一、Webstorm永久激活码正版激活账号获取路径
WebStorm可以为你处理一切常规工作,让你更高效并专注于更具创造性的任务。对 Angular 独立组件的支持、针对 Vue 3 的更新、TypeScript 4.7 支持、内置远程开发工作流、运行当前范围内文件的新方式等。担心使用 Git 时出现混乱并丢失重要变更?或者跨整个项目重命名组件时会中断一些内容?WebStorm 将简化这些和其他具有挑战性的任务,以便您专注于大局.
第二条告诉你如何获取Webstorm正版激活码、正版激活账号

二、Webstorm正版激活账号2022正版激活方法分享
1、最新 WebStorm正版激活账号 获取 链接 如下:https://sigusoft.com/doc/DV3hYWkJOdlZJSFVk
2、WebStorm2022激活码
三、WebStorm2022.2最新变化

专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化 WebStorm,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。

最智能的编辑器
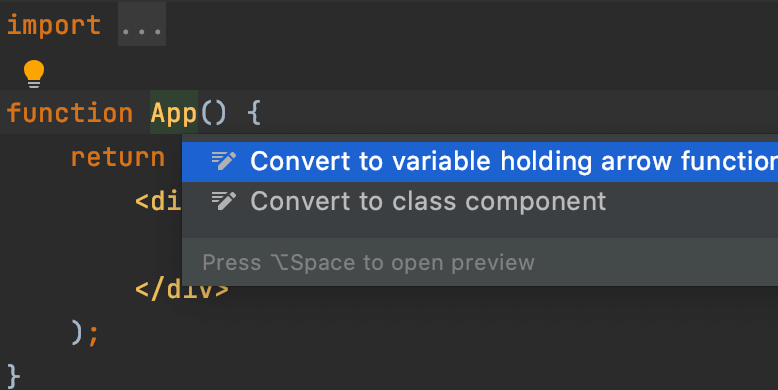
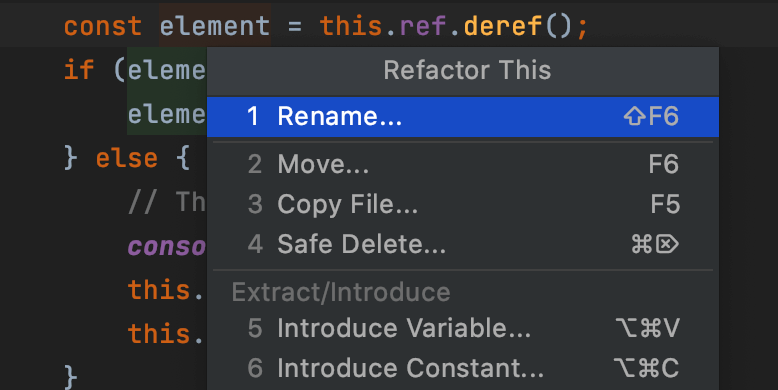
WebStorm 深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。

内建开发者工具
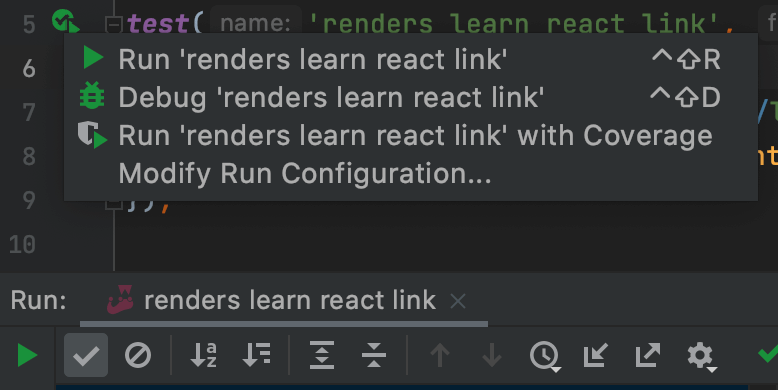
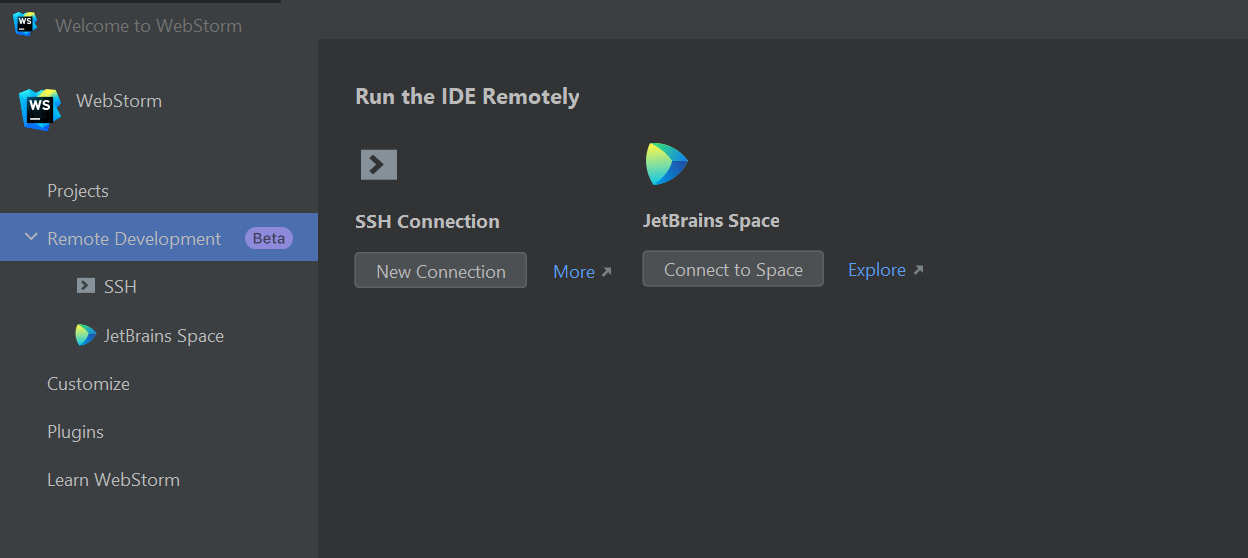
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用 WebStorm 调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
快速导航和搜索

无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
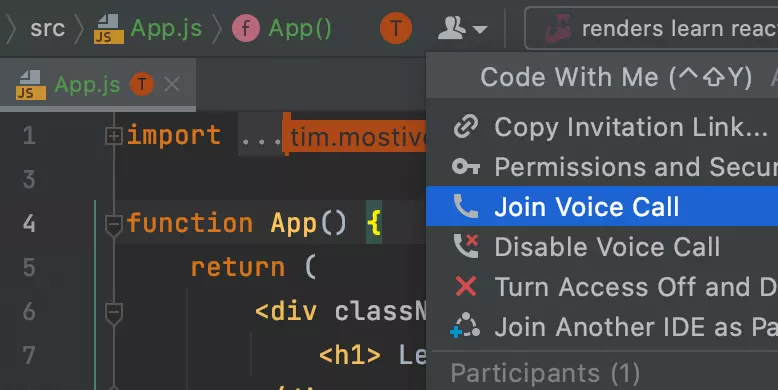
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置。
对 Angular 独立组件的支持
我们一直在积极推进 WebStorm 中对 Angular 14 的支持。 此版本最重要的新特性是对 Angular 独立组件的支持。 WebStorm 现在可以正确识别标记为 的组件、指令和管道。
针对 Vue 3 的更新
WebStorm 2022.2 对 Vue 3 提供了更好的支持。 例如,它现在可以理解 指令中的类型缩小。 此外,对 Pinia(Vue 团队推荐的作为全局存储的状态管理解决方案)的支持也得到了改进。 现在,补全和解析都可以在 Vue 中与 Pinia 库一起使用,您可以导航到存储中定义的状态属性和操作。
TypeScript 4.7 支持
WebStorm 2022.2 与 TypeScript 4.7 捆绑,支持在 Node.js 中用 和 ESM 等新语言功能。 如果 在 tsconfig.json 文件中被设为 或 ,它会自动将 .js 扩展名插入 import 语句。 此外,WebStorm 还支持 package.json 文件中的 字段。
 WebStorm激活2022.2
WebStorm激活2022.2由于 AngularJS 的支持已经终止,它将不会在 WebStorm 中得到积极维护。 我们将只专注于 Angular 支持。 WebStorm 和其他 JetBrains IDE 中仍将直接或通过 Angular 和 AngularJS WebStorm激活2022.2 插件提供对 AngularJS 的支持。
解绑插件
以下技术由于未得到积极使用,我们已解除捆绑对它们的支持:Cordova 和 PhoneGap、Meteor、Spy-js 和 XPathView 和 XSLT。 对这些技术的支持仍将通过独立插件提供。 您可以通过 Preferences / Settings | Plugins(偏好设置 / 设置 | 插件)安装。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/179863.html