WebStorm Mac是一款最聪明的现代JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。还增加了新的文档UI,部分Git提交的集成,对Vue.js和React Native的更好支持以及完全重新设计的文档,让开发者使用更得心应手!
WebStorm 2024 最新变化:粘性行,快速文档改进,全行代码补全,默认启用的 Vue Language Server,适用于 Vue、Svelte 和 Astro 的组件用法,以及新的 Language Services(语言服务)微件。
PS:这里提供WebStorm for mac 2024最新版下载,支持M1,需要的朋友可下载试试!
WebStorm 2024 for Windows版
功能特点
调试
WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 – 所有这些都不会离开IDE。
测试
WebStorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。
追踪和分析
WebStorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。
构建工具
享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。
代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
项目模板
使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。
VCS
WebStorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
本地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。
定制
WebStorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。
方法
ps:目前之前的补丁已经全部失效,建议使用无限重置试用插件:
ide-eval-resetter 2.1.13下载及方法、BetterIntelliJ通用补丁(存在安全漏洞)
(应官方要求暂不提供,请支持正版)
安装完成后,
解压工具,其中scripts中是脚本文件,直接双击执行install-current-user.vbs脚本文件,
“Ok”确定,执行过程中等待一会,直到提示“Done”
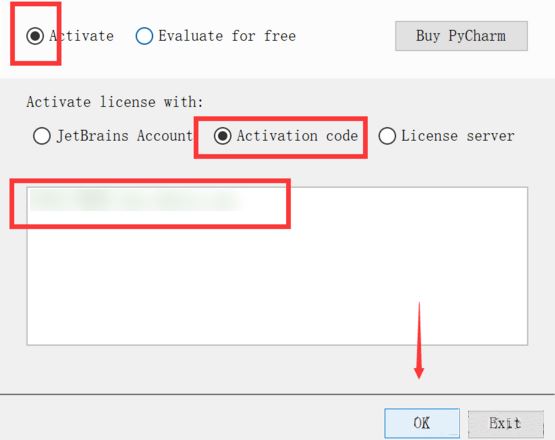
打开IDE,选择Activation Code,添加专属永久激活码即可
更新日志:
粘性行
WebStorm 2024.1 包含粘性行,帮助您在不丢失上下文的情况下浏览大文件。 滚动时,此功能会将函数或类声明等关键结构素固定到编辑器顶部。 您可以在 Settings | Editor | General | Appearance(设置 | 编辑器 | 常规 | 外观)中自定义功能。
快速文档改进
WebStorm 2024.1 中的快速文档弹出窗口具有改进的功能, 支持代码块的语法高亮显示,并集成到补全结果中。 它现在显示接口成员、枚举常量和类型别名主体。 您可以使用 Show more(展开)链接访问类型成员的完整列表,并使用分页控件在多个声明之间导航。
全行代码补全
我们添加了一种新的代码补全类型:灰色调的单行建议,它可以根据当前文件的上下文补全行。 这些建议由针对不同语言和框架训练的专属语言模型驱动。 这些 LLM 在本地运行,不会通过互联网发送任何代码。 此功能包含在标准 WebStorm 许可证订阅中。
默认启用的 Vue Language Server
现在,所有 Vue 项目(包括基于 Nuxt 的项目)均默认启用 Vue Language Server。 它在 Vue 2 项目中存在一些已知限制。 如果您处理 Vue 2 项目 ,可以在 Settings | Languages & Frameworks | TypeScript | Vue(设置 | 语言和框架 | TypeScript | Vue)中选择不使用服务器。
适用于 Vue、Svelte 和 Astro 的组件用法
WebStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。
Language Services(语言服务)微件
您将在状态栏上找到新的 Language Services(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
框架和技术
实验性 TypeScript 引擎
2024.1 版本附带实验性 TypeScript 引擎,可以通过 Settings | Languages & Frameworks | TypeScript(设置 | 语言和框架 | TypeScript)切换。 新引擎的作用是解决兼容性问题和提高性能。 新方式目前适用于 TypeScript 和 Vue。 有关详情,请参阅此博文。
针对 React 的新快速修复
WebStorm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 Alt+Enter 应用这些快速修复。 有关详情,请阅读这篇博文。
针对 React 和 JSX 的改进 Structure(结构)视图
Structure(结构)工具窗口现在显示 React 组件和挂钩,以及 JSX 结构,包括用于条件和列表呈现的节点。 此外,JSX 驱动库也受支持,例如 Preact 和 Solid。
Vue 3.4 支持
此发布版本具有针对 Vue 的 v-bind 同名简写(在 v3.4 的框架中引入)的支持。 支持包括引用解析、查找用法、补全、文档和检查。
针对 GraphQL 的改进
我们的 GraphQL 插件已获得多处升级。 我们优化了索引编制性能并扩展了对处理 node_modules 和外部库中架构的支持。
版本控制
编辑器内代码审查
WebStorm 2024.1 为 GitHub 和 GitLab 用户改进了代码审查流程。 新的审查模式通过装订区域中的紫色标记高亮显示更改,对作者和审查者可见。 您可以 + 或 Message(消息)图标直接在编辑器中开始新讨论或查看和回复评论。
增强的 GitHub Actions 支持
WebStorm 2024.1 为 GitHub Actions 上下文引入了自动补全,包括 github.*、env.*、steps.* 和 inputs.*。 我们还为 image 和 main Docker 配置属性添加了补全。
在 Log(日志)标签页中显示审查分支更改的选项
WebStorm 2024.1 通过分支相关更改的集中视图简化了代码审查。 对于 GitHub 和 GitLab,您可以 Pull Requests(拉取请求)工具窗口中的分支名称,然后从菜单选择 Show in Git Log(在 Git 日志中显示)。 这将打开 Log(日志)标签页,显示分支中的所有更改。
对代码审查评论回应的支持
WebStorm 2024.1 带来了对 GitHub 拉取请求和 GitLab 合并请求的审查评论回应的支持。 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
用户体验
新终端 Beta
我们实现了一个新终端 UI,您可以在 Settings | Tools | Terminal | Enable New Terminal(设置 | 工具 | 终端 | 启用新终端)下启用。 命令现在显示在不同的块中,允许使用箭头键或键盘快捷键轻松导航(Ctrl+↑ 和 Ctrl+↓)。 此外,您还可以享受命令、路径、实参和选项的代码补全。 有关详情,请阅读这篇博文。
多语句的内联断点
WebStorm 2024.1 为行中断点设置提供了更方便的工作流。 装订区域设置断点后,IDE 会自动显示可在其中设置额外断点的内联标记。 每个断点都可以独立配置,释放高级调试功能。
用于缩小整个 IDE 的选项
在 WebStorm 2024.1 中,我们扩展了 IDE 缩放选项。 现在,除了先前的 100% 到 200% 范围之外,您还可以将 IDE 缩小到 70%。 这可用于轻松调整 UI 大小,使空间中容纳更多内容。
HTTP 客户端改进
HTTP 客户端现在使用 Netty 作为其底层网络库,这让我们能够在 HTTP 客户端中实现 HTTP/2 支持。 此外,还有新身份验证选项,包括 PKCE 授权代码和设备授予流,以及对令牌和身份验证请求的增强支持。
WebStorm激活2023.2.7
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/142582.html