大学生就可以看懂的css基础实战系列,pre标签里是笔记总结,动手实际操作一下会加强理解。有疑问留言交流哦。
可能比较枯燥,但是再坚持一下,前端知识的大门就会大开了。

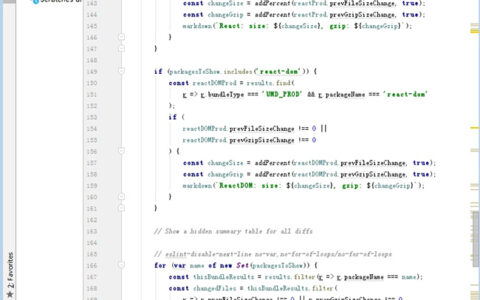
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://www.toutiao.com/a6726841061299192333/bootstrap/bootstrap.css">
<style>
.div1 {
background-color: #42b983;
}
.div1 h3 {
color: red;
}
.div1 span {
background-color: wheat;
color: transparent;
}
</style>
</head>
<body>
<pre>
transparent 透明
color 字体颜色如果是transparent,看不到,只有鼠标全选才能看到.
background-color 背景色为transparent时候,和底层组件的背景色保持一致,是透明层
</pre>
<div class="div1">
<h3>transparent 透明</h3>
<span> transparent 透明</span>
</div>
</body>
</html>
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/15093.html