html怎么把输入框填满表格_html表单文本框对齐前端面工程师试题关于HTMLimg标签的title和alt属性有什么区别alt:图片加载失败时,显示在网页上的替代文字title:鼠标(手机端该属性无意义)放在图片上时显示的文字alt是必需属性(但属性值可为空),title非必
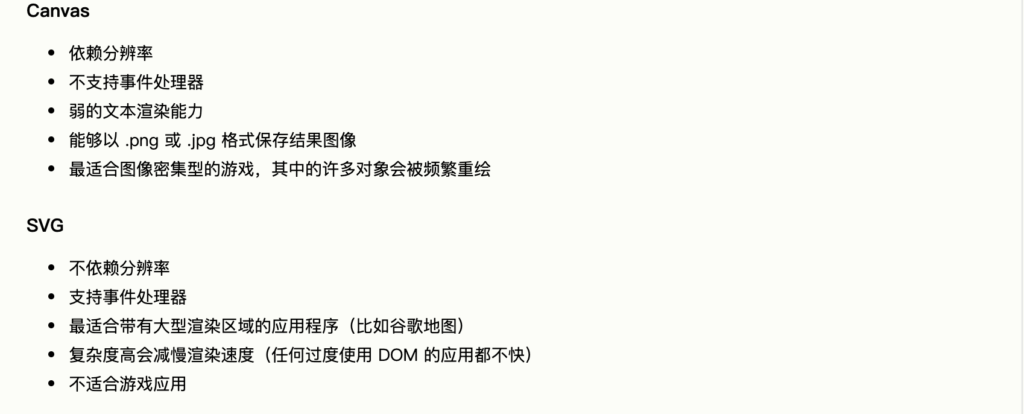
前端面工程师试题 关于HTML img标签的title和alt属性有什么区别 alt:图片加载失败时,显示在网页上的替代文字title:鼠标(手机端该属性无意义)放在图片上时显示的文字alt是必需属性(但属性值可为空),title非必需 图片懒加载的原理 图像是img标记,浏览器根据图像的src属性请求图像,因此惰性加载的关键是当图像不在可视区域时,不给`imgs‘赋值。 懒加载的思路及实现代码详见js实现图片懒加载原理 H5新增了哪些标签? 常见的有:article、aside、audio、video、footer、header、nav、section H5和H4有什么不同? H5新特性有: 用于媒体回放的video和audio素 对本地离线存储的更好的支持 新的特殊内容素,如article、footer、header、nav、section 简单地说,它更标准,提供更多的多功能支持。更标准、更可读性、更好的性能和更方便的执行。 块级素、行内素分别有哪些? 块级素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table 行内素:span, strong, em, br, img , input, label, select, textarea, cite SVG和CANVAS的区别? SVG 表示以XML格式定义图像的可伸缩矢量图形。 CANVAS 通过 JavaScript 来绘制 2D 图形。 二者比较
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们 举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/18930.html