目录
一.什么是高度塌陷?
二.解决办法?
1.给父素设置固定高度(不推荐使用)
2.开启素的BFC隐藏属性
01.设置素浮动(不推荐)
02.设置素为inline-block(不推荐)
03.将素的overflow设置为一个非visible的值
04.设置素绝对定位
BFC特点:
3.解决高度塌陷方案三:
4.解决高度塌陷方案四:
01.通过after伪类,选中box1的后边
02.操作方法
一.什么是高度塌陷?
一般情况下,父素的高度都不会设置固定值,是由子素自然撑开若子素设置脱离文档流后,就无法撑开父素的高度,从而导致父素的高度丢失进而导致页面布局混乱,这就叫高度塌陷
二.解决办法?
1.给父素设置固定高度(不推荐使用)
这种方法会把内容写死后期改动不方便
01.未设置高度
02.设置高度后
2.开启素的BFC隐藏属性
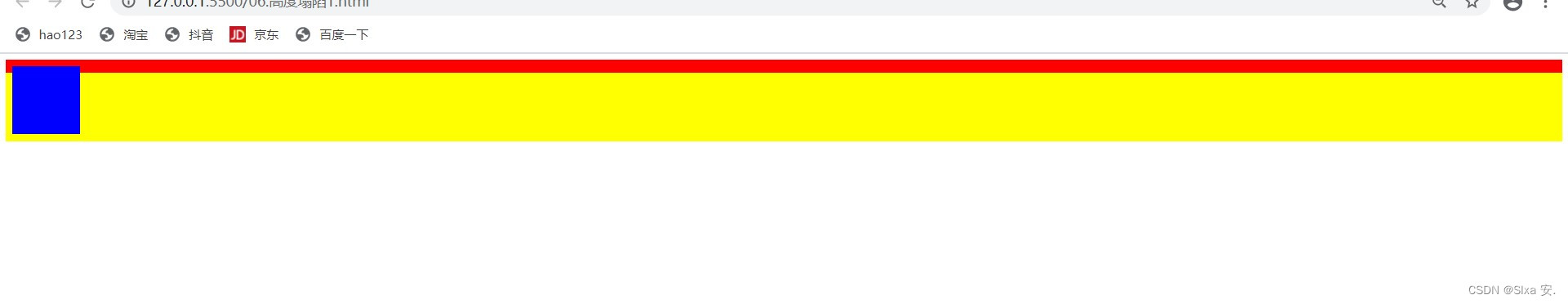
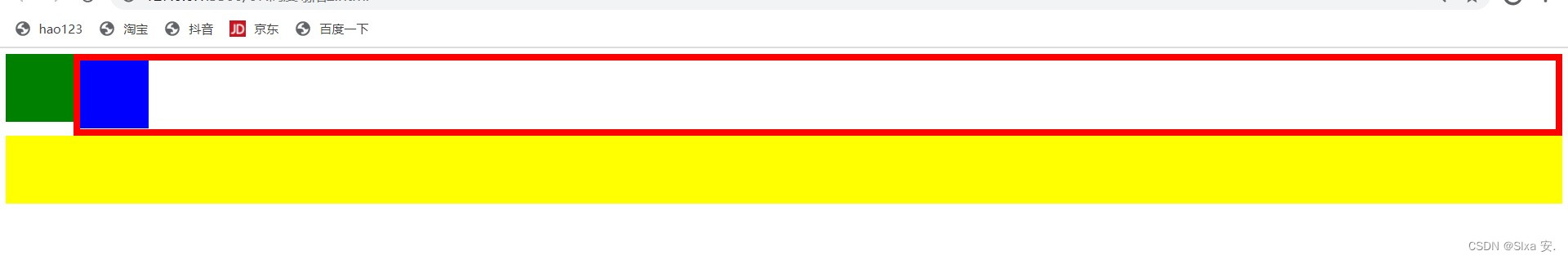
01.设置素浮动(不推荐)
使用这种方式开启,虽然可以撑开父素,但是会导致父素的宽度丢失
而且使用这种方式也会导致下边的素上移,不能解决问题
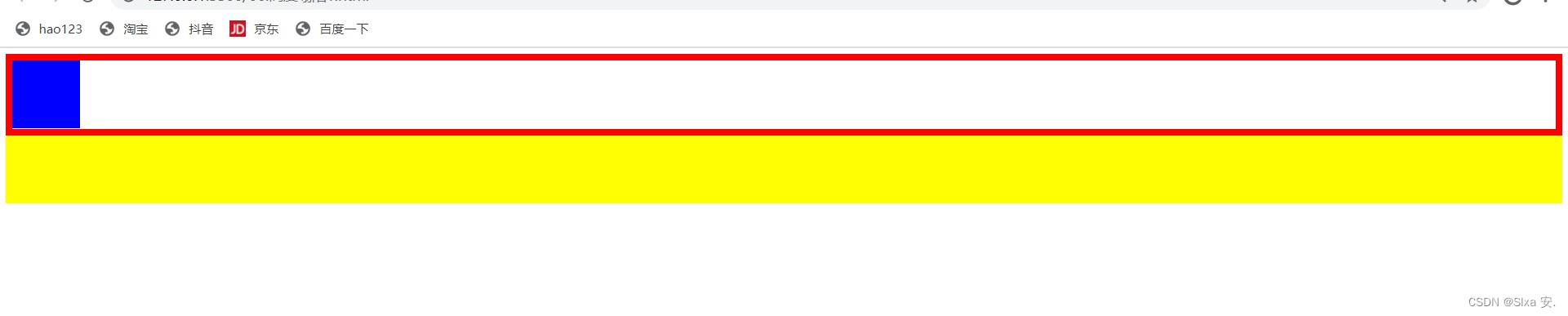
02.设置素为inline-block(不推荐)
可以解决问题,但是会导致父素宽度丢失,而且也会出现三像素的空白,
所以不推荐使用这种方式
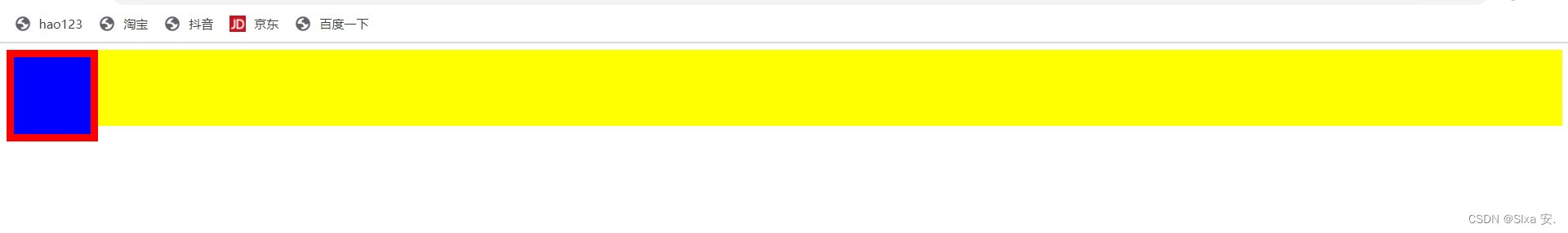
03.将素的overflow设置为一个非visible的值
此种方式,副作用较小(推荐使用,副作用小)
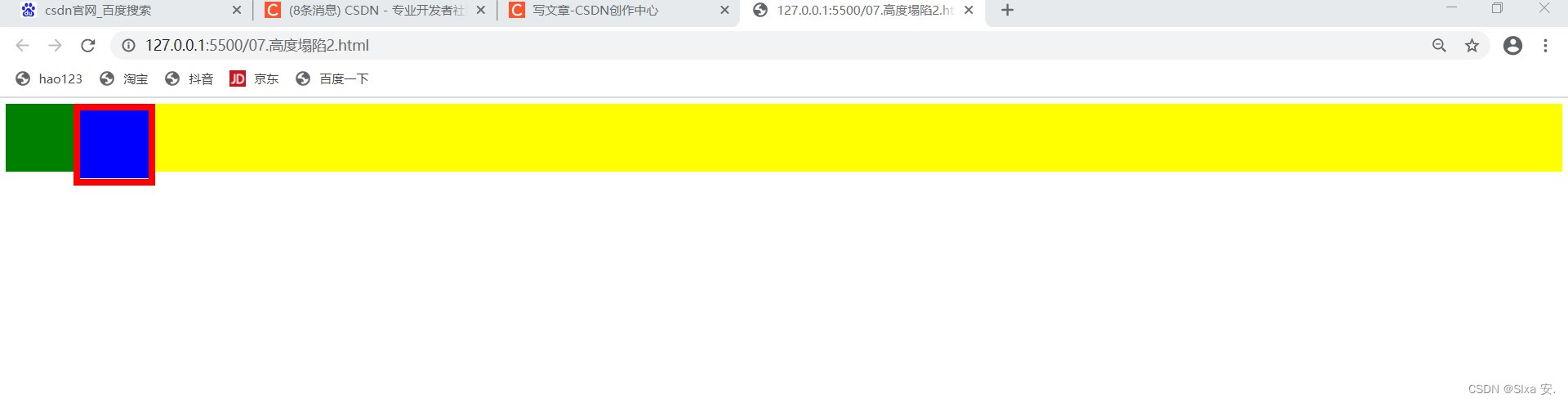
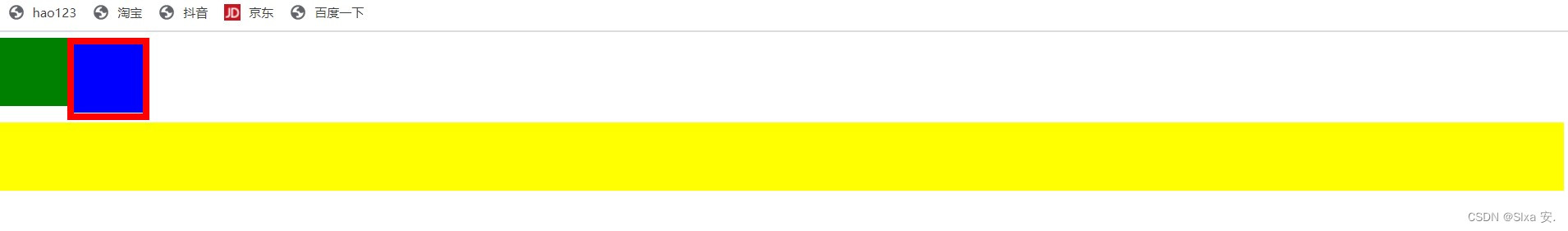
04.设置素绝对定位
素也会脱离文档流,虽然可以撑开父素,但是会导致父素的宽度丢失
使用这种方式也会导致下边的素上移,不能解决问题
BFC特点:
- 父素的垂直外边距不会和子素重叠 (解决父子外边距重叠的问题)
- 开启BFC的素不会被浮动素所覆盖
- 开启BFC的素可以包含浮动的子素(可解决高度塌陷)
3.解决高度塌陷方案三:
- 可以直接在高度塌陷的父素的最后,添加一个空白的div,
- 由于这个div并没有浮动,所以他是可以撑开父素的高度的,
- 然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父素的高度,
- 基本没有副作用
- 使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
4.解决高度塌陷方案四:
01.通过after伪类,选中box1的后边
- 可以通过after伪类向素的最后添加一个空白的块素,然后对其清除浮动,
- 这样做和添加一个div的原理一样,可以达到一个相同的效果,
- 而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作
02.操作方法
.box1:after { /*添加一个内容*/ content: ""; /*转换为一个块素*/ display: block; /*清除两侧的浮动*/ clear: both; }2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/168940.html