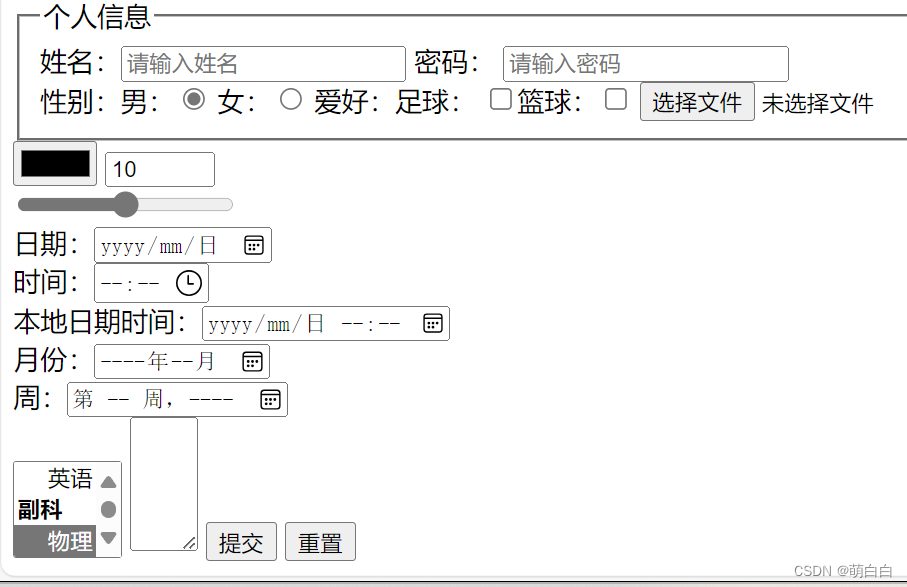
【HTML基础】form表单属性及常用素简介 form表单简介 1 form表单简介2 form表单属性2.1 action属性2.2 target属性2.3 Method属性 3 常用form表单素3.1 input素3.2 select素3.3 textarea素4 实例 结语致谢 1 form表单简介 1.作用:HTML表单用于收集用户的信息,并将用户输入的信息发送到WEB服务器上。 2.使用场景:收集信息、用户登录、选取信息等等。 3.使用方法:<form> </form> 2 form表单属性 2.1 action属性 action 属性定义了表单数据提交的目标 URL。目标URL分为绝对URL和相对URL,其中, 绝对URL包括指向目录或文件的完整信息,包括模式、主机名和路径(如:https://www.baidu.com/); 相对URL是以本网页的位置作为参考位置(如:…/index.html表示本网页位置的上级目录中名为index.html的文件) 2.2 target属性 target 属性规定提交表单后在何处显示响应。target属性可以设置为下列值之一: 1 _blank:表示响应显示在新窗口或选项卡中。2 _self:表示响应显示在当前窗口中。3 _parent:表示响应显示在父框架中。4 _top:表示响应显示在窗口的整个 body 中。5 framename:表示响应显示在命名的 iframe 中。 2.3 Method属性 method 属性指定提交表单数据时要使用的 HTTP 方法。 表单数据可以作为 URL 变量(使用 method=“get”)或作为 HTTP post 事务(使用 method=“post”)发送。 提交表单数据时,默认的 HTTP 方法是 GET。 3 常用form表单素 3.1 input素 1 素说明:<input>素是最常用的表单素之一,可以创建单行/多行文本框、密码框、单选按钮、下拉框等输入类型。 2 常用属性: 2.1 type:type属性值定义input素的类型,包含text(单行文本框)、password(密码框)、radio(单选框)、checkbox(复选框)、file(文本上传器)、submit(提交按钮)、button(普通按钮)、reset(重置按钮)、color(颜色拾取器)、number(数字输入框)、range(滑块)、date(日期控件)、time(时间控件)、date-time-local(本地日期时间控件)、month(月份控件)、week(周控件)等等。 2.2 name:设置控件名称。 2.3 value:设置控件值。 2.4 max、min、step属性:数字最大值、最小值、步长值,当type属性为number、range时。 2.5 checked:是否默认选中,当type属性为radio、checkbox时。 2.6 disabled:是否可用。 2.7 readonly:是否只读。 2.8 placeholder:设置输入提示信息,多用于type属性为text、password等输入框时。 2.9 autofocus:设置表单控件为焦点状态(可以键入)。 3.2 select素 1 素说明:<select> 素用来创建下拉列表。<select> 素中的 <option> 标签定义了列表中的可用选项。 2 常用属性: 2.1 name:设置控件名称。 2.2 size:设置下拉选项数量。 2.3 multiple:设置是否多选。 3 子素: 3.1 option素 1 素说明:标签定义下拉列表中的一个选项(一个条目)。<option> 标签中的内容作为<select> 或者<datalist> 一个素使用。 2 option素常用属性有三种:disabled(规定此选项应在首次加载时被禁用)、selected(规定选项(在首次显示在列表中时)表现为选中状态)、value(定义下拉选项值)。 3.2 optgroup素 1 素说明:optgroup标签经常用于把相关的选项组合在一起。 2 optgroup常用属性有两种:disabled(规定禁用该选项组)、label(为选项组规定描述)。 3.3 textarea素 <textarea>素定义一个多行的文本输入控件。可以通过cols和rows属性设置多行文本框的宽度和高度。 4 实例 下面为form表单的一个小实例 “ “ 
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/19699.html