、HTML锚点链接 10、HTML的基本结构 11、HTML <head>标签 12、HTML <form>标签 13、HTML <meta>标签 14、HTML <input>标签 15、HTML单行文本框 16、HTML密码框 17、HTML单选按钮 18、HTML复选框 19、HTML文件上传域 20、HTML文本域 21、HTML <select>标签 22、HTML按钮 23、HTML图像按钮 24、什么是HTML 应该就是以上这些了,如果还有不明白的可以看一下这个视频教程,讲解的很细致,而且内容也比较丰富,可以一直学到就业水平:黑马程序员前端Web全套教程,会打字就能学会的Web前端课程_哔哩哔哩_bilibili html标签可以分为行内素和块级素。 块级素:div 行内素:spanimgsrc:图片路径,可以是本地或者远程请求的路径title:图片加载成功,鼠标移上去显示的文字alt:图片不成功的提示语ahref: 跳转地址target:打开窗口方式。 _self 默认,在当前窗口打开。_blank 在新窗口打开_parent 在父框架打开_top 在窗口主题中打开链接文档 小结: 1.行内素不能套块素,会导致样式有问题! 2. 块级素独占一行,行内素只有自己文本占用的宽度。 3.html标签有一些可以设置标签宽高的属性,但是不推荐使用,以后会用css控制。 一文给大家汇总了,请复制到自己的笔记本中! 一、HTML标签的导读: 本账号会持续按照顺序更新前端教程,均为黑马Pink老师全套前端内容。上一期笔记:前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?欢迎跟我一起来学习。 1.1 HTML语法规则: 有些特殊的标签必须是单个标签(极少情况),例如 ,我们称为单标签。 1.2 标签的关系: 












2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/23869.html