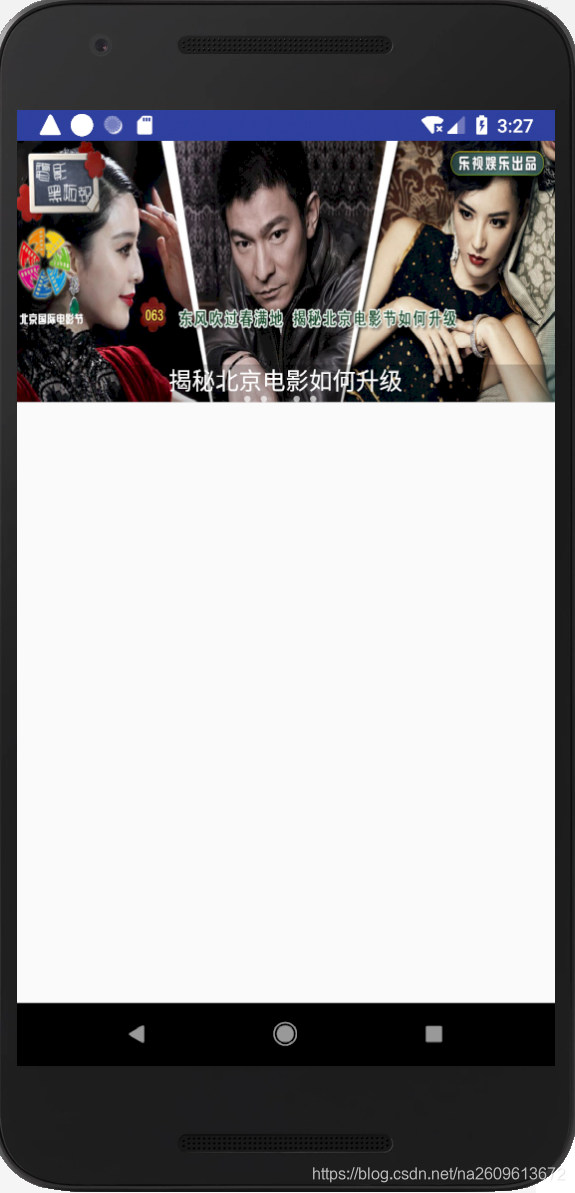
黑马教程效果
效果图如下:
主要包括:文字、圆点、图片的变换
步骤为:
1.初始化控件
2.new 出来对应的图片资源和点的InmageView,并把图片的InmageView放到List集合中。
3.将存放图片的ImageList适配到viewPager
4设置viewPager页面改变的监听器
5.利用handler循环播放
知识点:
- setAdapter(PagerAdapter adapter) :该方法为ViewPager设置适配器,ViewPager有三种适配器,它们分别有不同的特性,下面我会对这三种适配器进行讲解。
- setCurrentItem(int item) :该方法设置显示item位置的界面。
- setOffscreenPageLimit(int limit) :该方法用来设置当前显示页面左右两边各缓存的页面数。
- addOnPageChangeListener(OnPageChangeListener listener) :该方法为ViewPager添加页面切换时的监听。
- setOnScrollChangeListener(OnScrollChangeListener l) :该方法为ViewPager增加滚动状态监听,但该方法需要minSdkVersion为23
OnPageChangeListener中的三个方法详解
- onPageScrollStateChanged(int state) :该方法在手指操作屏幕的时候发生变
化,有三个值:0(END/结束),1(PRESS/手指按下) ,2(UP/滑动) 。当用手指滑动翻页时,
手指按下去的时候会触发这个方法,state值为1,手指抬起时,如果发生了滑动(即使很小),
这个值会变为2,然后最后变为0 。总共执行这个方法三次。一种特殊情况是手指按下去以后一点
滑动也没有发生,这个时候只会调用这个方法两次,state值分别是1,0 。当setCurrentItem翻页时,会执行这个方法两次,state值分别为2 ,0 。 - onPageScrolled(int position, float positionOffset, int positionOffset
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/168561.html