为什么国内的uniapp一直没人讨论呢?
uniapp能够实现一套代码,多端实现(android,ios,小程序,百度小程序等)如此强大而又符合国内的市场环境的方案,为什么国内一直不火?感觉很少人讨论。反而react nactive或谷歌出的flutter,一出来就特别多的。
20200814 : 原回答我具体讲了一些实际开发中的体验及问题,感受的部分说的比较笼统。我想补充的个人看法是 : 如果你在任何公司是一名拥有技术选型权力的前端,请不要将该产品带入你的公司。让它浪费你团队的精力或留下一个烂摊子。除非真的有那种产品做出来就随时可抛弃,没有丝毫维护必要性的需求。如果你是个人开发者,你用啥当然都行。评论区很多人有说做各种小程序还可以,我希望他们是经验之谈吧。另外强调一下我去年只遇到缺乏安卓的情况,我提到的问题都是指在两端原生APP下观察到的。
我目前是独立开发者,也终于准备开始搞小程序。即便我没做过小程序,过去的经验也不允许我使用uniapp来跨这两端。为什么?因为 web端 这边开发限制实在太多。vue-router 实现一个转场动画,原本几行代码的事,现在反而你得借助人家一个插件。$parent $children 统统用不了,事件的装饰器废了一堆,自定义指令不支持,slot里面的css作用域组件嵌套层级一深就失效,数不胜数的掣肘为了什么?为了跨一个跟他们公司不沾亲不带故没合作没支持的另一个公司的产品?。我为什么不直接写小程序呢?是腾讯文档是不友好吗?
我知道,我曾经也幻想着节省人力,开发周期和维护成本。最后我没能做到,删代码的时候我心疼我浪费的时间。
uniapp既没有flutter, rn 那种相对HTML5套壳应用明显的性能优势,又没有后者开发上的低门槛,灵活和资源优势。评论区里有人让我列举比它更好的产品,我想说在这类产品里就算它没有对手难道就说明它有很大价值吗?说实在的,去年我用uniapp打出一个测试包送测的时候,我都躲着我们公司原生走。
======== 原答案
我是来唱反调的,非常的不推荐,去年浪费了比较多的时间在该产品。
一、性能表现
得益于CSS的灵活以及移动浏览器渲染引擎的优化,即便是打包app (套壳应用),在一些设计界面的还原上也能“唬”得住一般老百姓。那什么时候会“露陷”呢,一般是从转场动画。动画性能应该是目前非原生解决方案和原生差距最明显的地方,个人认为也是Flutter 能得到多数拥趸的最大优势。因为,在APP的大多数需求里,动画真的很重要。
uni对这方面有什么帮助呢?很少,几乎没有。洋洋洒洒的一堆API (多数设计的很稚嫩,印象中甚至不支持Promise),就是用不上。我相信即便大家业务不同,也同样是用到的屈指可数。最后你不得不使用css动画来辅助实现一些交互,而像uniapp, weex 这样将css转化为其他内容的方案,帧数基本可反除以动画曲线。和它自带的原生转场动画同时进行的时候,帧数动荡明显。
动画会直接影响帧数,当然,帧数直接影响体验。可能有朋友会尝试跑一些uni的demo,会觉得没有什么问题啊,真机跑起来感觉很平滑,毕竟对这样的方案期望不至于太高。
它跑起来快只是因为用了它自己的uni ui,官方的组件库多少有相对底层的优化,然而组件数量不多,风格也难以更改。你总不能拿这些组件让 UI 出图。当你拿到设计图后,填满大大小小的自定义组件。帧数也只能自定义为“PPT模式”了。
二、社区支持
有自己的插件商店,乍一看有几百插件但其实很多都雷同。由于不是基于DOM构建的方案,npm上很多依赖肯定也是不能用的 (像weex 和 mpvue 等也有一样缺点),官网上也写的很清楚。所以很多时候你还是得自己造组件。
通过插件商店推自己的IDE,HBuilder;因为还有个功能是类似语法糖的快捷命令,所以尝试使用过。说实话编辑起来时快时慢,跟直接用vscode、sublime等还是有明显的体验差距的。通过IDE下载插件经常会卡住,还好也支持直接去网站下载,非常的怀旧,断断续续的但好歹能下来。
IDE没什么推荐不推荐的,跟xcode一样你必须下(打包)。但建议还是用其他编辑器开发。
三、上手难度 / 学习成本
乍一看不是会 Vue.js 就能上手了吗,理论上是。实则暗坑无数。我记得它们官网上是建议大家用web端来开发调试的,那我也建议大家每完成一个功能都不要觉得自己真的完成,空出至少一到两天。去真机调试,不用去考虑什么条件编译,还轮不到这一步,因为你一般会看到一副薛之谦经典老歌的画面 —— 认真的雪。
是的,一片空白。我开始看到的时候,心里也是拔凉。但我好歹也是程序猿,坚强的捂住心脏,我来看看什么报错。
报错分为两种,一种比较无趣,它直接告诉你编译时哪出了问题。好消息是,无趣的报错并不多。
我举一个印象深刻的例子。.vue单文件组件一般是有html,js,css三个点,但是实际开发中偶尔 js 或者 css 没东西写,在vue-loader 下一般空着是没啥问题的。但在uniapp中 js 啥都不干也必须 export default 一个空对象,不然就报错,报一个你左看右看联系不到源头也查不到提示的错。
CSS的问题更如家常便饭,轻则样式失效重则阻塞全局。由于uniapp目前是倾向把代码编译成小程序,所以理所当然的,无论你使用scss,还是别的貌似不支持的预处理器。都要转换到 wxss ,如果你对wxss不是很熟悉,那么你还需要多开个 wxss 的文档对照改bug(而这方面文档很少,uni 的 粉丝群里一天到晚都有人带着没人解决的问题进来)。还是那句话,css很灵活,你很可能需要一个属性一个属性删掉去筛查哪个出了问题。
CSS问题举两个例子吧,一,定位布局几乎是用不了的。因为会偏移,如果绝对定位的块比较接近边界,一般都是会飞出去一部分。二,容器无法得到100%高度,每一层父级都必须写 height:100% , 一层都不能漏。 说起来很容易但就是没人告诉你这样解决。
注意,这些问题多数你都是真机调试时才会知道的。认真的讲对于很多尝试uni的人,第一次真机调试时都是过于恶劣的体验。
四、懒得一一列举了
因为包含太多别人家的东西,导致空包的大小就非常吓人(20M左右),无解。
通过多webview开出了所谓的“堆栈”,但是强制只能开五个,且不能动态设置。弄得自己好像AOT一样。
四、结论
个人感觉uniapp是数字天堂完成度较低,较不成熟的产品。而更令人反感的就是在缺乏自家核心技术的架构下(使用的是 vue.js vue-cli weex mpvue 小程序 ,技能点都点到“集成”上了)贴出上天入地的兼容平台列表 (感觉支持的平台数量世界第一),而开发出的应用,我个人觉得真的不如套壳应用。起码套壳帧数就算不高但是稳定,很少忽高忽低。
所以回答答主的问题。从产品性能,架构方案前景来说,uniapp没有资格与 ReactNative 和 Flutter 相提并论。
从开发难度,敏捷性,维护难度来说。也不如cordova ,ionic ,甚至不如直接拿他们自家的html5+封装一下套个壳。是开发起来严重弊大于利的产品。
建议每个决定选型uniapp的朋友先加一下他们的粉丝群感受一下午。它们团队的客服虽然解决不了啥实事但公关能力是可以的。
======
评论区里有人质疑了空包大小的问题,我查了一下现在的空包确实没有30M了,已更改












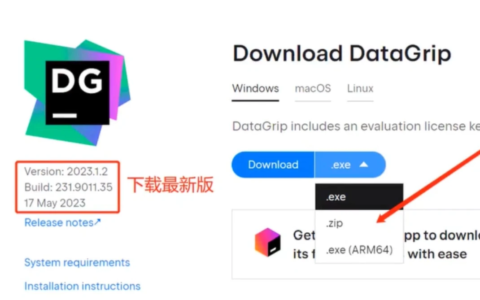
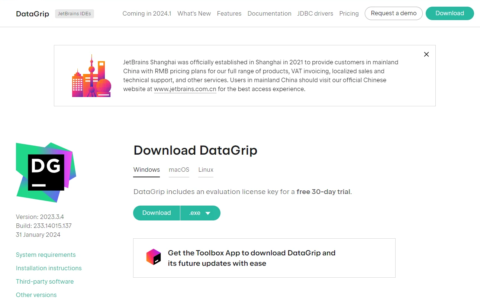
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/13782.html