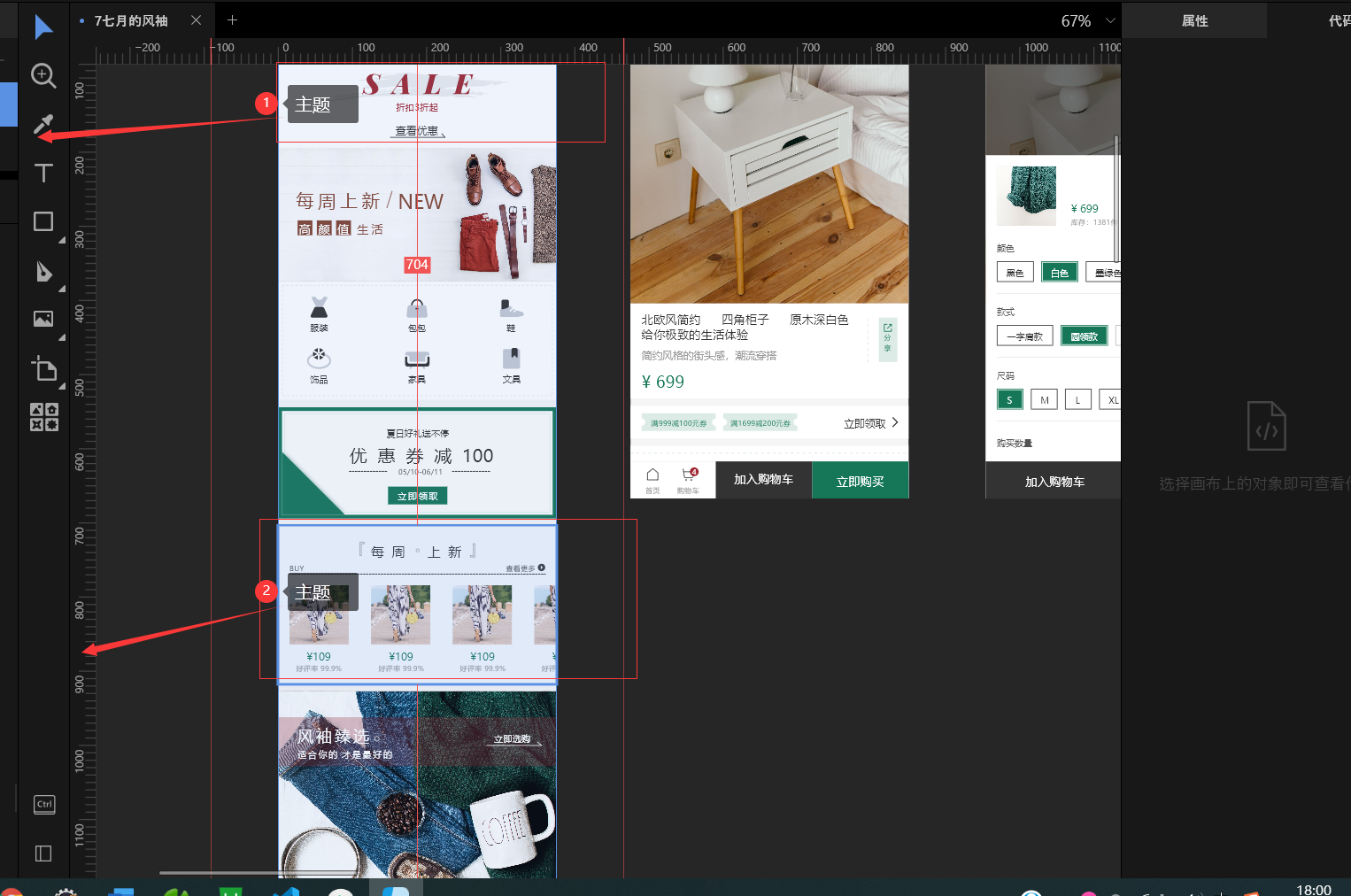
上图是风袖首页最终完成的部分页面,可以看出,这里1、2部分都是theme主题 。但这只是首页的部分页面,首页部分有好几种主题。目前代码如下:
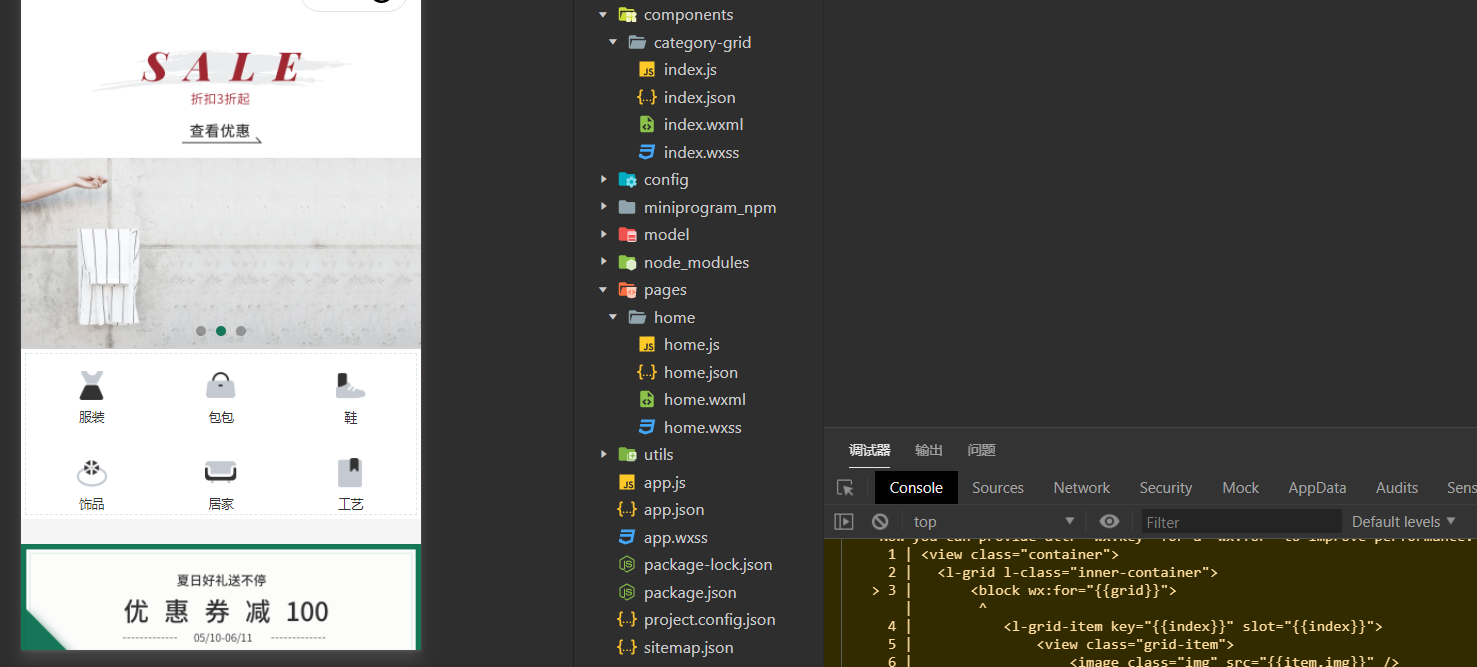
/theme.js*/ import { Http } from "../utils/http" class Theme { static locationA = 't-1' static async getHomeLocationA() { const data = await Http.request({ url: `theme/by/names`, data: { names: Theme.locationA } }) return data } } export { Theme }/*home.js*/ Page({ data: { themeA:null, bannerB:null, grid:[], activityD:null }, onLoad:async function (options) { this.initAllData(); }, async initAllData(){ const themeA = await Theme.getHomeLocationA(); const bannerB = await Banner.getHomeLocationB(); const grid = await Category.getHomeLocationC(); const activityD = await Activity.getHomeLocationD(); this.setData({ themeA:themeA[0], bannerB, grid, activityD }) } })页面效果如下:
现在想要实现第一张图中2部分。 按照前面的思路,theme.js中代码如下:
import { Http } from "../utils/http" class Theme { static locationA = 't-1' static locationE = 't-2' static async getHomeLocationA() { const data = await Http.request({ url: `theme/by/names`, data: { names: Theme.locationA } }) return data } /新增方法*/ static async getHomeLocationE() { return await Http.request({ url: `theme/by/names`, data: { names: Theme.locationE } }) } } export { Theme }从这里可以看出来,如果再来一个theme,是不是还要在写一个方法,例如getHomeLocationF,是不是又要重新再发一次Http请求。 优化一下,将部分Http整合在一起,使其只发一遍http请求。theme.js第一版代码:
import { Http } from "../utils/http" class Theme { static locationA = 't-1' static locationE = 't-2' static locationF = 't-3' static locationH = 't-4' static async getThemes() { const names = `${Theme.locationA},${Theme.locationE},${Theme.locationF},${Theme.locationH}` return await Http.request({ url: `theme/by/names`, data: { names: names } } ) } static async getHomeLocationA() { const data = await Http.request({ url: `theme/by/names`, data: { names: Theme.locationA } }) return data } static async getHomeLocationE() { return await Http.request({ url: `theme/by/names`, data: { names: Theme.locationE } }) } } export { Theme }将所有关于theme的请求,全部放在一个Http中,传参传的是一组数组。home.js的第一版代码:
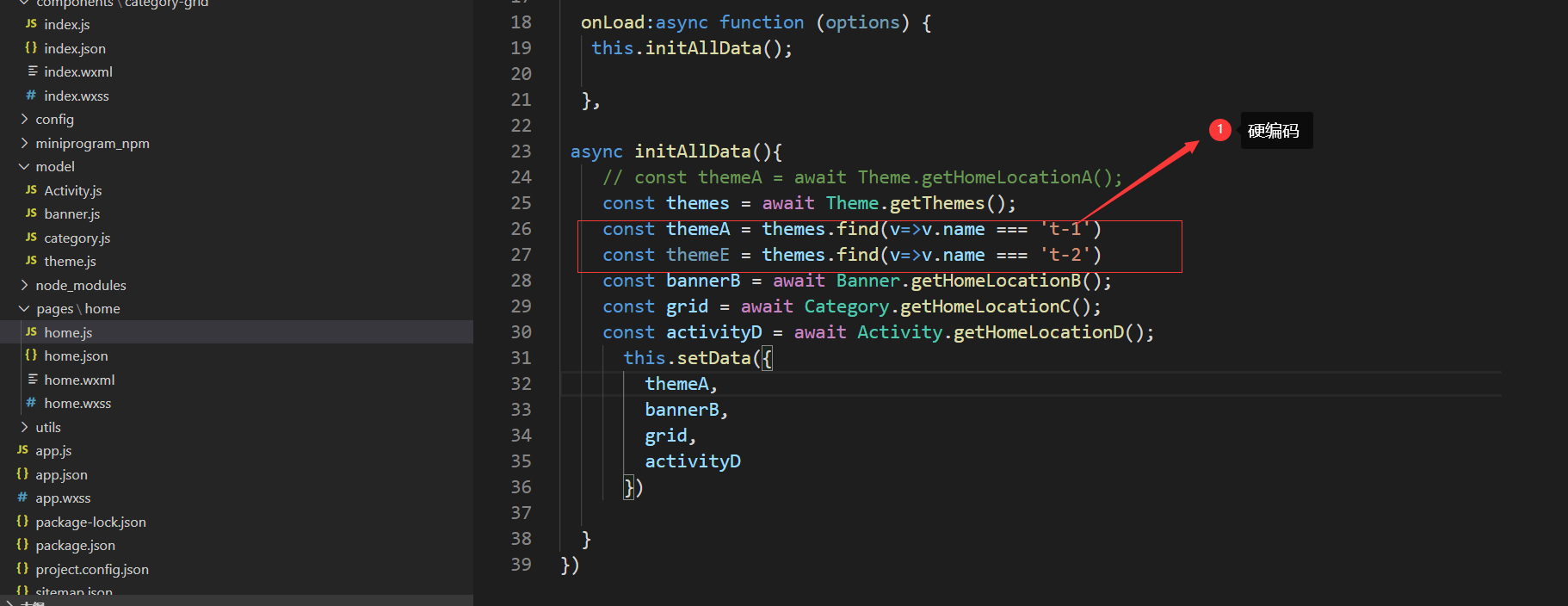
async initAllData(){ // const themeA = await Theme.getHomeLocationA(); const themes = await Theme.getThemes(); const themeA = themes.find(v=>v.name === 't-1') const bannerB = await Banner.getHomeLocationB(); const grid = await Category.getHomeLocationC(); const activityD = await Activity.getHomeLocationD(); this.setData({ themeA, bannerB, grid, activityD }) }页面效果与未改之前一样。接下来再实现上文中的2部分,按照上述思路,home.js的代码如下:
这时有两个地方需要注意一下,第一个就是上面已经指出的硬编码,第二个就是如果在其他的方法中也想获得themeA,如下:
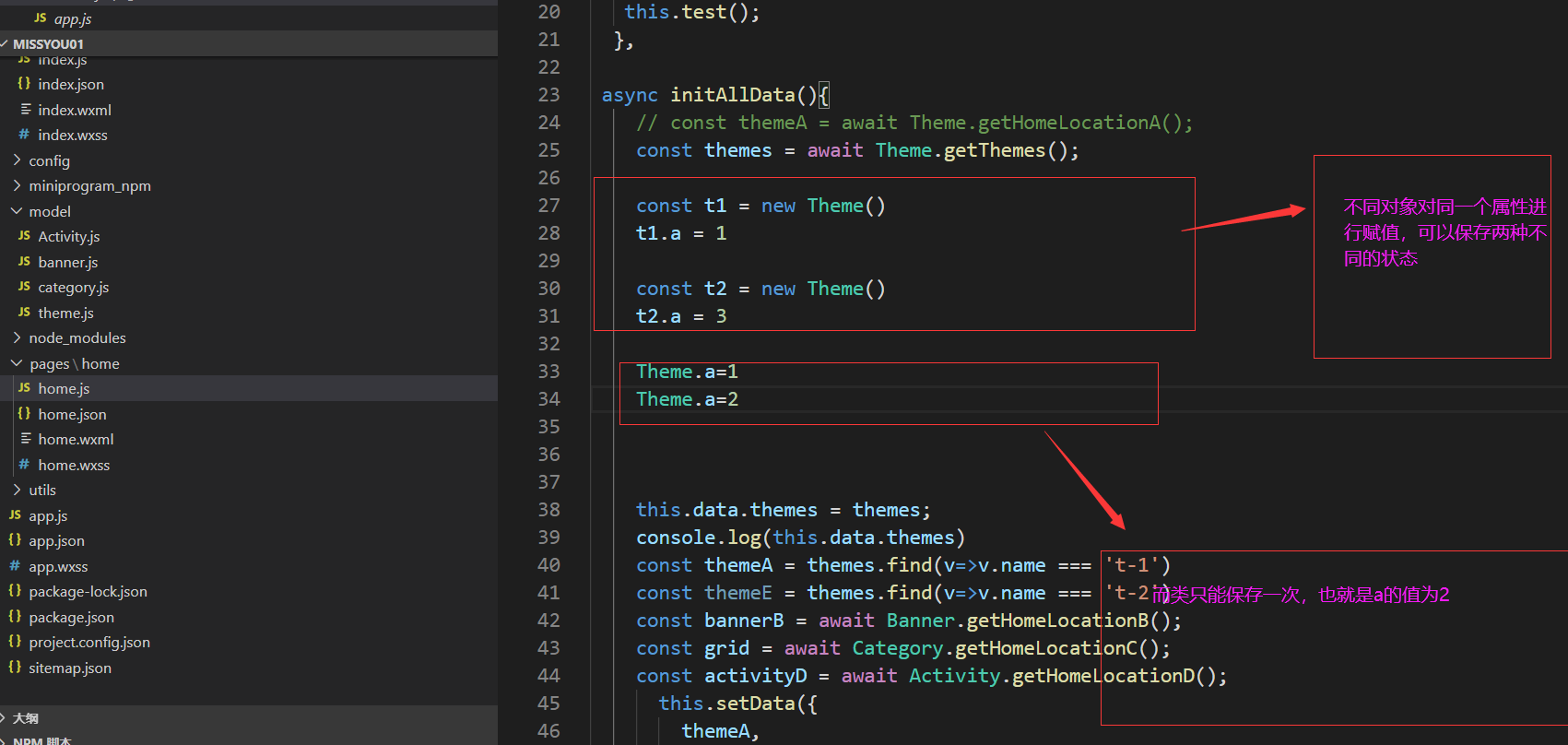
/home.js*/ async initAllData(){ // const themeA = await Theme.getHomeLocationA(); const themes = await Theme.getThemes(); const themeA = themes.find(v=>v.name === 't-1') const themeE = themes.find(v=>v.name === 't-2') const bannerB = await Banner.getHomeLocationB(); const grid = await Category.getHomeLocationC(); const activityD = await Activity.getHomeLocationD(); this.setData({ themeA, bannerB, grid, activityD }) }, test(){ const themes = await Theme.getThemes(); const themeA = themes.find(v=>v.name === 't-1') }这时又要将getThemes方法重新写一遍,在进行一次find查找,得到themeA,相当于又多了一次数据库的查询,造成代码冗余。我们很容易想到用下面的方式对代码改造。将获取到的thems保存到data中。
async initAllData(){ // const themeA = await Theme.getHomeLocationA(); const themes = await Theme.getThemes(); this.data.themes = themes; console.log(this.data.themes) const themeA = themes.find(v=>v.name === 't-1') const themeE = themes.find(v=>v.name === 't-2') const bannerB = await Banner.getHomeLocationB(); const grid = await Category.getHomeLocationC(); const activityD = await Activity.getHomeLocationD(); this.setData({ themeA, bannerB, grid, activityD }) }, test(){ // if(this.data.themes.length>0){ // const themeA = this.data.themes.find(v=>v.name === 't-1') // } }但这时仍要调用find方法再找单个的theme。我们重新理一下需求
- 在home.js里减少Http请求
- 在home.js里任意位置可以很方便的拿到单个的theme
需求1我们已经解决了,就是调一次getThemes方法,拿到所有的themes。要将themes保存起来,有三种方式:
- this.data.themes
- 缓存
- 保存到小程序全局变量中(app.js文件)
而保存数据的最好方式,就是类,类可以保存数据,不能保存数据的状态,而类的对象既可以保存数据,也可以保存状态
theme.js重构如下:
import { Http } from "../utils/http" class Theme { static locationA = 't-1' static locationE = 't-2' static locationF = 't-3' static locationH = 't-4' themes = [] static async getThemes() { const names = `${Theme.locationA},${Theme.locationE},${Theme.locationF},${Theme.locationH}` const themes = await Http.request({ url: `theme/by/names`, data: { names: names } }) this.themes = themes } static async getHomeLocationA() { return this.themes.find(v=>v.name === Theme.locationA) } static async getHomeLocationE() { return this.themes.find(v=>v.name === Theme.locationE) } } export { Theme }home.js重构如下:
async initAllData(){ // const themeA = await Theme.getHomeLocationA(); const themes = await Theme.getThemes(); const themeA = await Theme.getHomeLocationA(); const themeE = await Theme.getHomeLocationE(); const bannerB = await Banner.getHomeLocationB(); const grid = await Category.getHomeLocationC(); const activityD = await Activity.getHomeLocationD(); this.setData({ themeA, bannerB, grid, activityD }) },
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/161154.html