目录
- 前言
- 一、WebStorm在Windows安装
- 二、WebStorm在Linux安装
- 三、Windows下使用配置
- 四、Linux下使用配置
- 总结
前言
“ 是一款专为JavaScript和Web开发人员设计的集成开发环境(IDE)。它提供了丰富的功能和工具,可以帮助开发人员更高效地编写、调试和部署JavaScript和Web应用程序。
WebStorm的主要特点:
——代码编辑器:WebStorm提供了一个强大的代码编辑器,支持智能代码完成、代码分析、代码重构等功能。它还可以自动检测错误并提供修复建议。
——调试器:WebStorm内置了一个强大的调试器,可以帮助开发人员诊断和解决各种问题。它支持本地和远程调试,并提供了多线程调试和GPU调试等高级功能。
——版本控制:WebStorm支持各种版本控制系统,如Git、SVN和Mercurial等。开发人员可以使用这些工具来管理代码库、跟踪变更并进行协作。
——Web开发支持:WebStorm提供了广泛的Web开发支持,包括HTML / CSS / JavaScript编辑器、前端框架支持和Docker支持等。
——其他功能:WebStorm还提供了很多其他功能,如代码模板、自动化测试、性能分析和集成开发环境的插件系统等。”
一、WebStorm在Windows安装
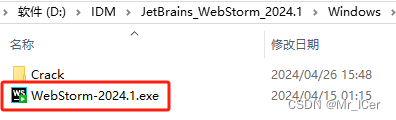
1、运行安装程序,如下图所示。
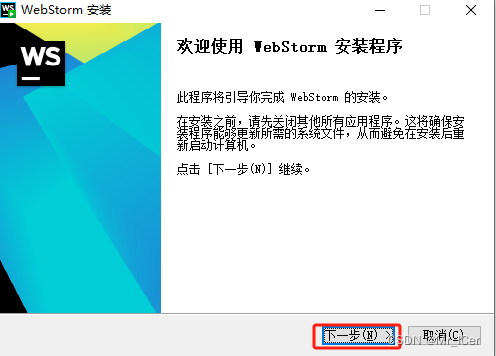
2、继续下一步安装,如下图所示。
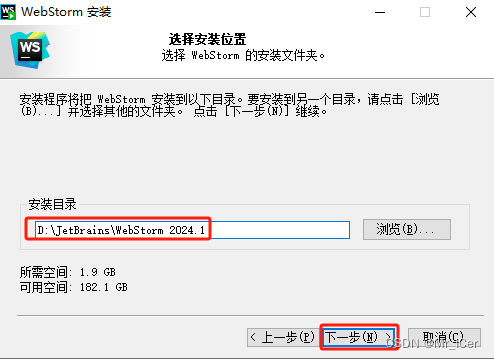
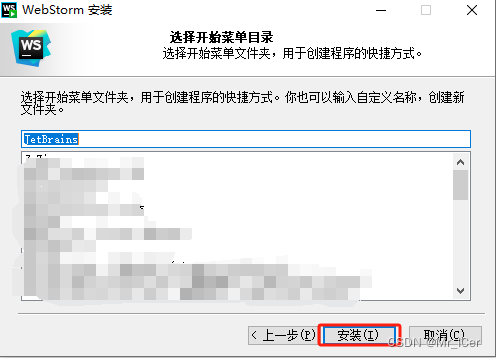
3、设置安装目录,继续下一步安装,如下图所示。
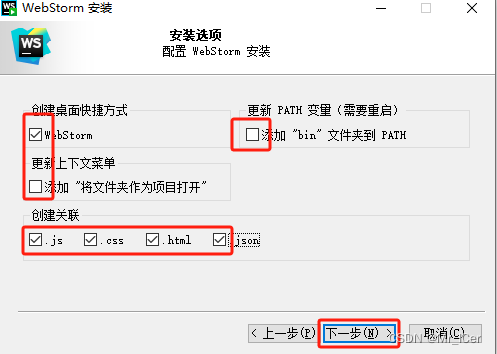
4、根据个人需求进行配置,继续下一步安装,如下图所示。
5、确认无误后开始安装,如下图所示。
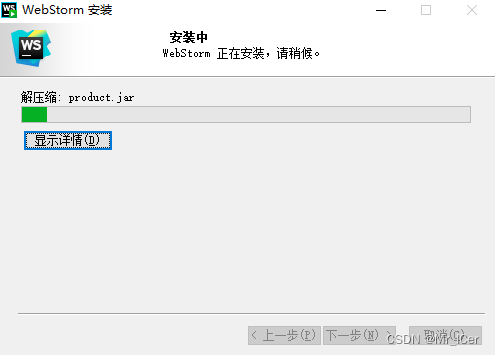
6、耐心等待安装,如下图所示。
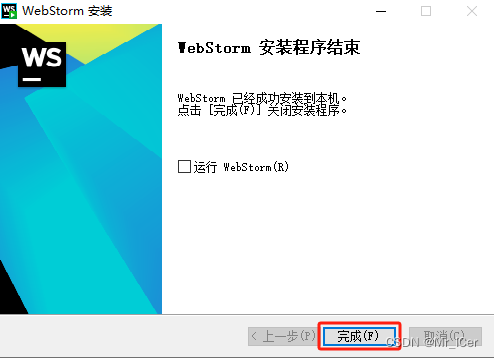
7、安装完成,退出安装程序,如下图所示。
二、WebStorm在Linux安装
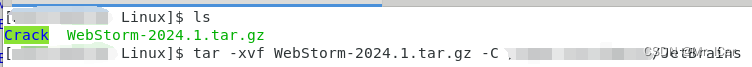
1、解压文件到安装路径,如下图所示,解压完成即完成安装。
三、Windows下使用配置
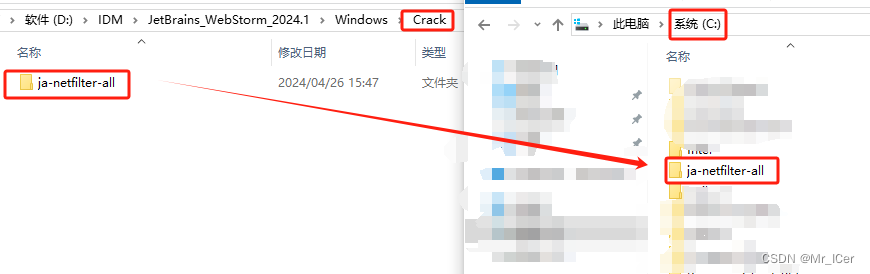
1、将文件夹下的文件夹复制到盘,如下图所示。
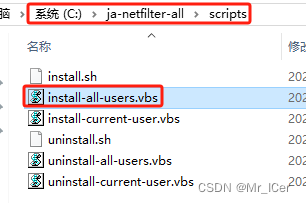
2、运行复制后的件夹下文件夹下的文件,如下图所示。
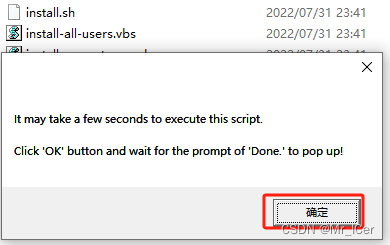
3、确定后,耐心等待,如下图所示。
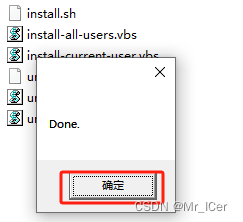
4、运行完成,如下图所示。
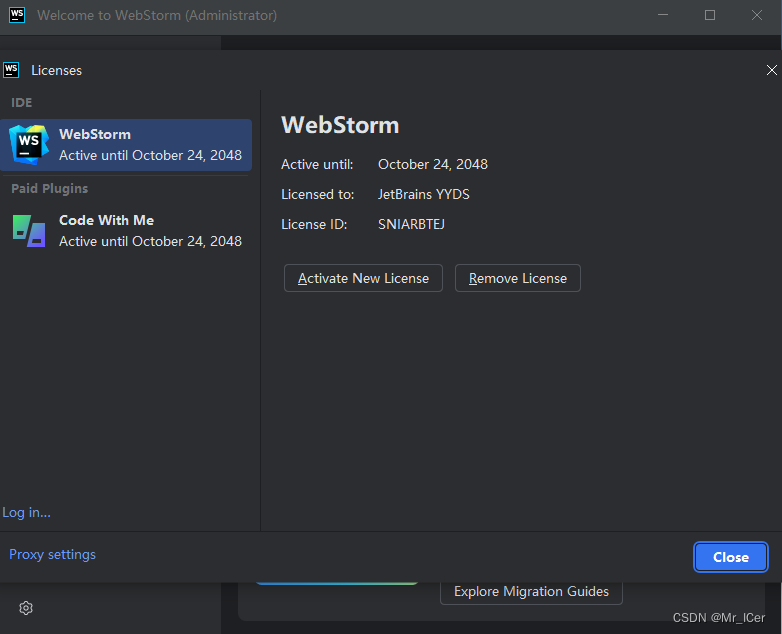
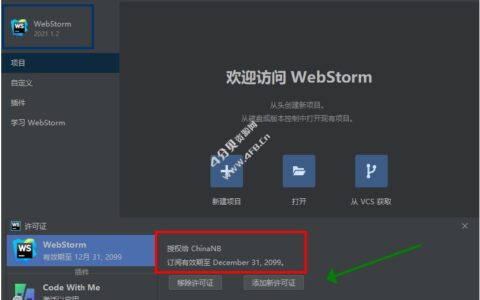
5、启动工具,正常使用,如下图所示。(注:如运行工具仍出现需要激活,则重启计算机,再次启动工具或重复2-4步尝试)
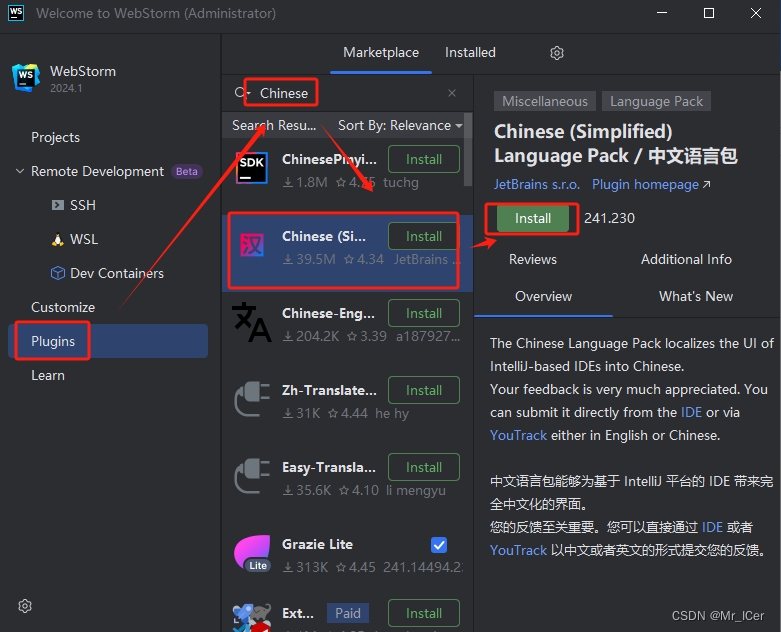
6、在Plugins处搜索Chinese,安装中文语言包,如下图所示。
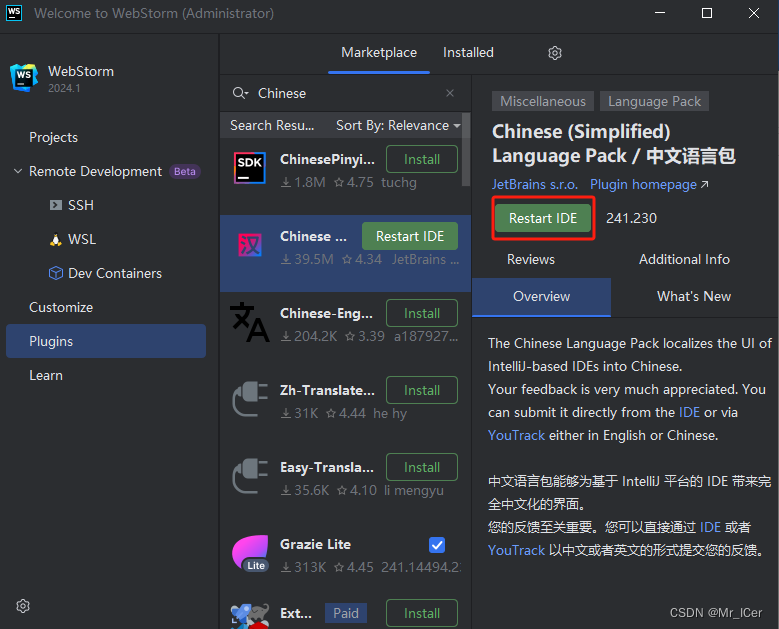
7、安装完成后,重新运行工具,如下图所示。
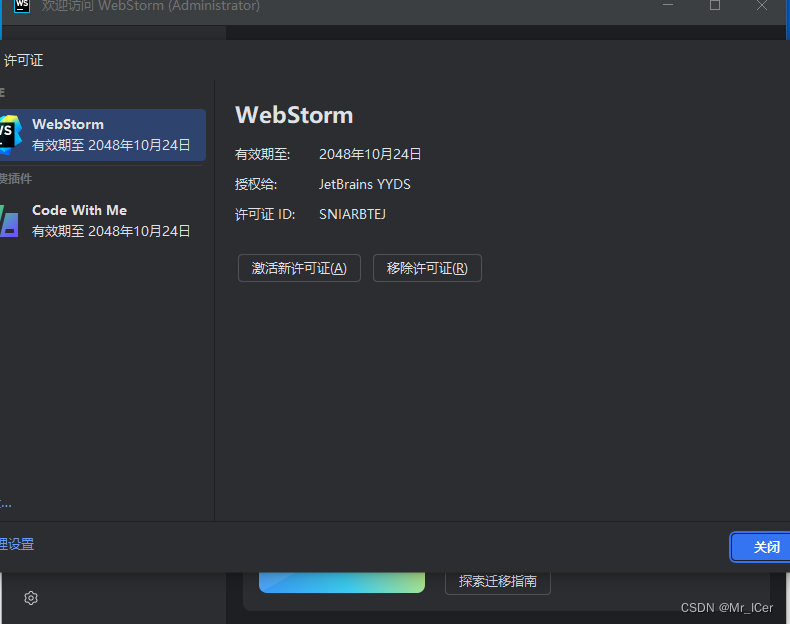
8、重新启动,正常运行,如下图所示。
四、Linux下使用配置
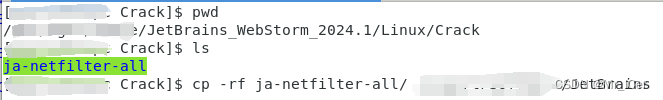
1、复制文件夹下的文件到安装目录,如下图所示。
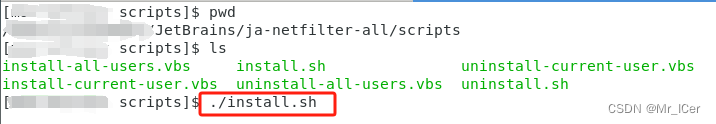
2、运行复制后的文件夹下文件夹下的文件,如下图所示。
3、等待运行完成,如下图所示。
4、设置相应环境变量,如下图所示。
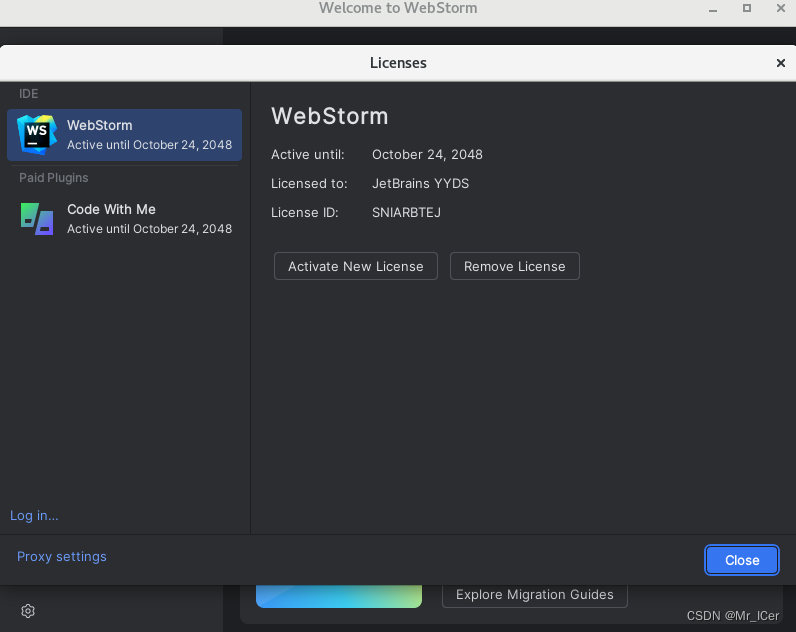
5、工具正常运行,如下图所示。(注:如运行工具仍出现需要激活,则重启计算机,再次启动工具或重复2-3步尝试。安装权限和运行工具权限最好保持一致)
总结
声明:本文第三、四部分的配置过程
本文所用软件获取此处,文章最后查WebStorm2024.1.5激活码看。
WebStorm2024.1.5激活码
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/159242.html