时序图怎么画?
想知道用什么工具能画出特别精美的时序图。
首先说下时序图的创建步骤
1、确定交互过程的上下文;
2、识别参与过程的交互对象;
3、为每个对象设置生命线;
4、从初始消息开始,依次画出随后消息;
5、考虑消息的嵌套,标示消息发生时的时间点,则采用FOC(focus of control);
6、说明时间约束的地点。
时序图和静态图的本质上的不同是时序图在边的权重上加入了时间戳这一因素。静态图上的边一旦存在便不会因时间的变化而改变,而在时序图中,边会因时间的变化在两种状态下相互转化:激活状态和非激活状态。时序图中顶点间只在边处在激活状态下时是存在联系的。
在现实生活中有很多常见的网络都可以描述为时序图。
(1)点对点通信网络:如电子邮件、手机短信等。
(2)一对多的消息传播网络:在这种网络中注重的是单一用户对其余多个用户的信息传播。
(3)生物信息网络:如代谢网络、蛋白质互作用网络等。
研究表明,在生物信息网络中,各节点间的交流是时间相关的,所以Teresa M. Przytycka等人认为对于生物信息网络的分析是需要借助于动态网络来实现的,且在对蛋白质互作用和基因调控网络的研究工作中已经有研究者开始分析时间对网络的影响。
绘制时序图用软件的话方便快捷,个人推荐亿图图示,下面是软件地址
亿图图示设计软件 – 亿图图示
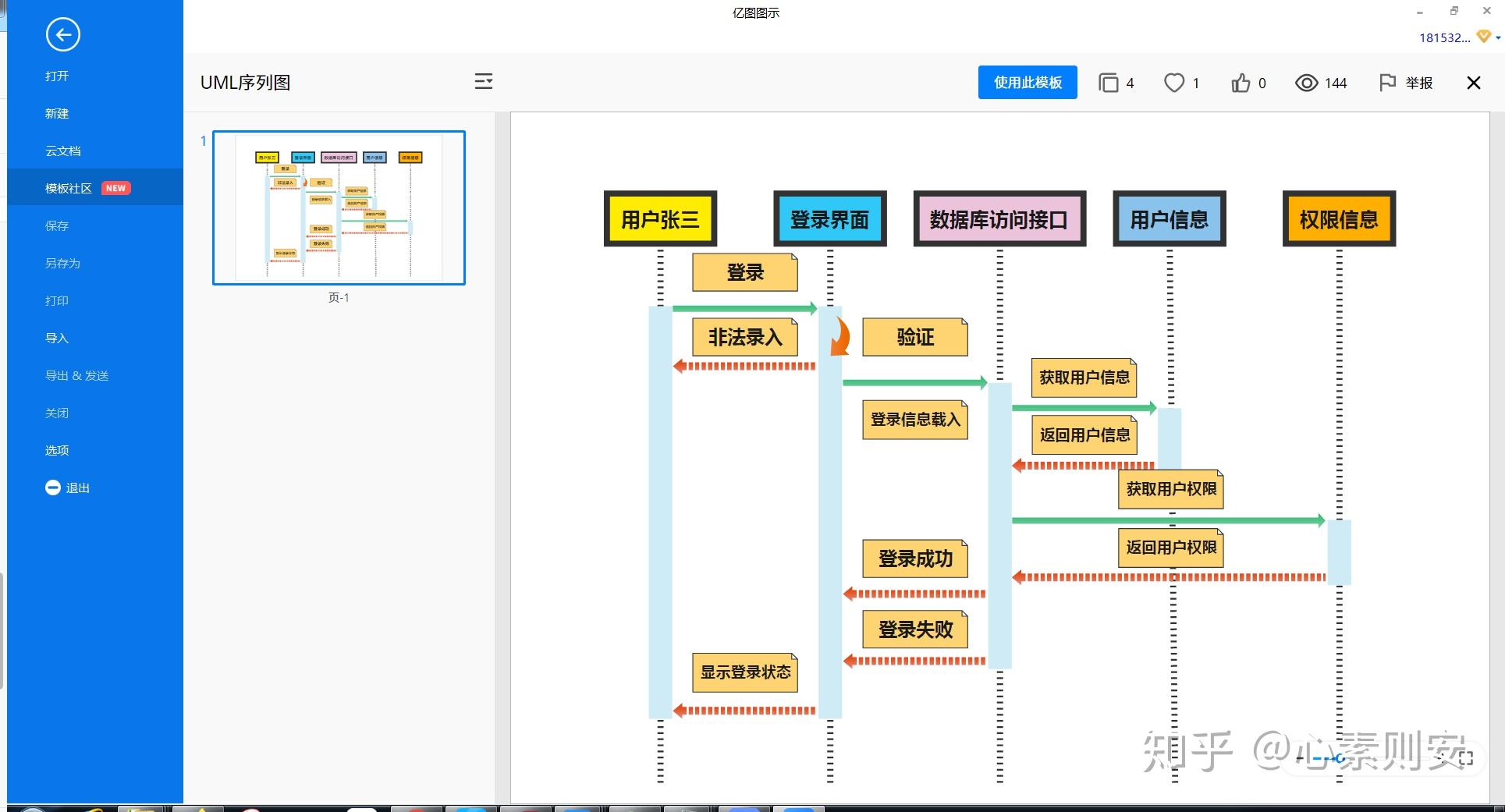
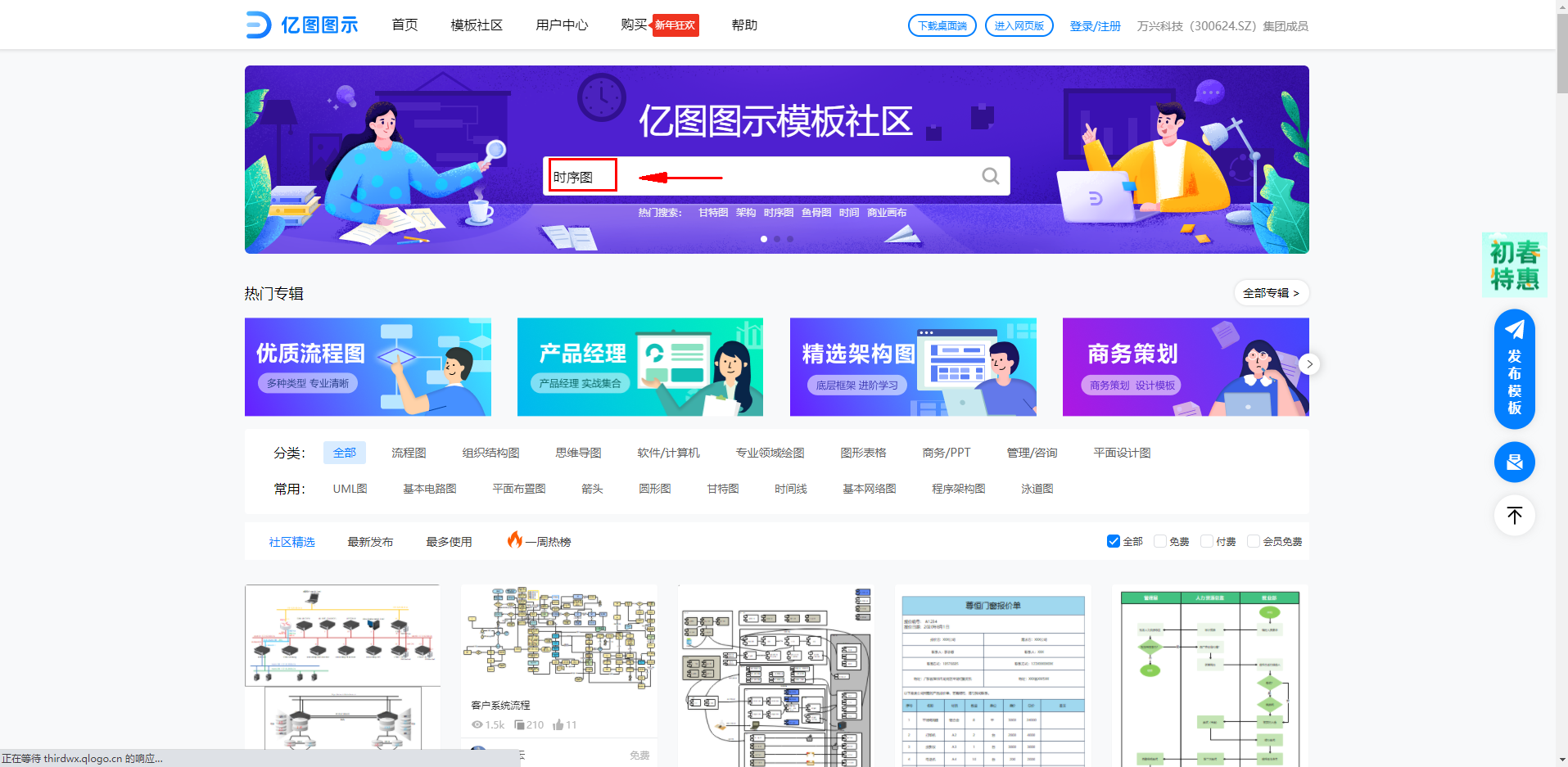
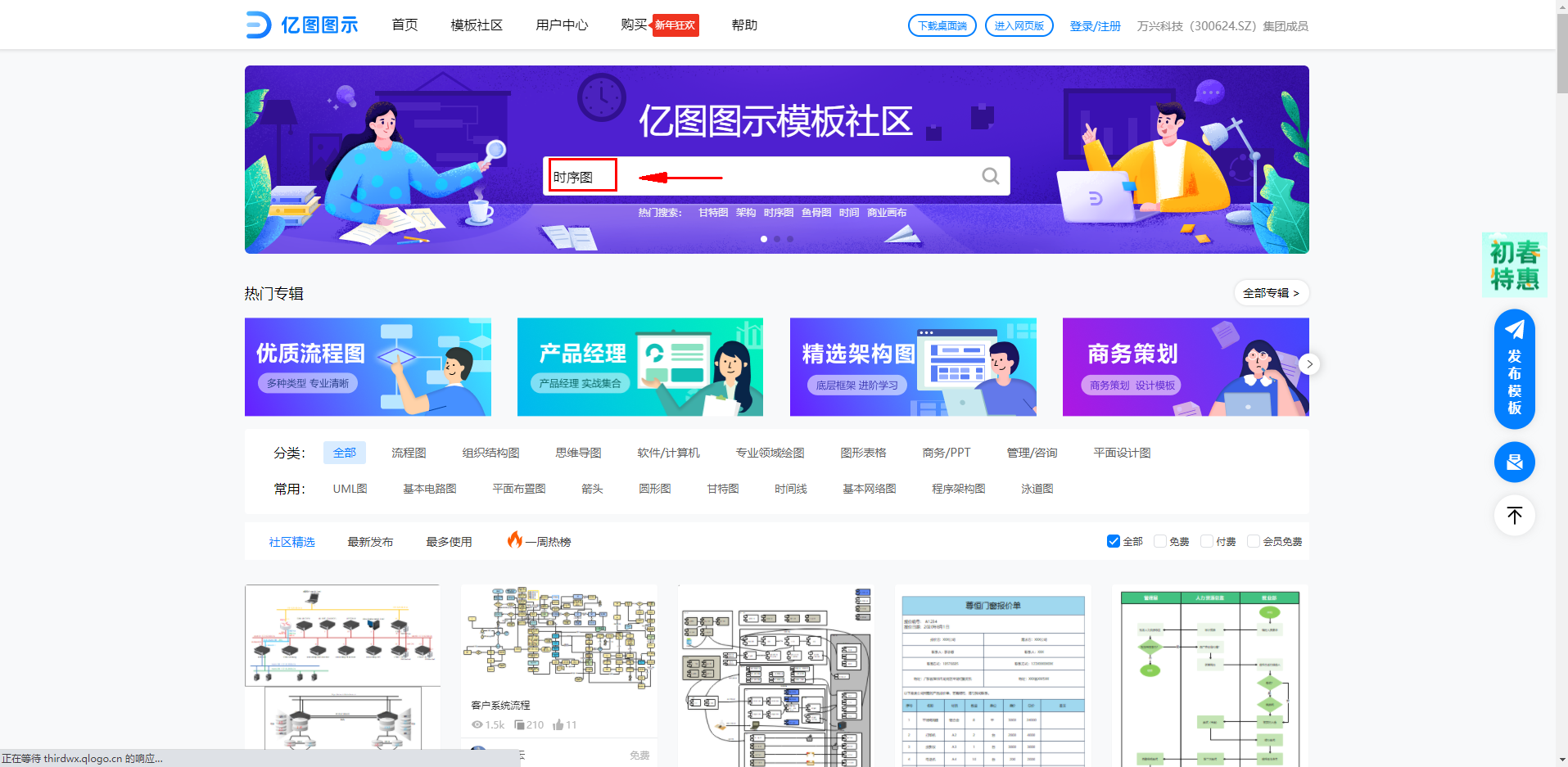
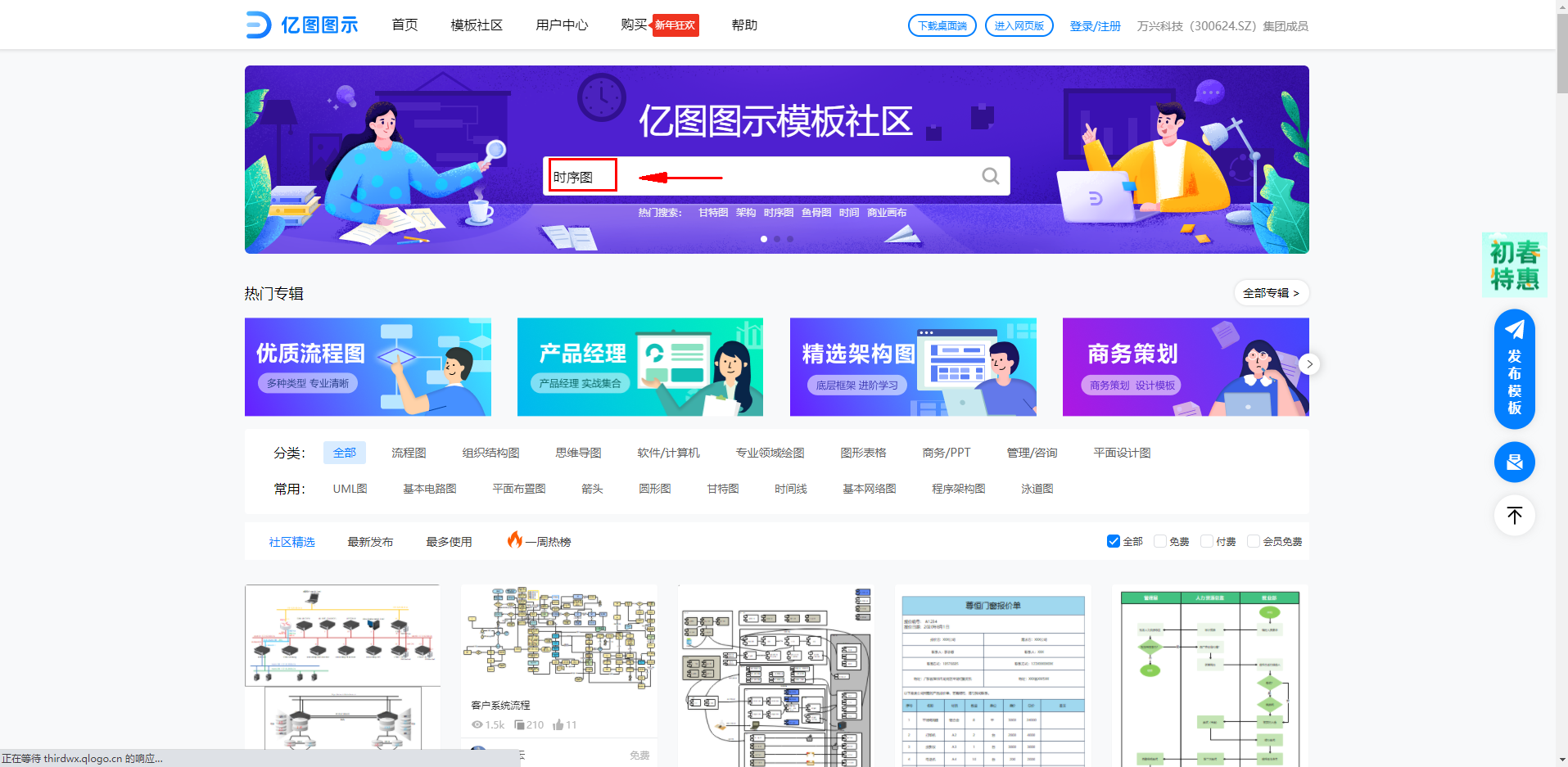
软件左侧有个模板社区,点击搜索时序图,就会出现大量模板。
这些模板都是官方精挑细选而成的,选择我们所需要的模板,点击使用,便可以在模板上进行修改






比如说颜色、文字、图案等等的修改,这样修改起来比我们凭空想象,去创造要简单得多,可以很快的完成,极大的提高了我们的工作效率。












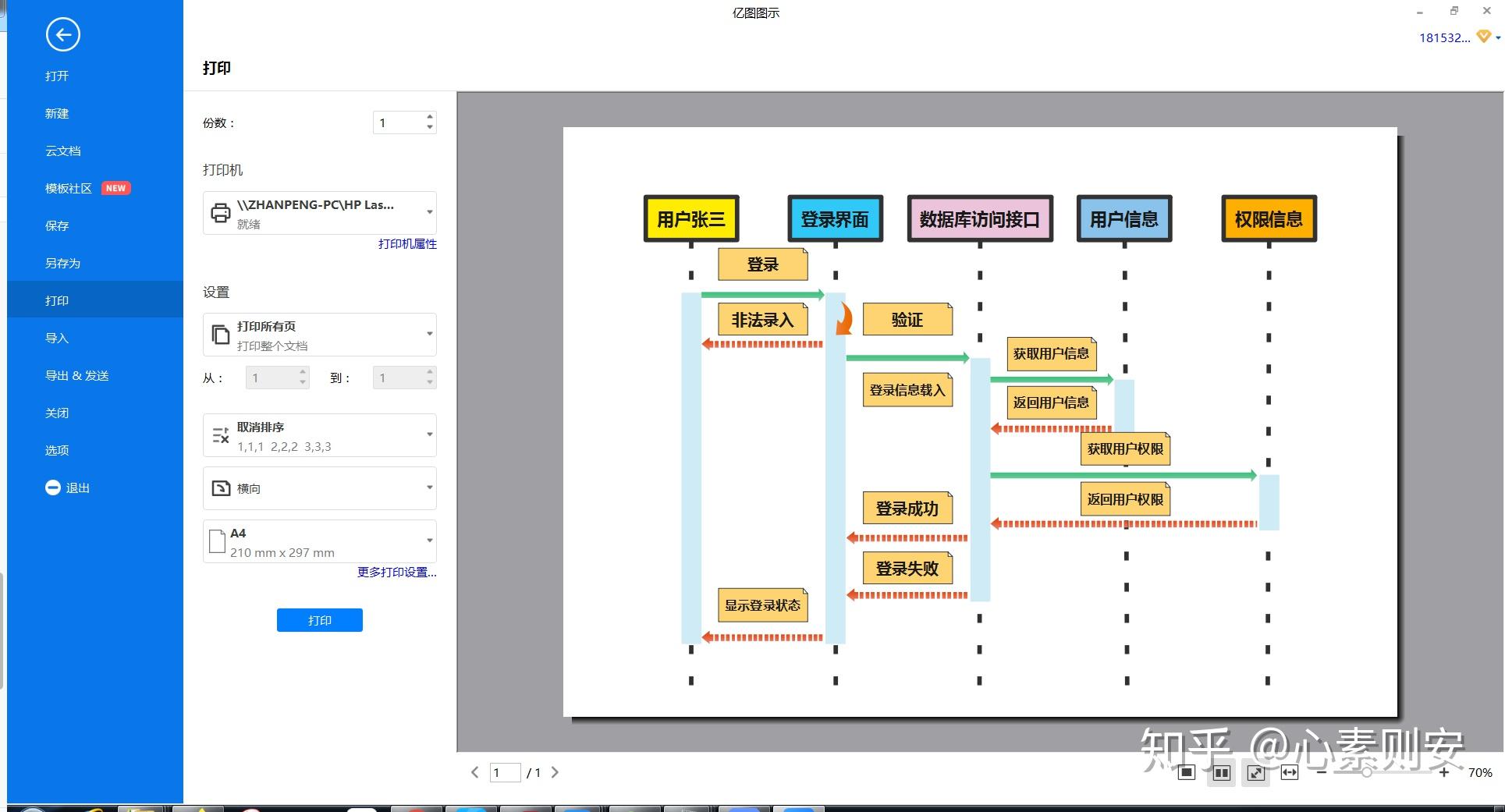
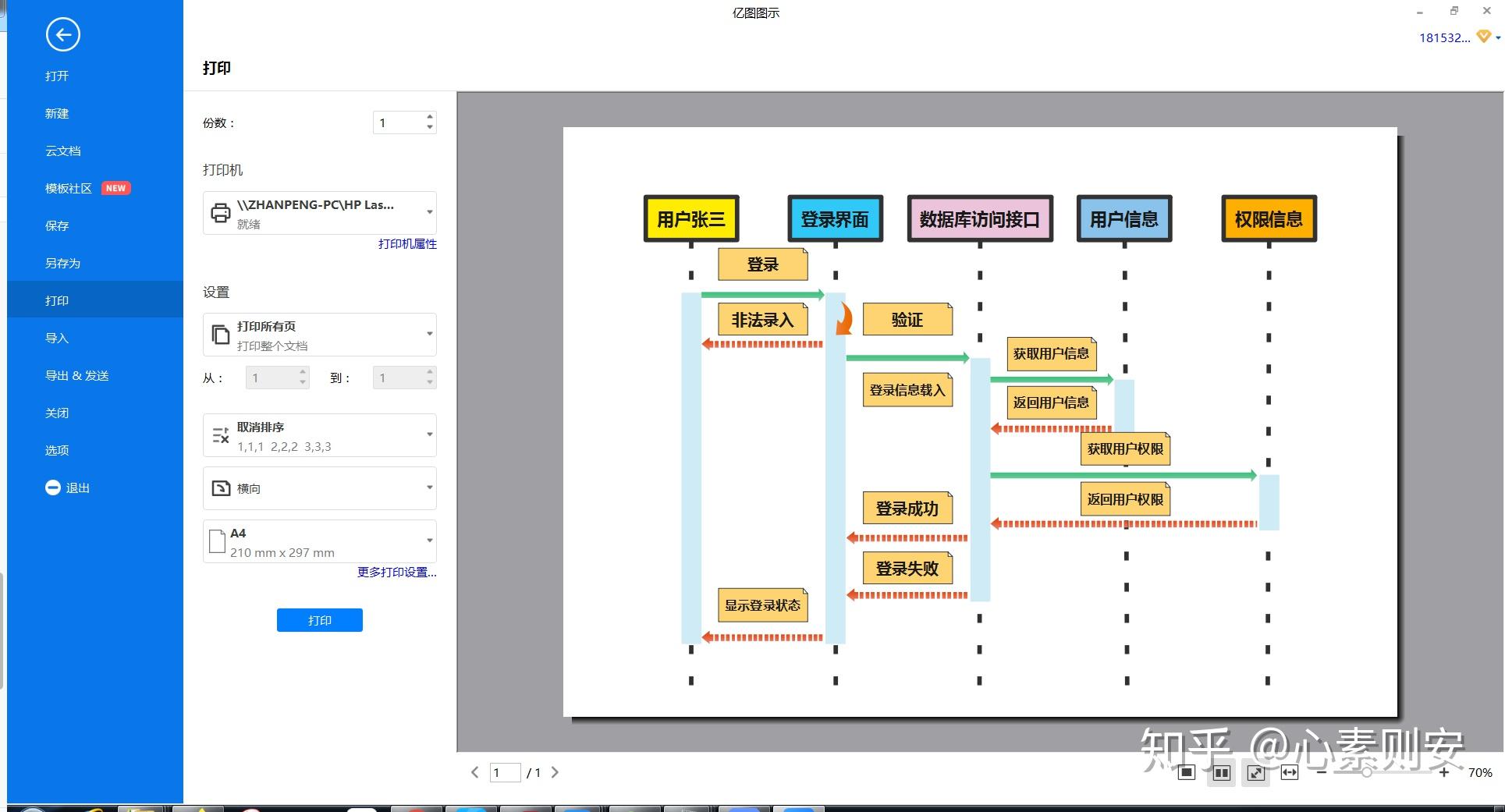
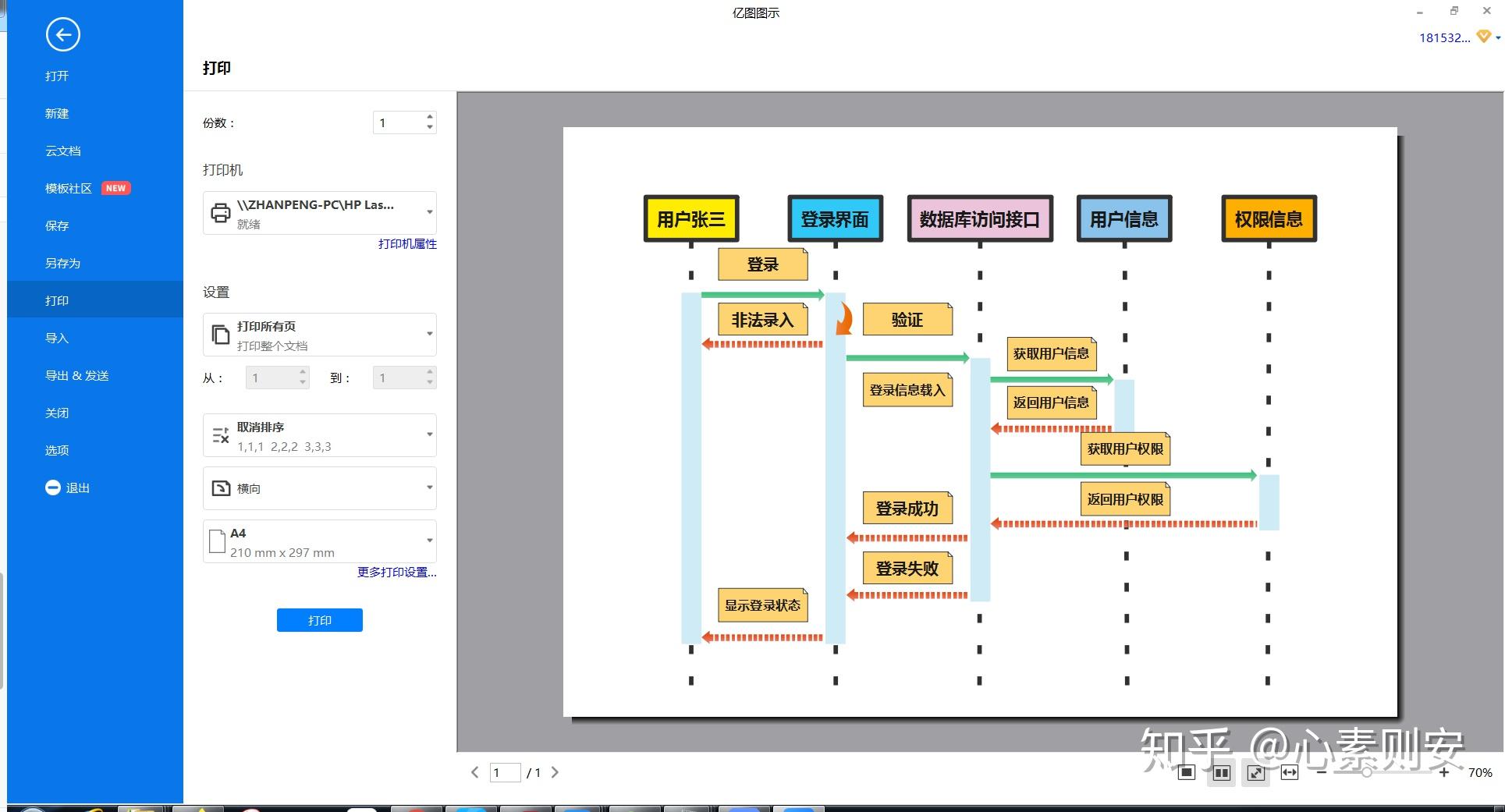
制作完成后,可以将我们制作的成品导出成pdf或者其他格式,进行分享或者打印。






这款软件所制作的作品可以导出成其他的格式,在其他的软件中进行二次加工。
笔者坚定认为,在绘制任何图形之前,都应该先弄清楚图形的概念、组成元素以及绘制规范。这有助于提升我们的绘图效率。
- 什么是时序图?
- 时序图的组成元素
- 如何绘制时序图?(附二维码支付案例)
01 什么是时序图?
时序图是UML交互图中的一类,又名序列图、顺序图。
用于描述对象之间的传递消息的时间顺序(包括发送消息、接收消息、处理消息、返回消息等)。






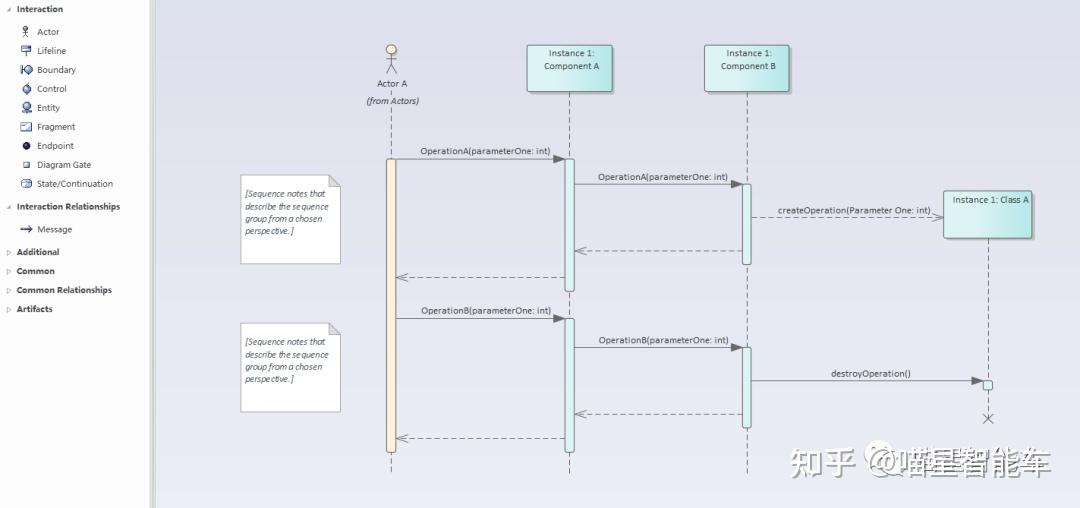
02 时序图的组成元素
1)对象
对象代表时序图中的对象在交互中所扮演的角色,一般使用矩形表示。
如果对象位于时序图的顶部,说明在交互开始时对象就已经存在了。如果对象的位置在中间部分,说明对象是在交互的过程中被创建的。当一个对象被删除或自我删除时,在其生命线(生命线详见下方)终止点处放置 “ X”标识。
2)生命线
生命线代表时序图中的对象在一段时期内的存在。时序图中每个对象底部中心都有一条垂直的虚线,这就是对象的生命线。
对象间的消息存在于两条虚线间。
3)消息
两个对象之间的单路通信,从发送方指向接收方。
消息的传递一般有以下几种方式:
同步消息:消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。
注意:发送人需要等待消息的响应。带实心箭头的实线表示






异步消息:消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。
注意:发送人不需要等待消息的响应。带线型箭头的实线表示






返回消息:返回消息表示从过程调用返回
带线型箭头的虚线表示。






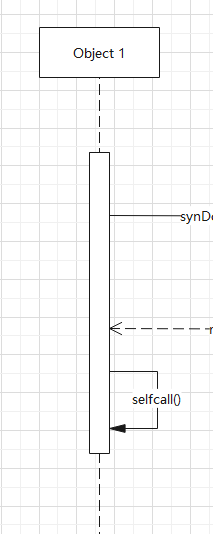
自关联消息: 自身调用自身的方法,即自我调用的同步消息






03 如何绘制时序图?
时序图绘制具体分为以下5步:
- 确定交互过程的上下文;
- 识别参与过程的交互对象;
- 为每个对象设置生命线;
- 从初始消息开始,依次画出随后消息;
- 考虑消息的嵌套,标示消息发生时的时间点。
那么有哪些值得推荐的绘制工具呢?
可以尝试亿图图示▼
https://xg.zhihu.com/plugin/efd16bf419a5e3cdc4eba2630511dee2?BIZ=ECOMMERCE一键体验 亿图图示 在线版
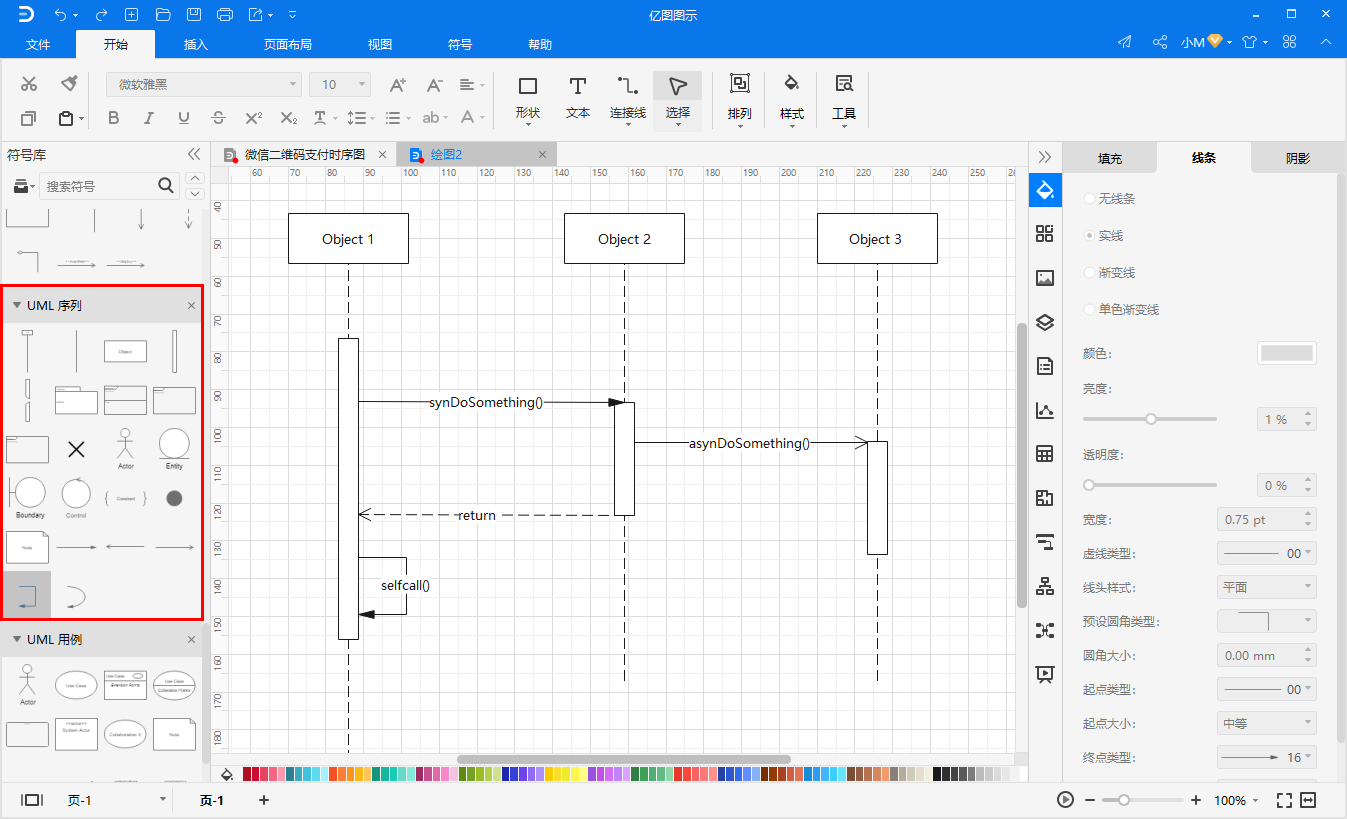
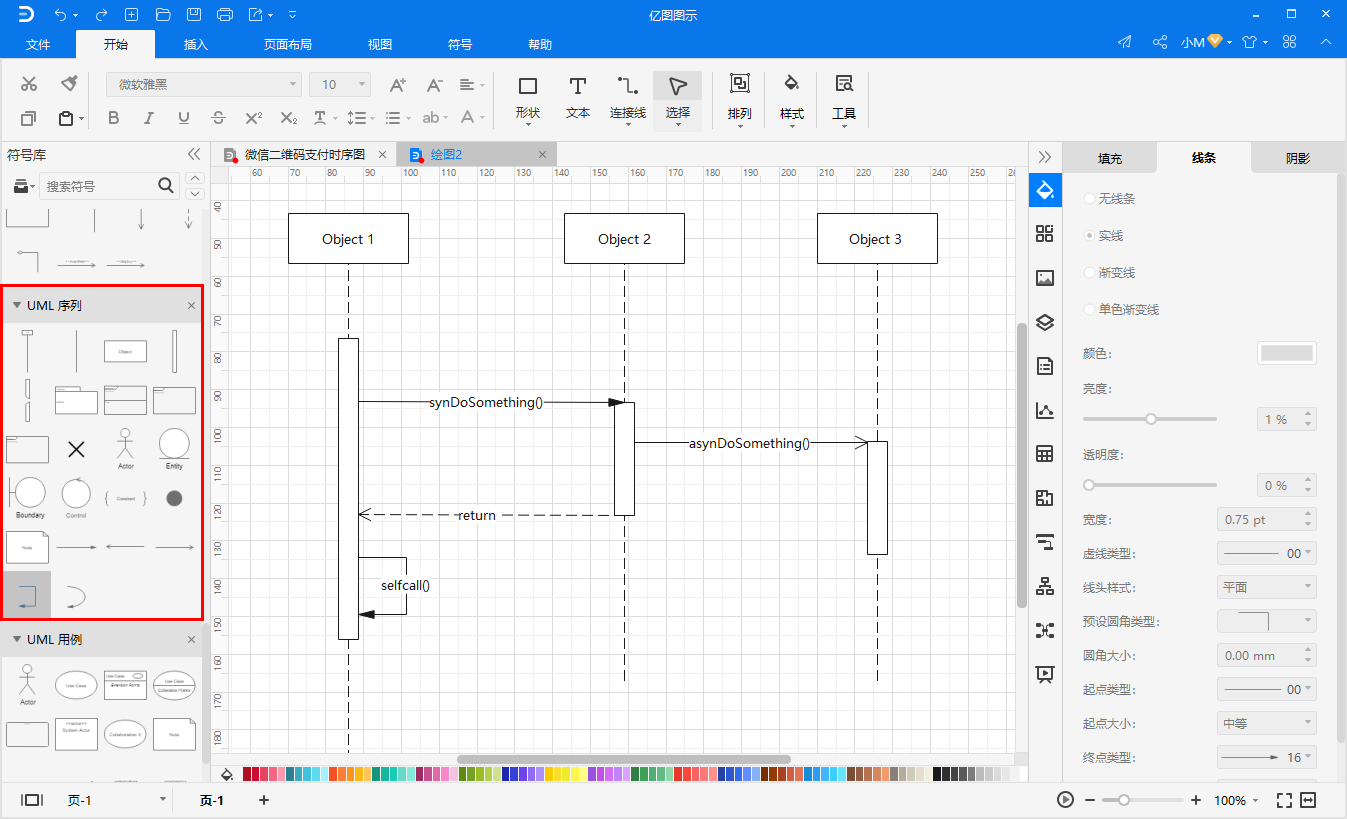
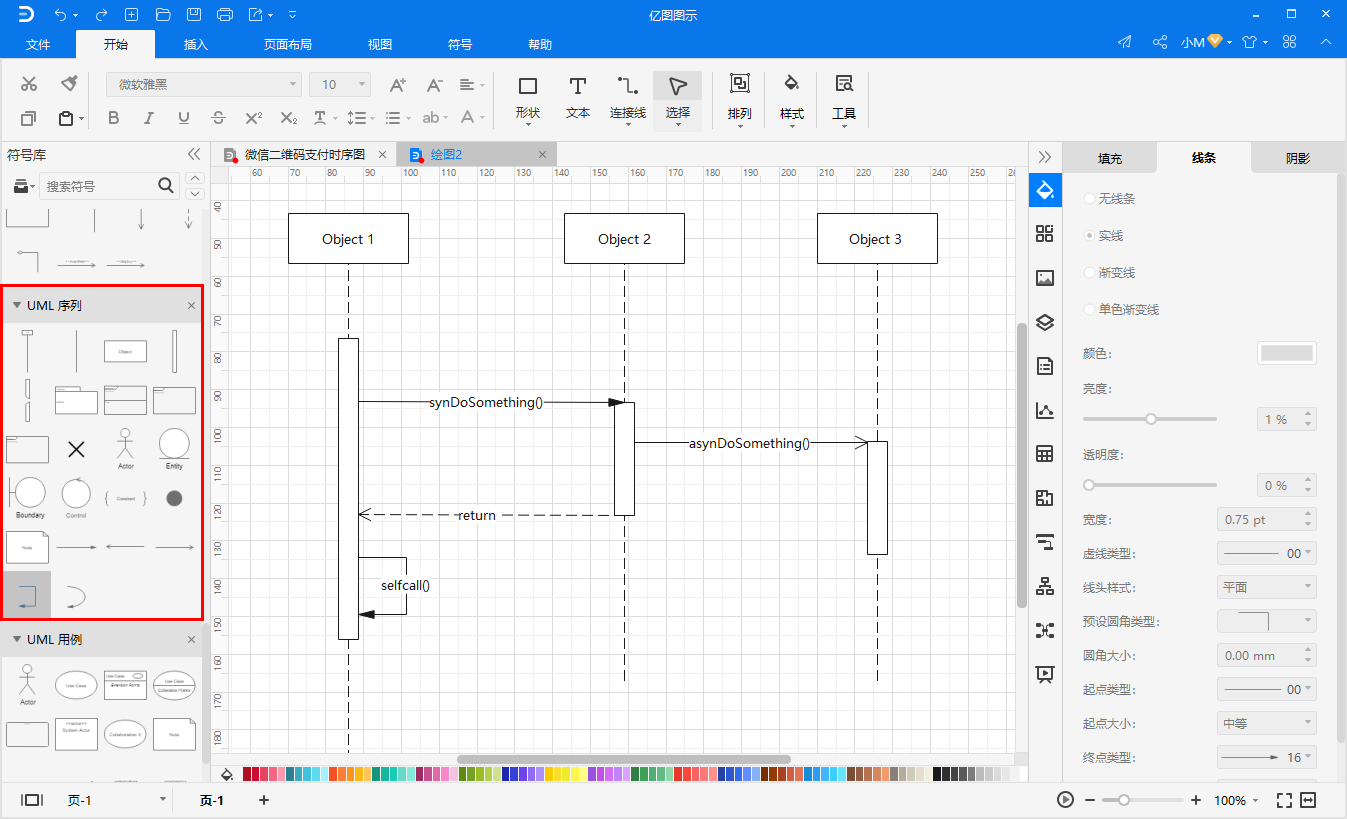
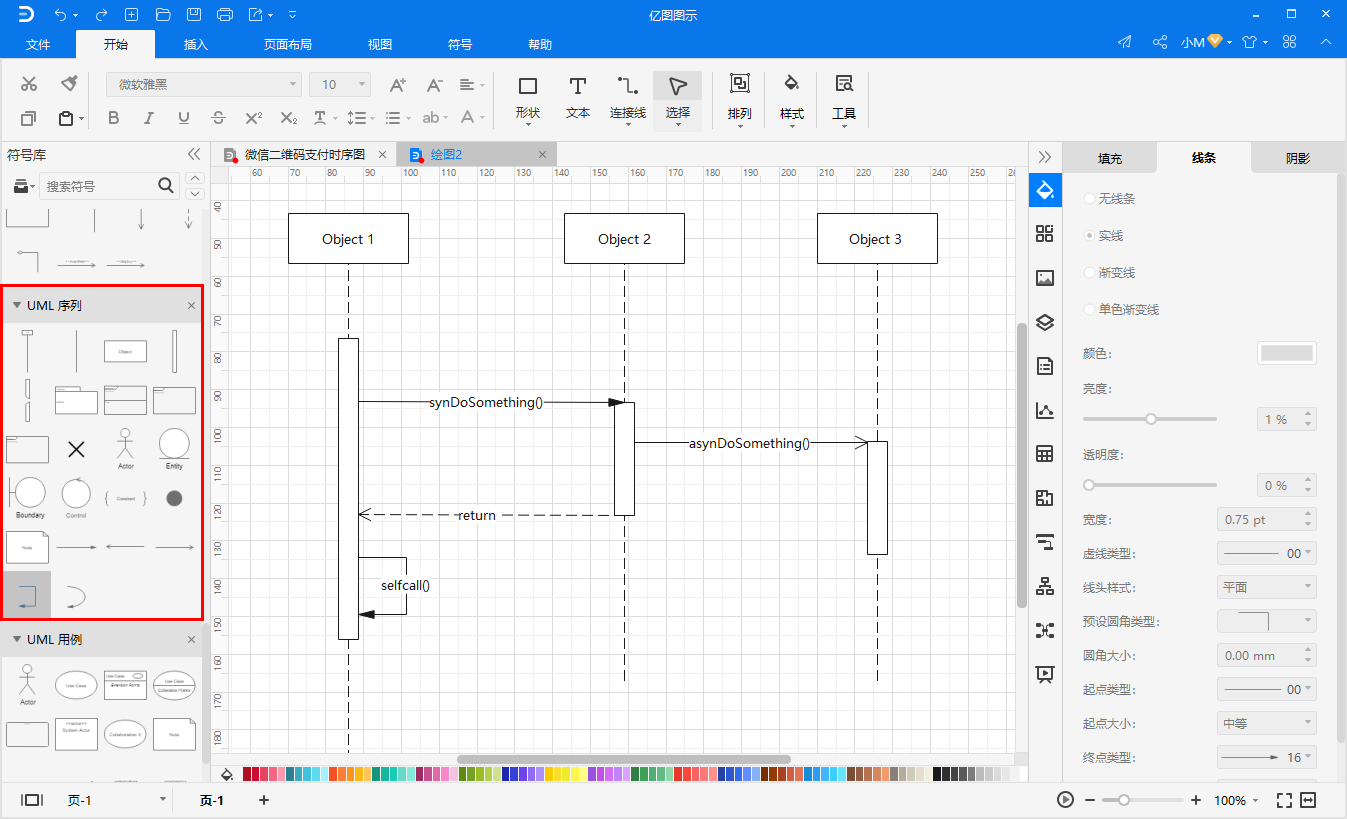
亿图图示支持符号自由拖拽,前面提到的四种消息传递符号都可以在软件的符号库中找到。






另外,它还提供了一个模板社区,大家可以在上面搜索相关的图形图表,当然包括时序图▼






在定义系统间接口或模块间接口时,时序图使用起来非常方便,工作中经常涉及要与第三方系统协商定义接口,或者定义系统内多模块间接口的情况,经常会看到很多时序图。有的时序图画的很漂亮,很好的帮助读者准确理解业务和实现方法,而有的时序图则读起来人云山雾罩,痛苦不已。本文不打算再说一遍时序图的结构和步骤,只想说明时序图中经常遇到主要问题,并许下一个美好的愿望:希望以后的工作中再也不要遇到难读的时序图。
时序图是统一模型语言UML(Unified Model Language)中一种用来表示实体间交互关系的图,英文Sequence Diagram,有的人把它称为序列图、顺序图、循序图,个人习惯于称为时序图,下文都以这个名字来称呼。
画时序图的工具非常多,从早期的Rational Rose、Sybase Power Designer、Visio,到Enterprise Architect、StarUML,甚至用Typora来画Markdown风格时序图也不错,再到现在按公司的要求换用亿图图示Edraw,这些工具都不错,稍微适应下就能画出漂亮的时序图了。
值得推荐的是,公司CloudDesign在线设计工具提供的CloudModeling绘图工具用起来也相当舒服,既便于在团队分享,又提供了Word插件便于导入设计文档,如果修改了时序图也只需要在word文档中更新一下就自动刷新了,非常方便,强烈推荐使用。网址:https://clouddragon.huawei.com/uadp/home
下面进入正题。
关键点1:必须明确上下文
掌握了这一点就成功了一大半,没有做到这一点就基本画不清楚了。
为什么这句话说这么狠?不就画个时序图嘛,关上下文什么事?因为看过太多让人痛恨的时序图都栽在这个问题上。
我们知道时序图中参与交互的实体只有两类,即角色(Actor)和对象(Object),如果连交互的实体都不能明确的定义和达成一致,忽东忽西,忽大忽小,具体交互的流程怎样可能说清楚,使所有读者和写作者达成一致呢。
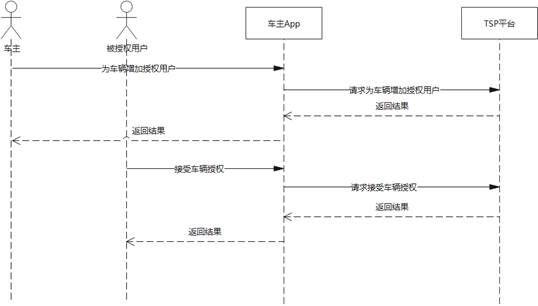
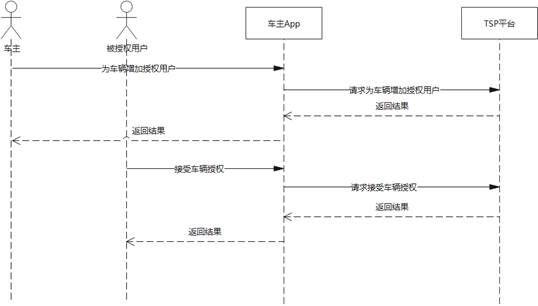
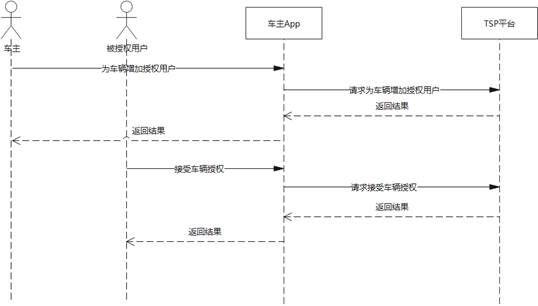
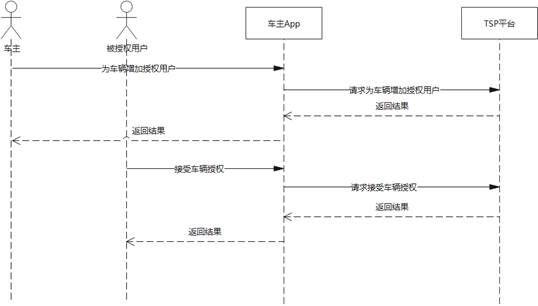
为说明这个问题,以车联网的场景举个例子,比如远程控制特性的交互时序图。






车辆授权交互时序图






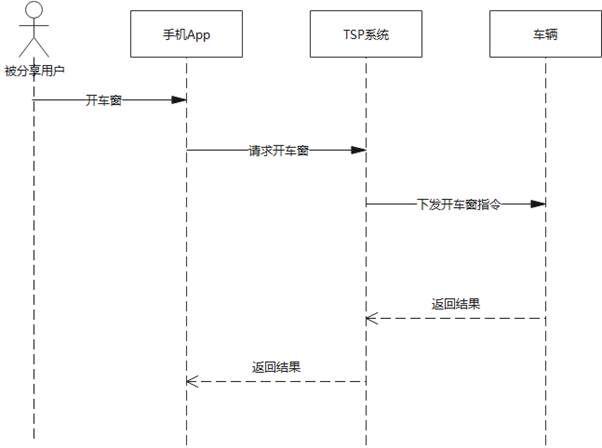
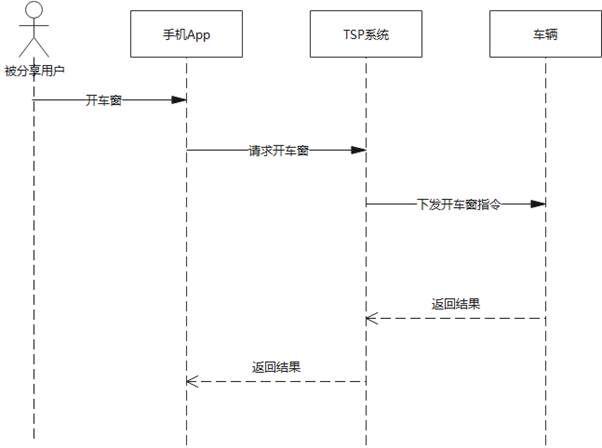
远程开车窗交互时序图






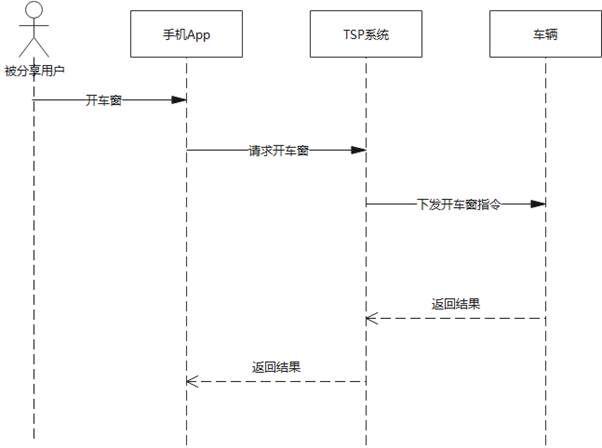
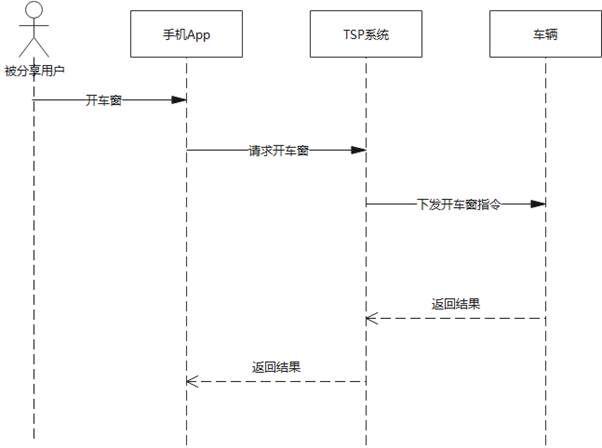
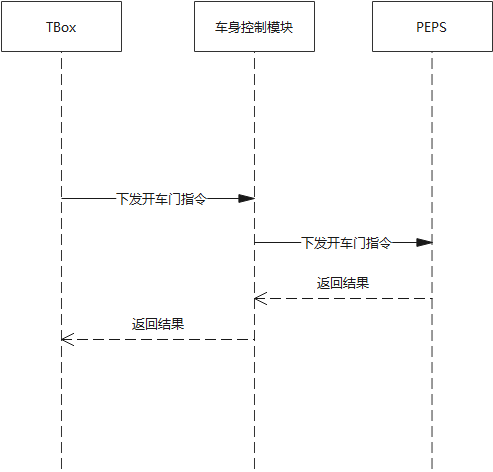
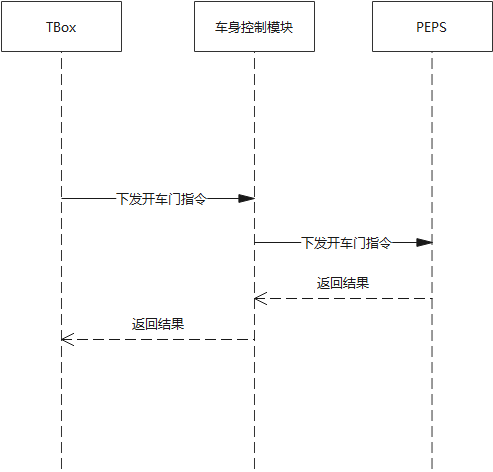
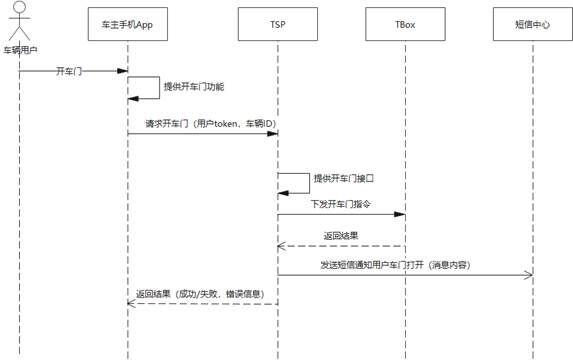
远程开车门交互时序图
如图所示,我们看到交互实体中出现了多个类似但又不同的表述,例如“车主”、“被授权用户”、“被分享用户”这一组,“手机App”和“车主App”这一组,“TSP平台”、“TSP系统”和“车云”这一组,而在车辆方面,有时称为“车辆”这么大的粒度,有时又称细分为“TBox”、“车身控制模块”、“PEPS”。
这里仅仅举例了3个交互时序图,而一个复杂系统往往会出现几十上百个,当每个时序图的作者都随心所欲的对交互实体进行命名时就会出现极其混乱的局面,最终貌似每个时序图都看起来很有道理,放在一起看却难以准确理解,使读者抓狂。
解决办法:很简单,画出一个上下文图,把所有时序图中涉及的交互实体都放进去,规定它们的名字,要求所有时序图中的实体必须与上下文图中保持一致,不得自己定义新的。如果确实需要增加新的实体,那么首先更新上下文,在上下文图中把实体定义进去才能使用。
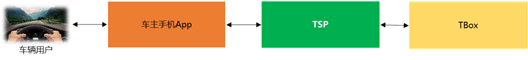
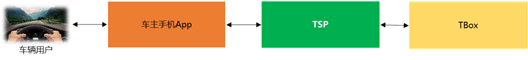
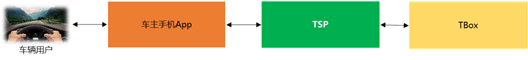
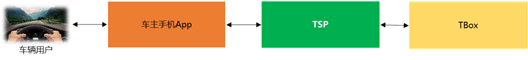
例如针对上述车联网的场景,增加一个这样的上下文就可以更加清晰:






在实际项目中,可以利用工具来实现这个一致性。例如CloudModeling绘图工具中,我们会定义完整的系统上下文和系统逻辑架构视图,要求所有的交互时序图必须从这里面链接引用角色和,而不是自己新建一个。
关键点2:决定该不该把某个实体放进时序图
在上面的例子中,在车辆相关实体中,有时称为“车辆”这么大的粒度,有时又称细分为“TBox”、“车身控制模块”、“PEPS”。事实上,“TBox”、“车身控制模块”、“PEPS”都是车辆内部模块的一部分,那么究竟什么情况下该把“车辆”这么大的粒度放入时序图,什么情况下该把“TBox”、“车身控制模块”、“PEPS”这样的内部模块展示出来呢?
个人理解是这样的:实体是否展示与业务场景和所设计的对象密切关联,只有在业务场景中与所设计对象有直接交互的实体才有必要放入时序图中,间接交互实体则应当去掉。
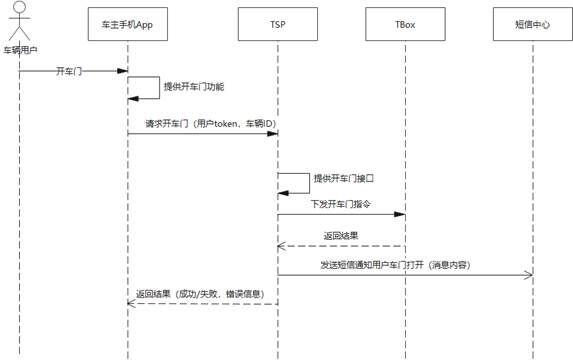
在上面的例子中,如果我们设计的对象是TSP及车主手机App,那么车辆内部的实体部分就不需要展开,只需要展示与车云直接交互的TBox模块即可,如下:






远程开车门交互时序图
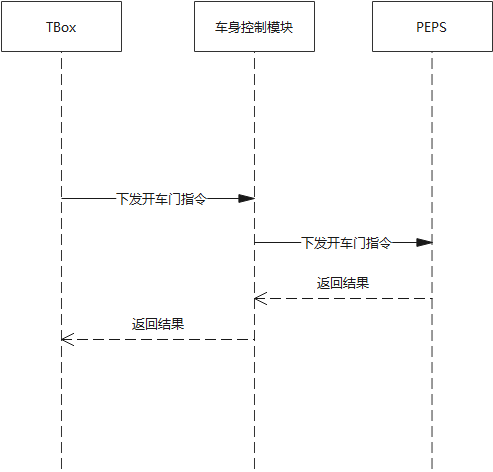
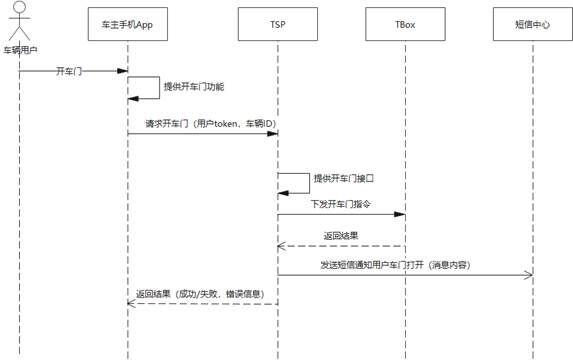
但是,如果我们设计的对象换成了车身控制模块,那么交互的实体就应当省略TSP及车主手机App相关的实体,把点调整到与车身控制模块直接交互的实体上来,例如:






远程开车门交互时序图
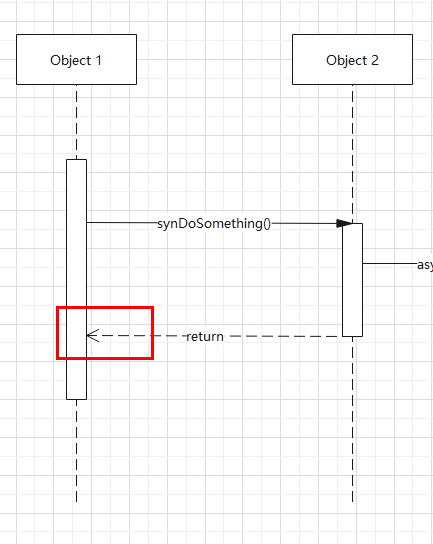
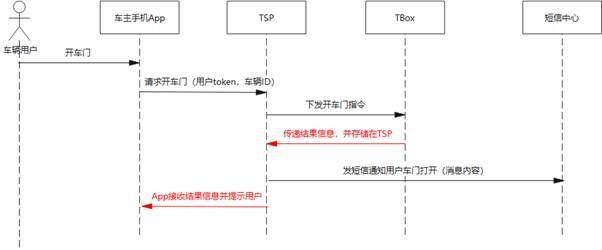
关键点3:响应消息要与请求消息分开
时序图中交互实体间水平的线条用来表示消息,最常见的有三种:
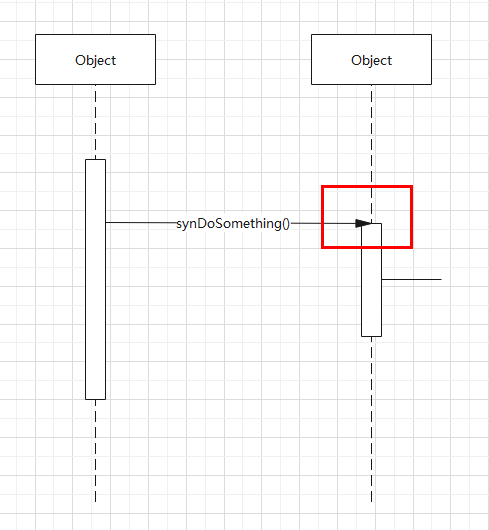
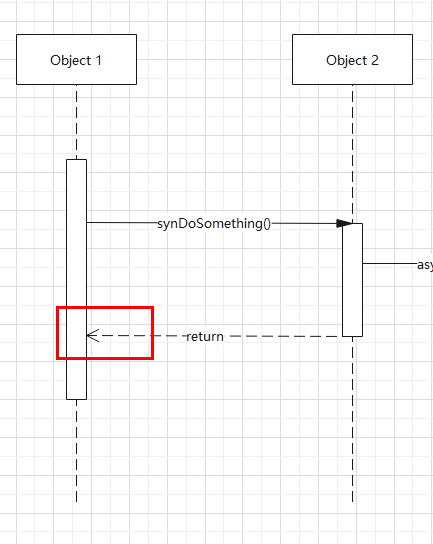
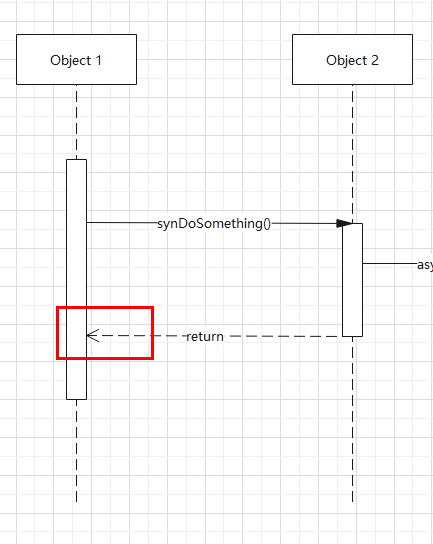
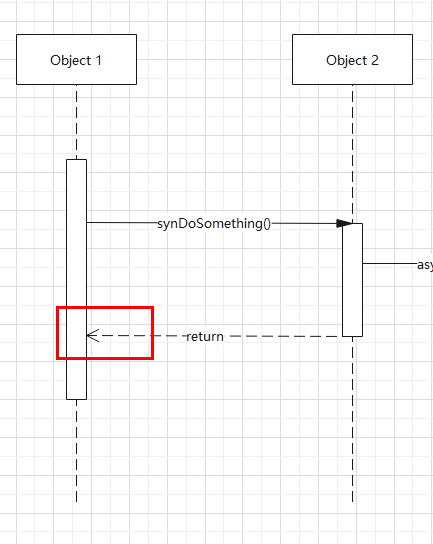
1 同步消息(Synchronous Message)与返回消息(Return Message)
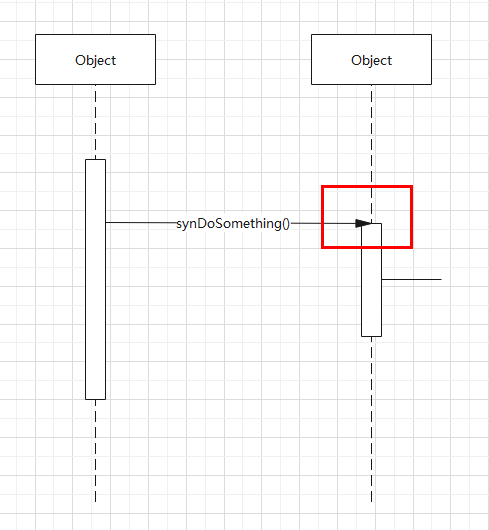
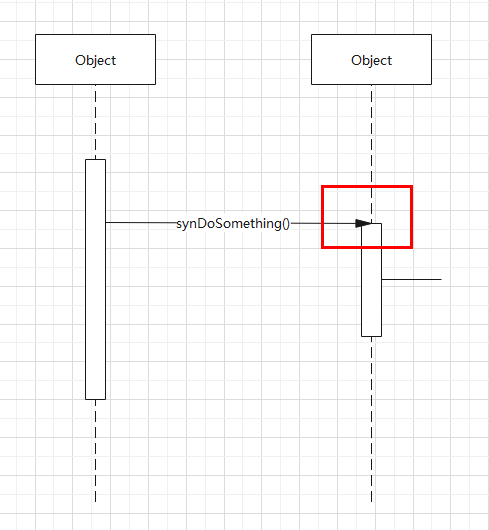
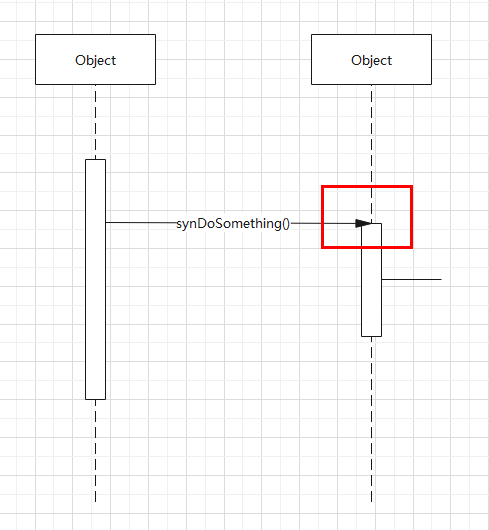
同步消息(也称为调用消息)一定要与返回消息成对使用,特别要强调的是:返回消息样式不得使用同步消息的样式,这是两个完全不同的事情。同步消息表示一个实体对另一个实体的一个接口调用,被调用方要按流程实现提供接口的编码,并按返回消息内容要求进行返回;调用方需要按流程实现调用接口的编码,并对返回消息内容进行处理。为了更清楚的说明问题,往往会在消息中注明关键的参数。
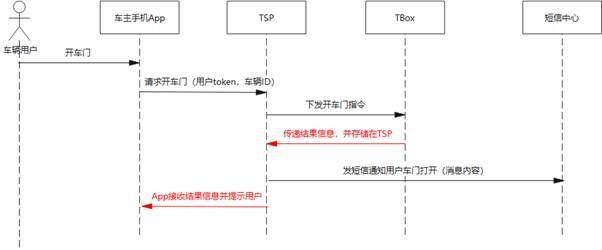
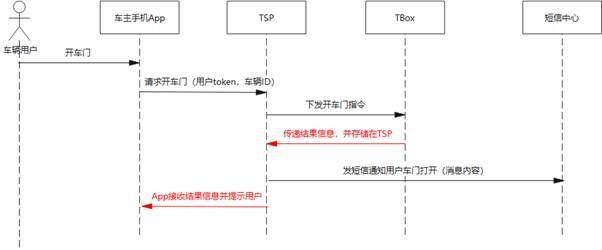
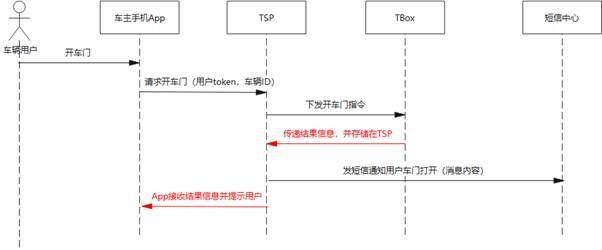
经常看到的错误是不区分同步消息和返回消息,乱画一气,非常让人恼火。有时会看到像这样的时序图,特别注意其中红色的消息线条,看起来似乎“TBox”实体对“TSP”实体的一个接口调用,但实际问一问作者,发现并不是这样,而是上面消息的返回消息。这样的画法就给人造成一种错觉,以为交互实体双方需要实现一个新的接口。






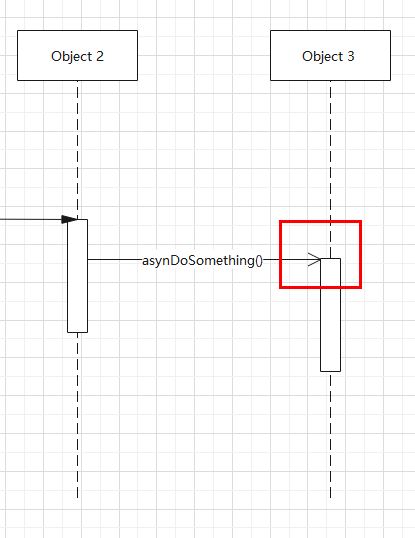
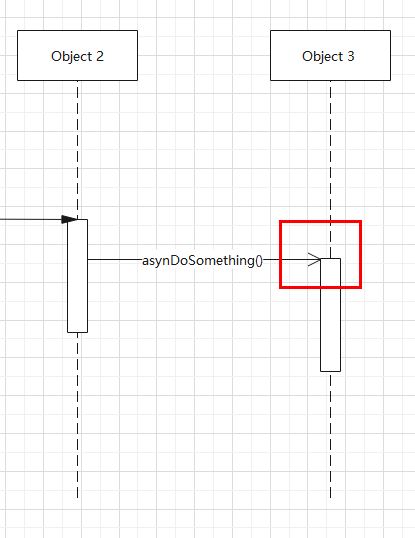
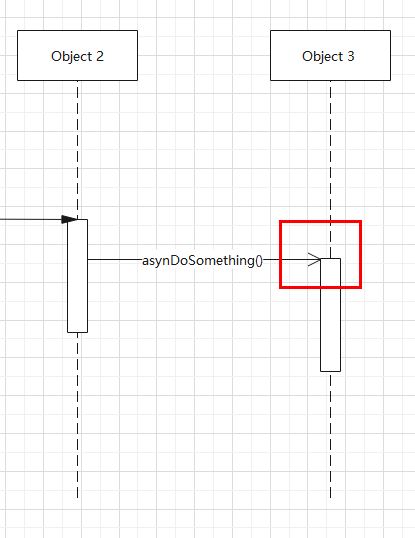
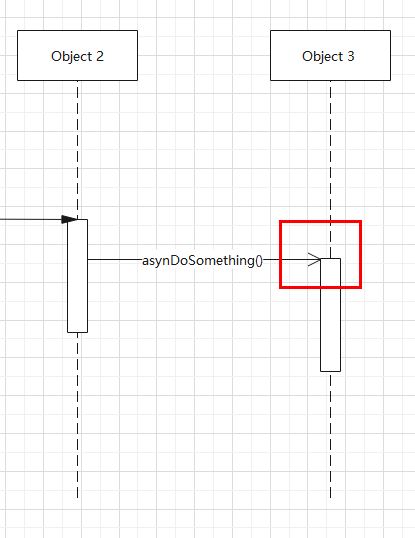
2 异步消息(Asynchronous Message)
消息发送者通过消息把信息发给消息接收者,然后继续自己的活动,不等待接收者返回消息。
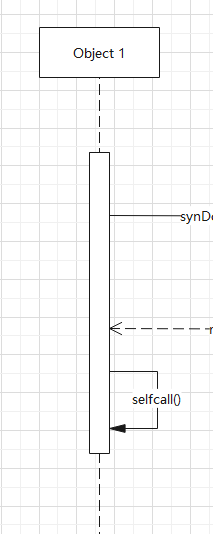
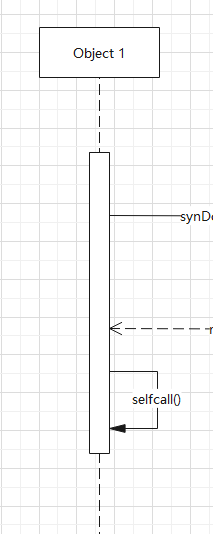
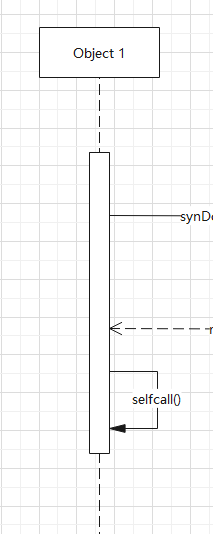
3 自关联消息(Self-Message)
表示实体自身需要实现一个处理过程,也可以调用一个外部实体的消息。
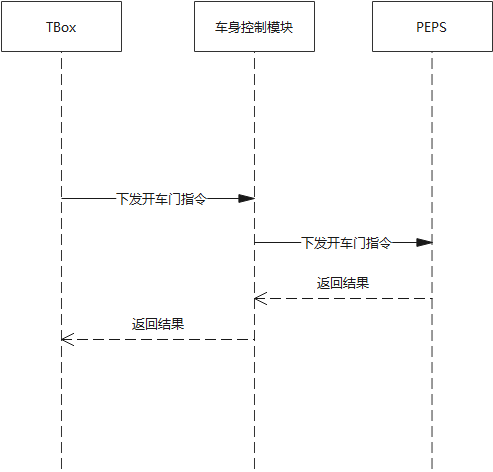
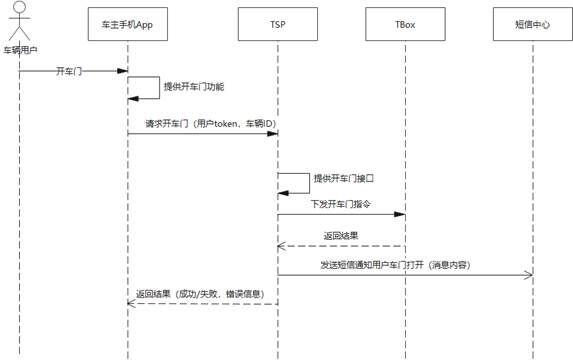
同样以上面车联网场景为例,假定设计的对象是TSP及车主手机App,那么我们只能对这两个实体分解开发任务,如图,我们要求“车主手机App”实现“提供开车门功能”,具体包含向TSP的请求开车门消息调用及返回结果的处理;“TSP”要实现“提供开车门接口”,具体包含向TBox的下发开车门指令及返回结果的处理,还包含一个发送短信通知的异步消息,TSP提供的开车门接口请求参数中应包含关键的用户token、车辆ID信息,返回结果中应包含关键的成功/失败、错误信息。
注意:这里引入了一个新的实体“短信中心”,也应当在上下文图中先加进去才能使用。






远程开车门交互时序图
总结
三个关键点:所有交互实体放进上下文,不直接交互的实体去掉,响应消息要与请求消息分开。如果你画的时序图确保以上三个关键点都做到了,我想至少拿出去给大家看的时候会少挨一点抱怨。
本文分享自华为云社区《怎样才能画出清晰明了的时序图》,作者: 技术火炬手。
点击,第一时间了解华为云新鲜技术~
Java程序员越来越卷,如何才能摆脱CRUD,在茫茫人海中脱颖而出,一方面,大家要有过硬的编程基础,另一方面,想要进阶Java高级工程师,是离不来程序设计的。如果编程基础是本手,那么高阶的UML图就是妙手。
今天,我们就来说一说其中一种重要的UML图:时序图。
时序图的使用场景非常广泛,几乎各行各业都可以使用,可以用于梳理业务流程,使业务看起来非常清晰,也可以梳理开源软件,梳理各个组件之间的关系,层次非常清楚,便于记忆,也可以使用在更多场景。
一、什么是时序图?
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作,包括发送消息、接收消息、处理消息、返回消息等。
时序图重在展示对象之间的交互顺序,尤其强调交互的时间顺序,它可以直观的描述并发进程。
二、时序图的组成元素
时序图的组成元素主要有5种:
1、角色(Actor)
系统角色,可以是人或者其他系统和子系统,以一个小人图标表示。
2、对象(Object)
对象位于时序图的顶部,以一个矩形表示。对象的命名方式一般有三种:
- 对象名和类名。例如:华为手机:手机。
- 只显示类名,不显示对象,即为一个匿名对象。例如::手机,在时序图中,用“:类”表示。
- 只显示对象名,不显示类名。例如:华为手机:,在时序图中,用“对象:”表示。
3、生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线),以一条垂直的虚线表示。对象间的消息存在于两条虚线间。
4、激活期(Activation)
又叫控制焦点,它代表时序图中在对象时间线上某段时期执行的操作,以一个很窄的矩形表示。
5、消息(Message)
表示对象之间发送的信息。消息分为三种类型。
- 同步消息(Synchronous Message)。消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义,以一条实线和实心箭头表示。
- 异步消息(Asynchronous Message)。消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的,以一条实线和大于号表示。
- 返回消息(Return Message)。返回消息表示从过程调用返回,以小于号和虚线表示。
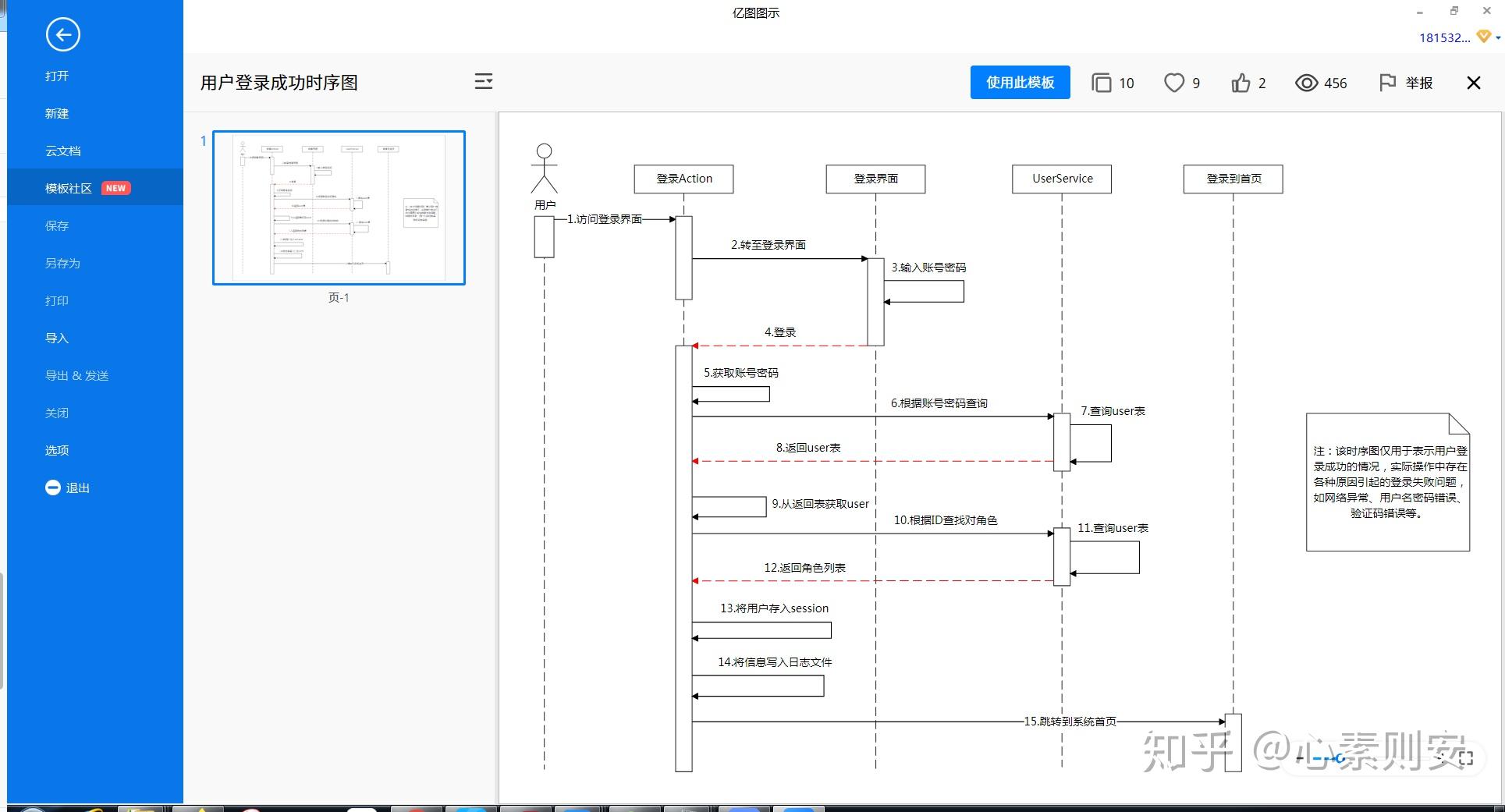
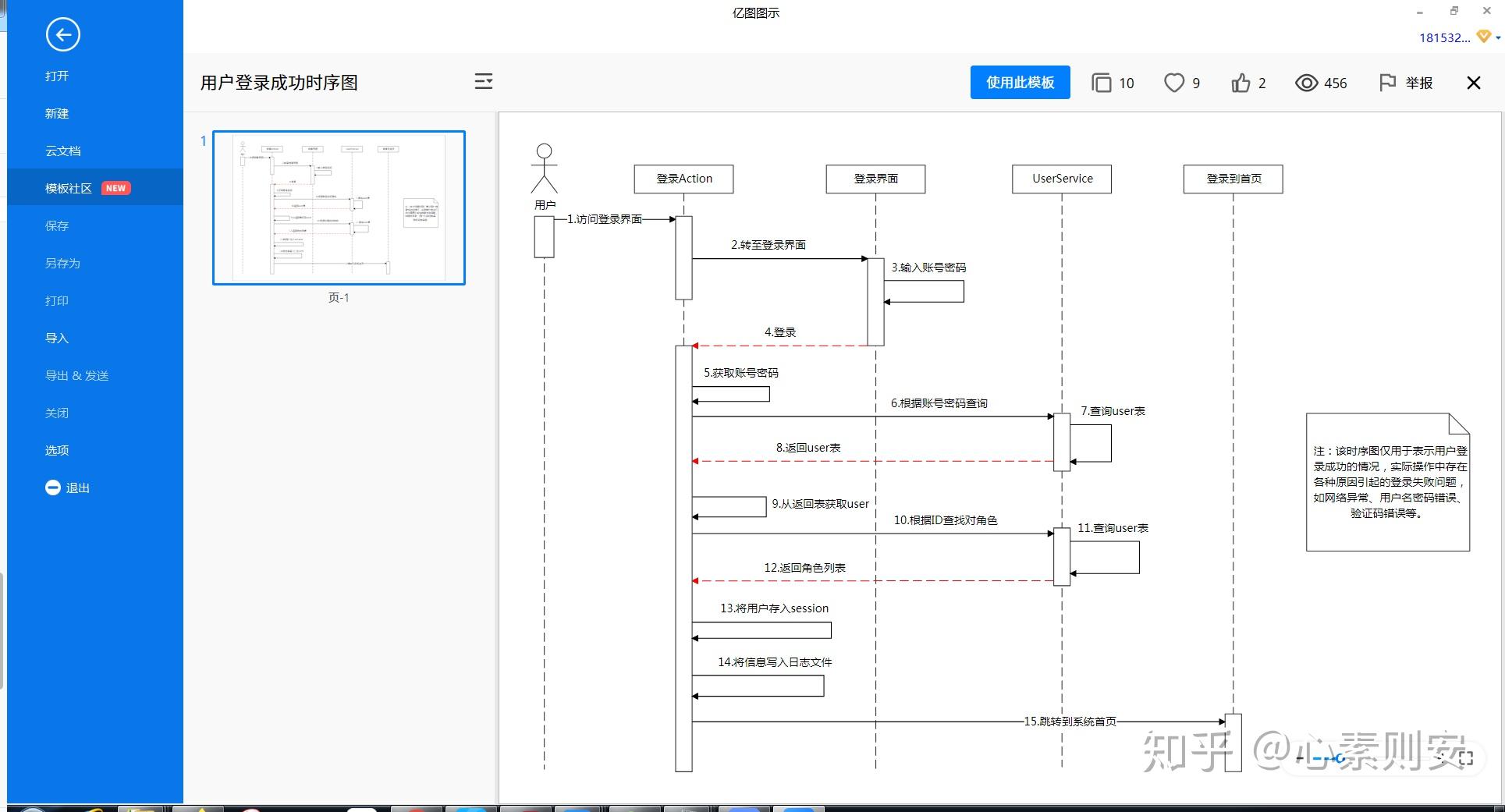
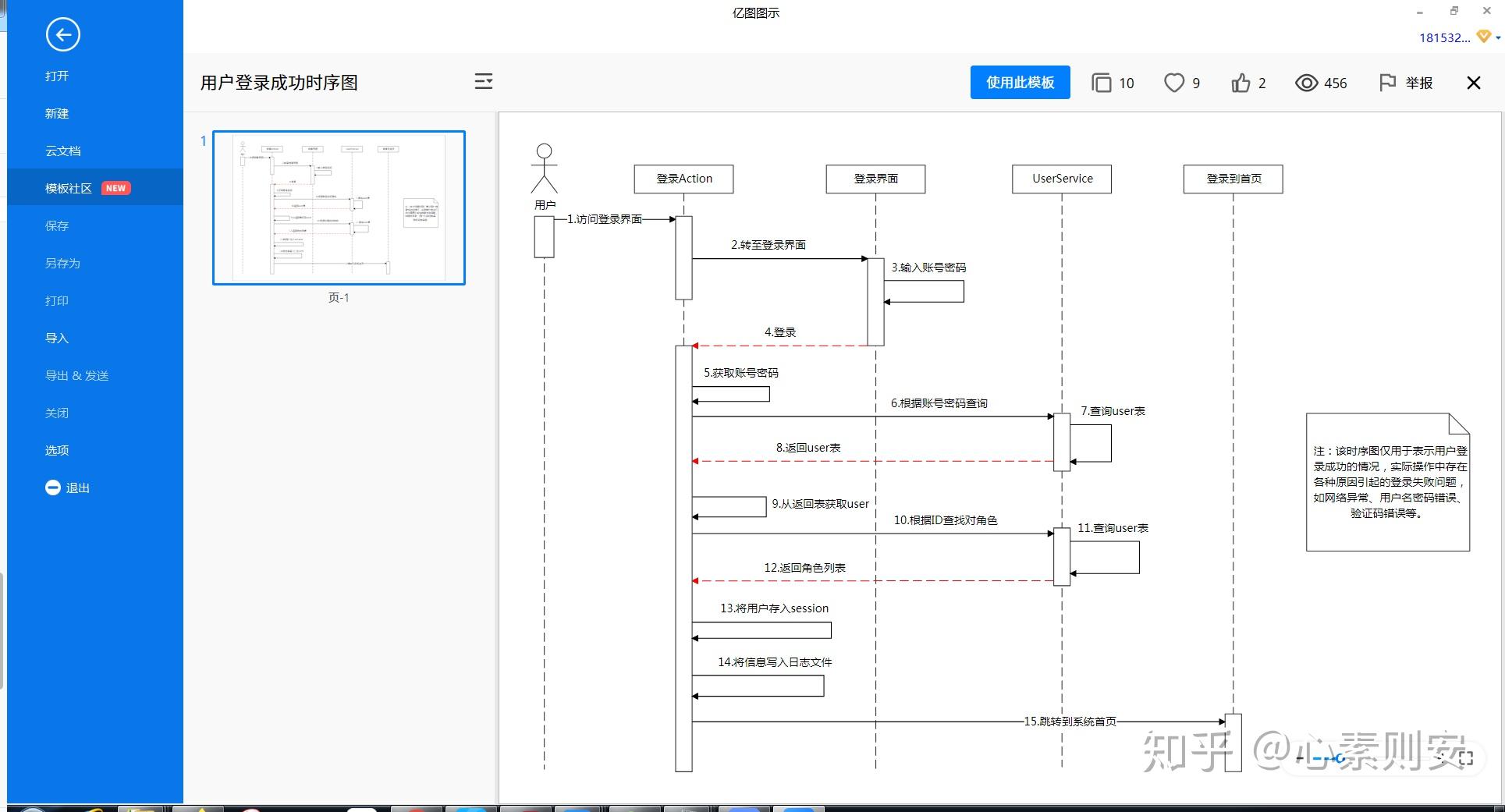
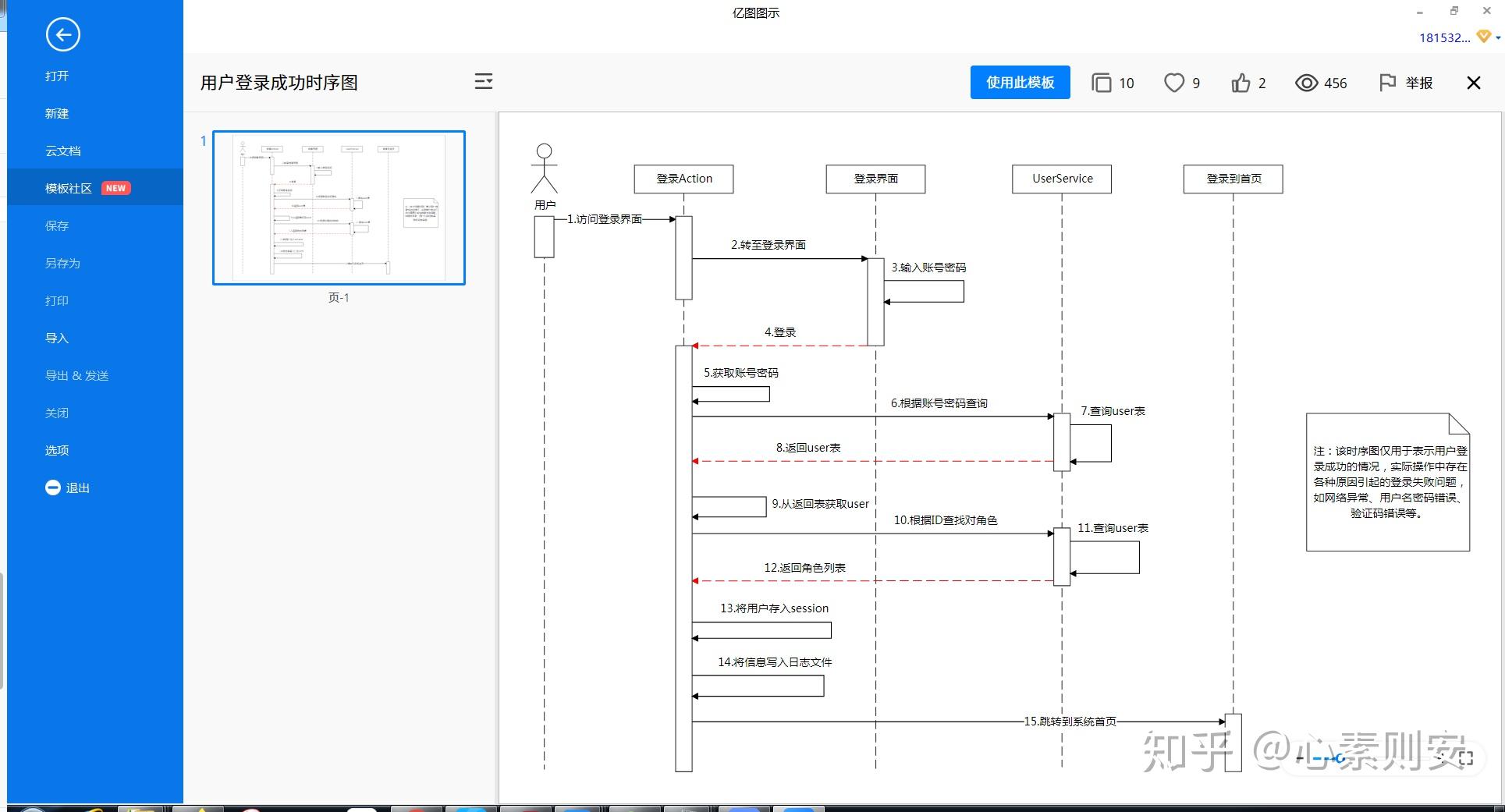
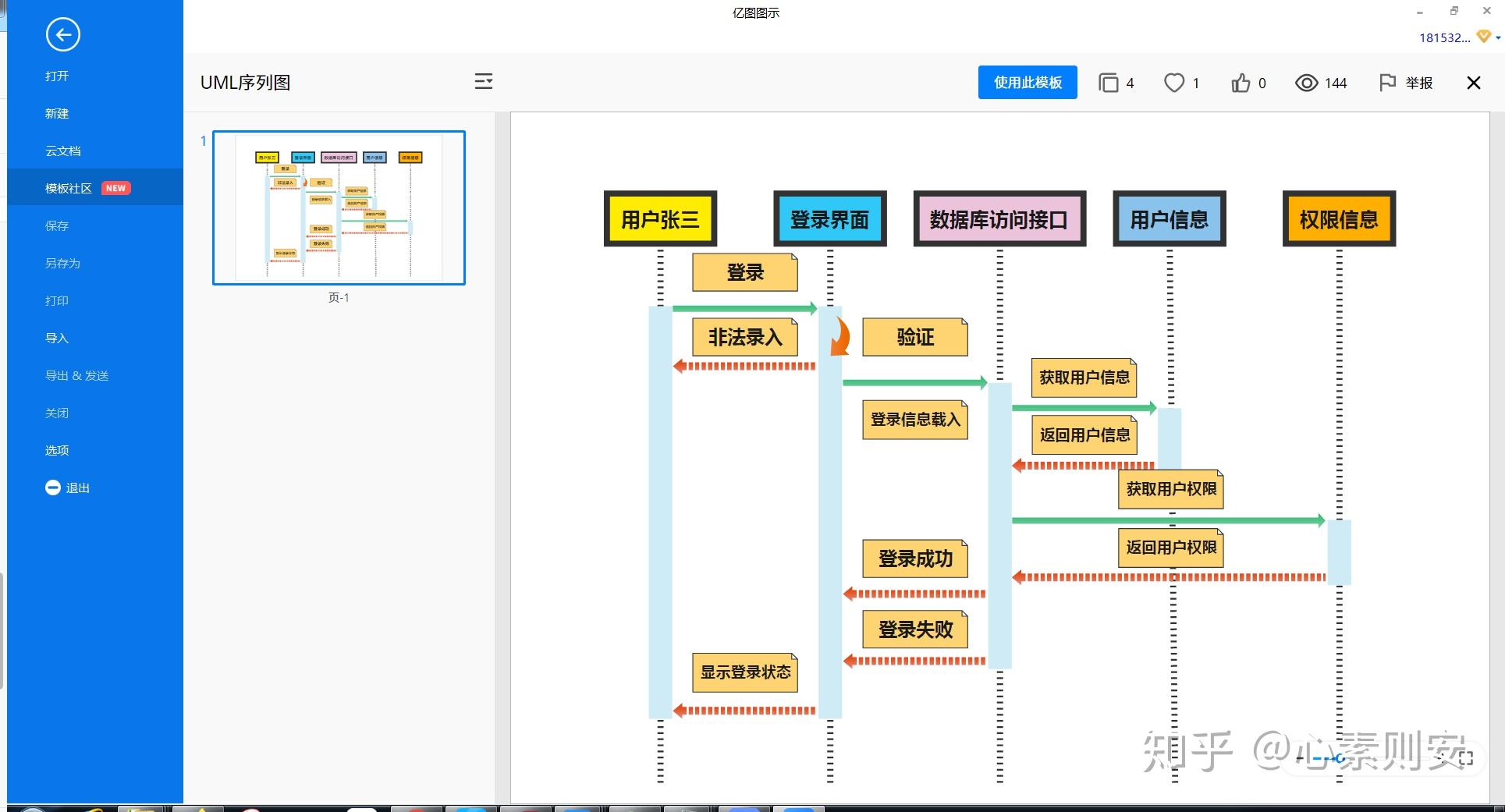
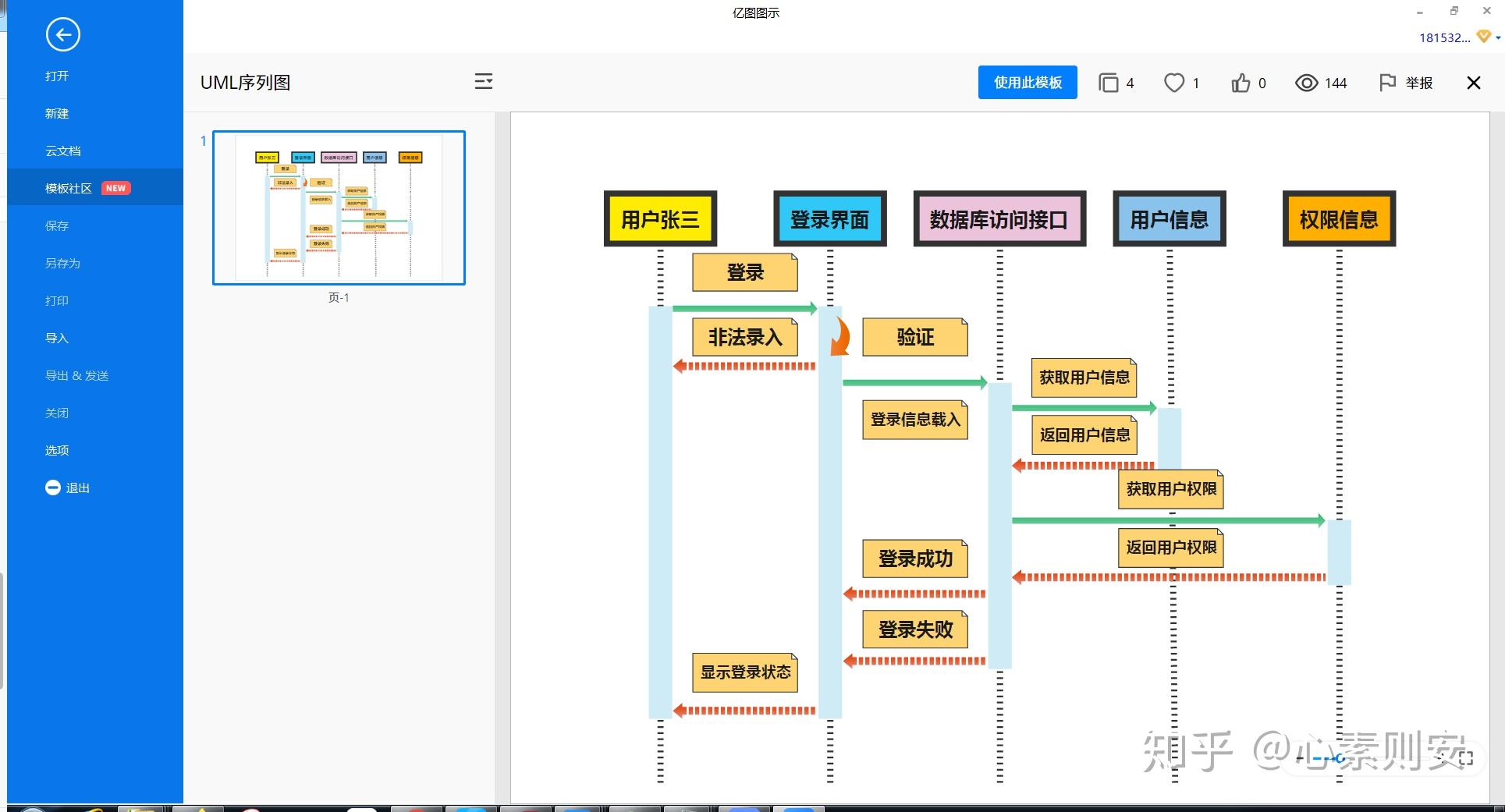
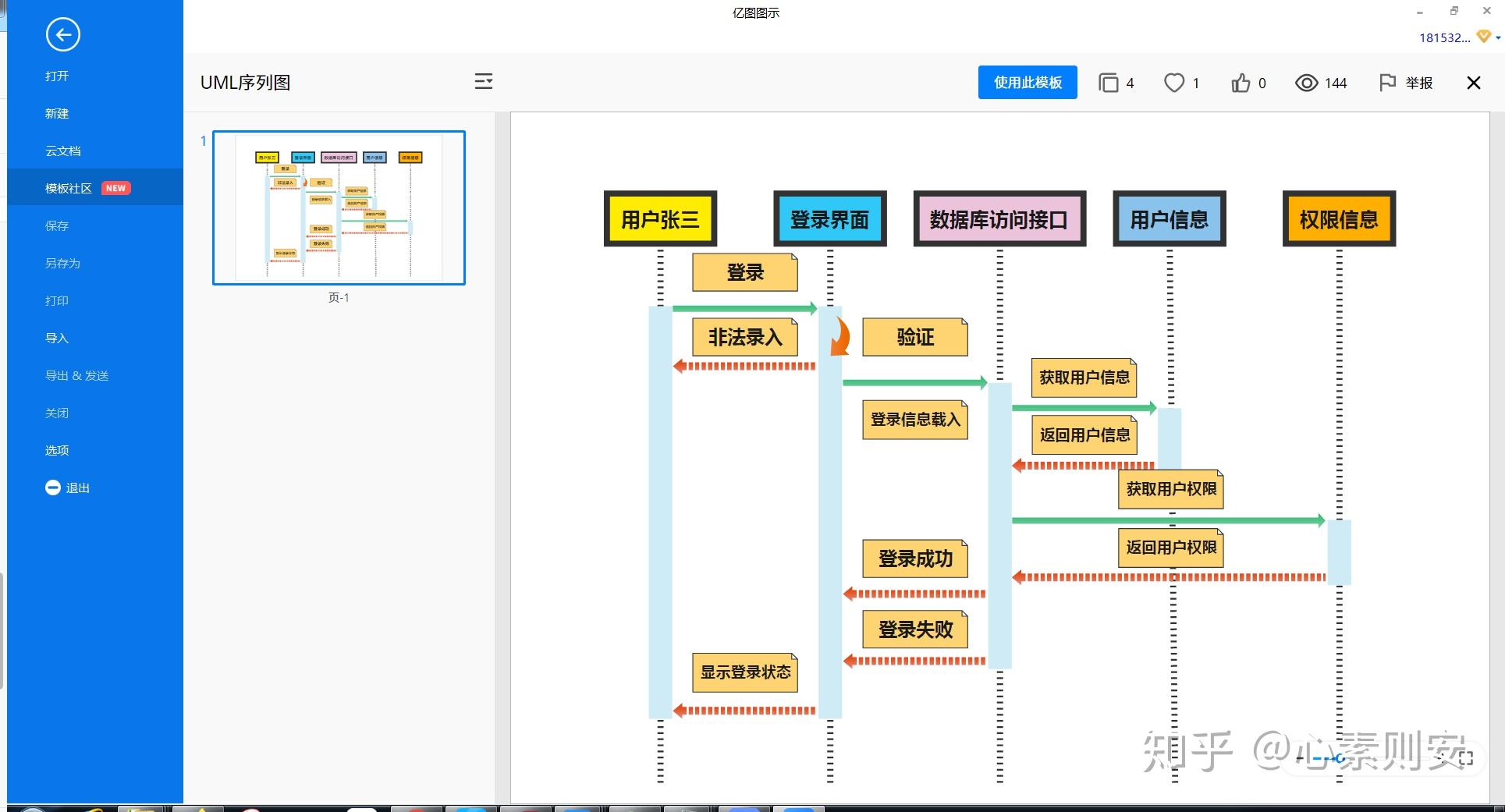
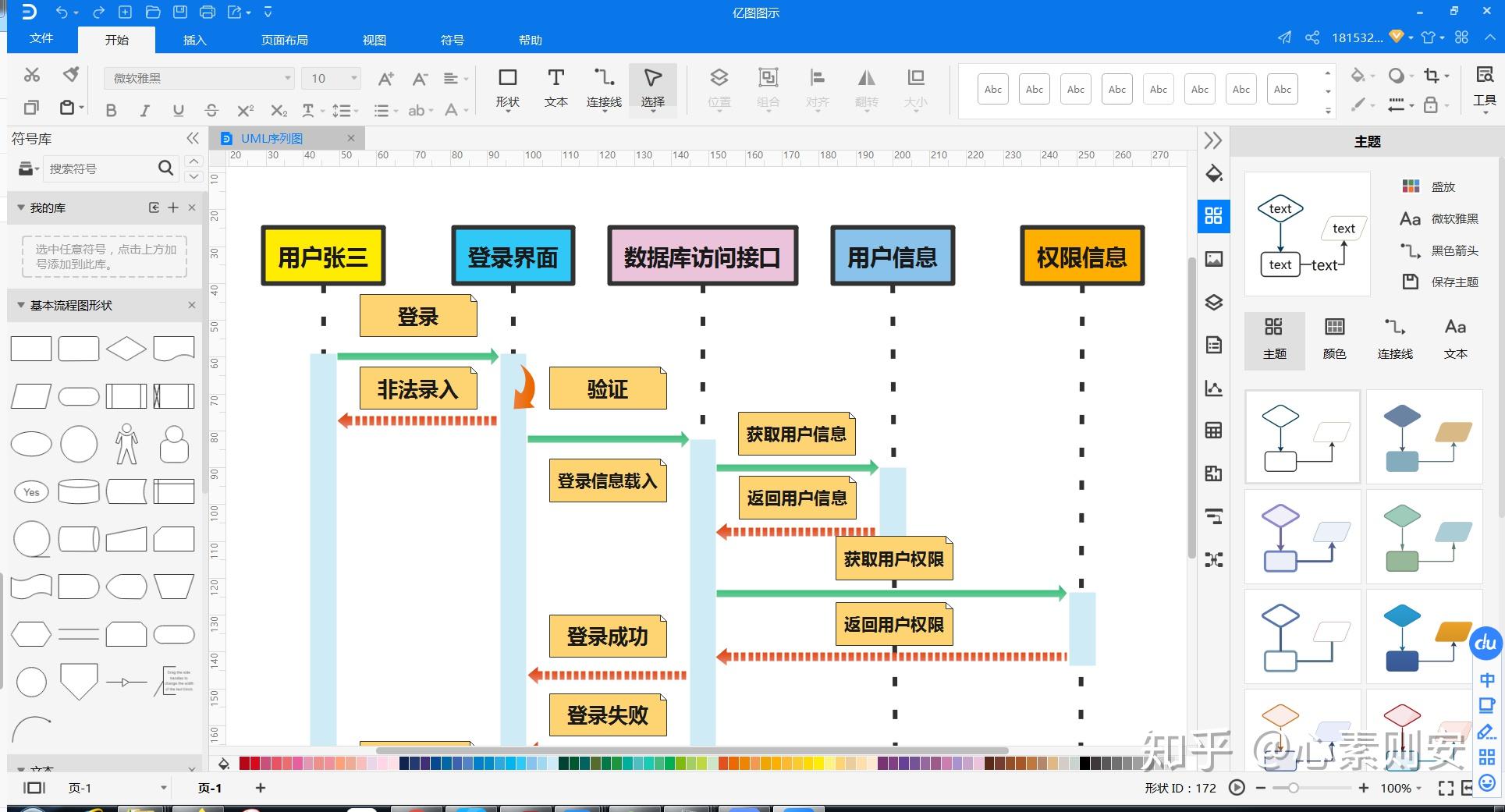
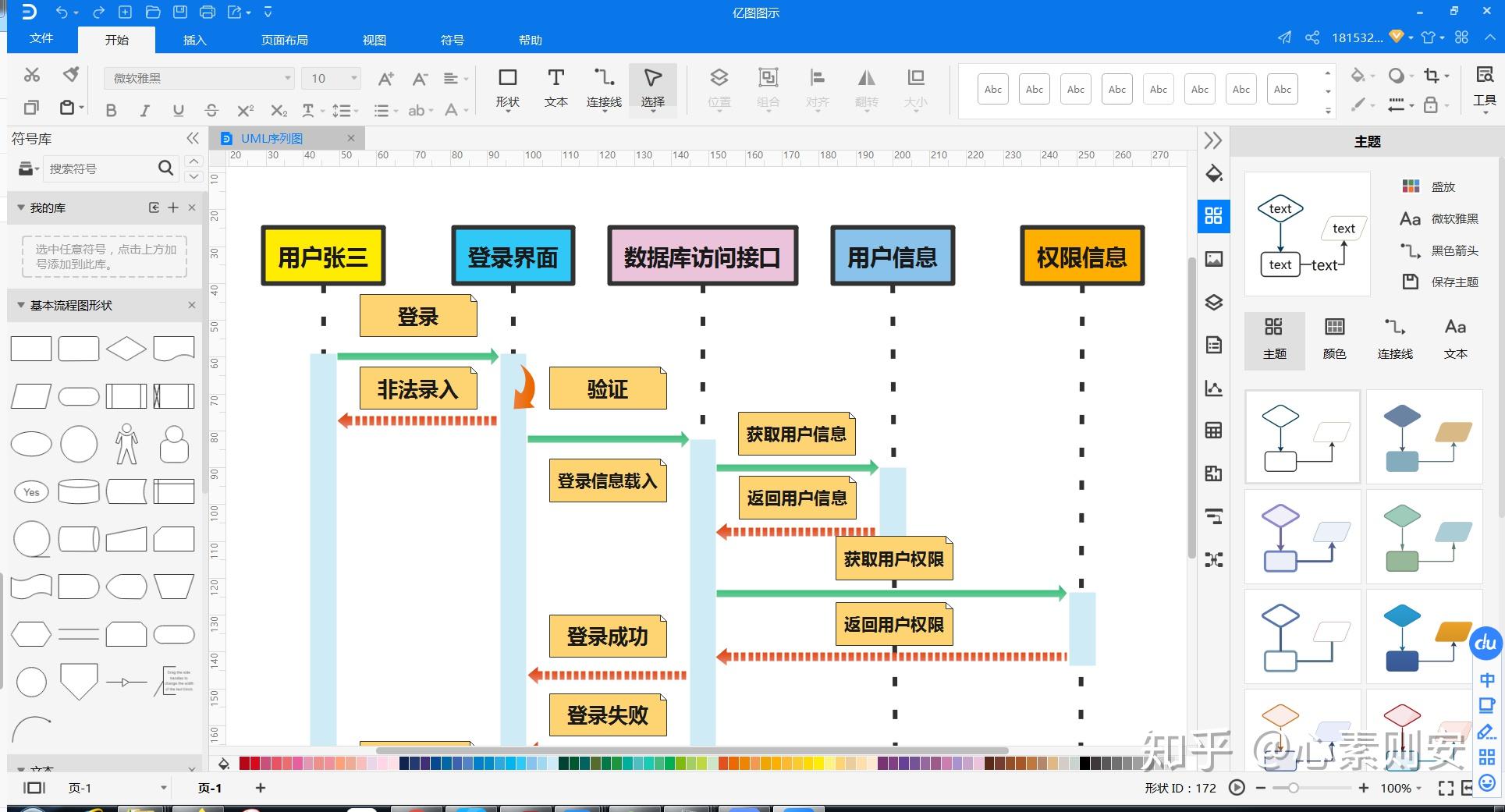
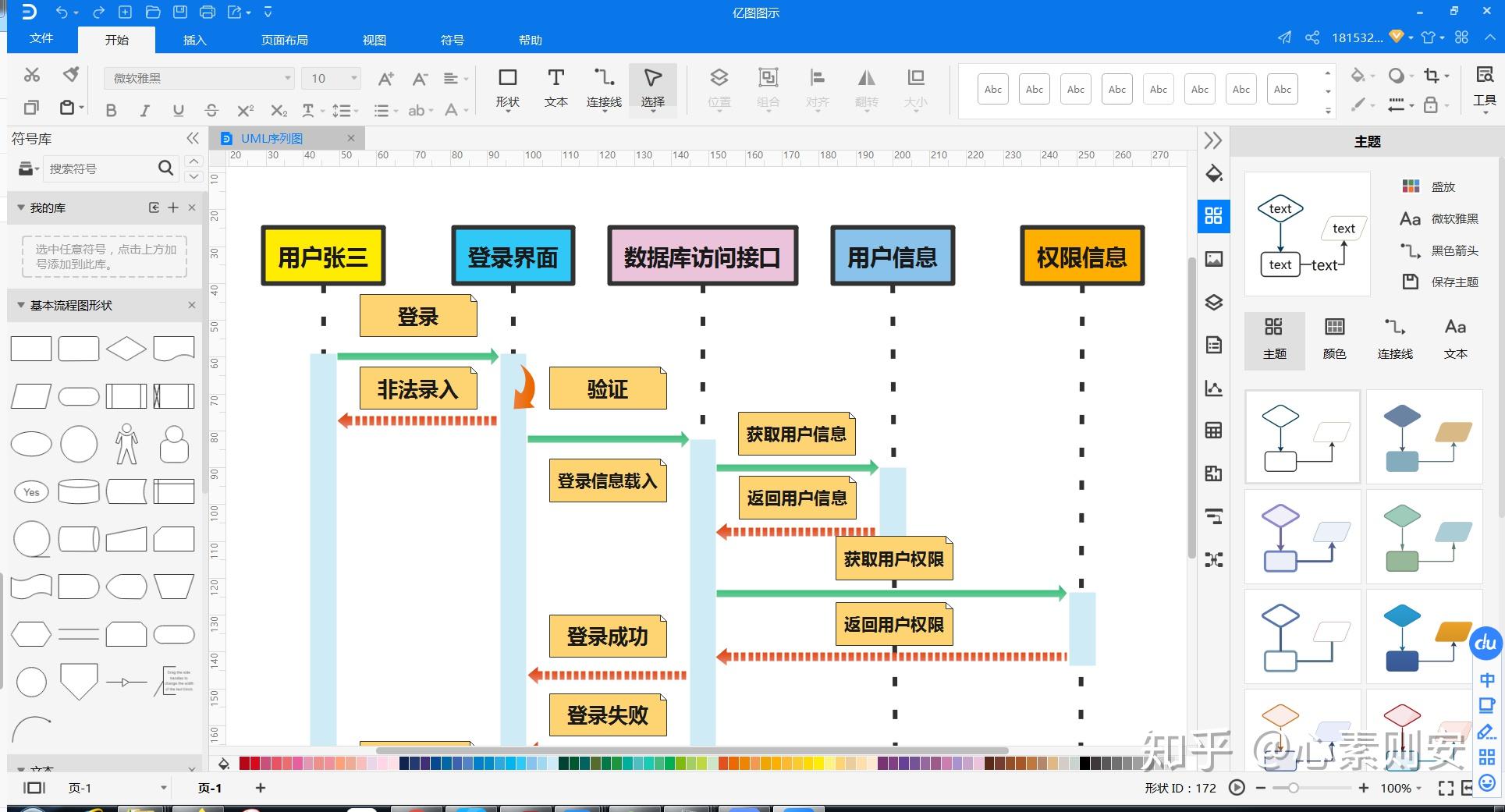
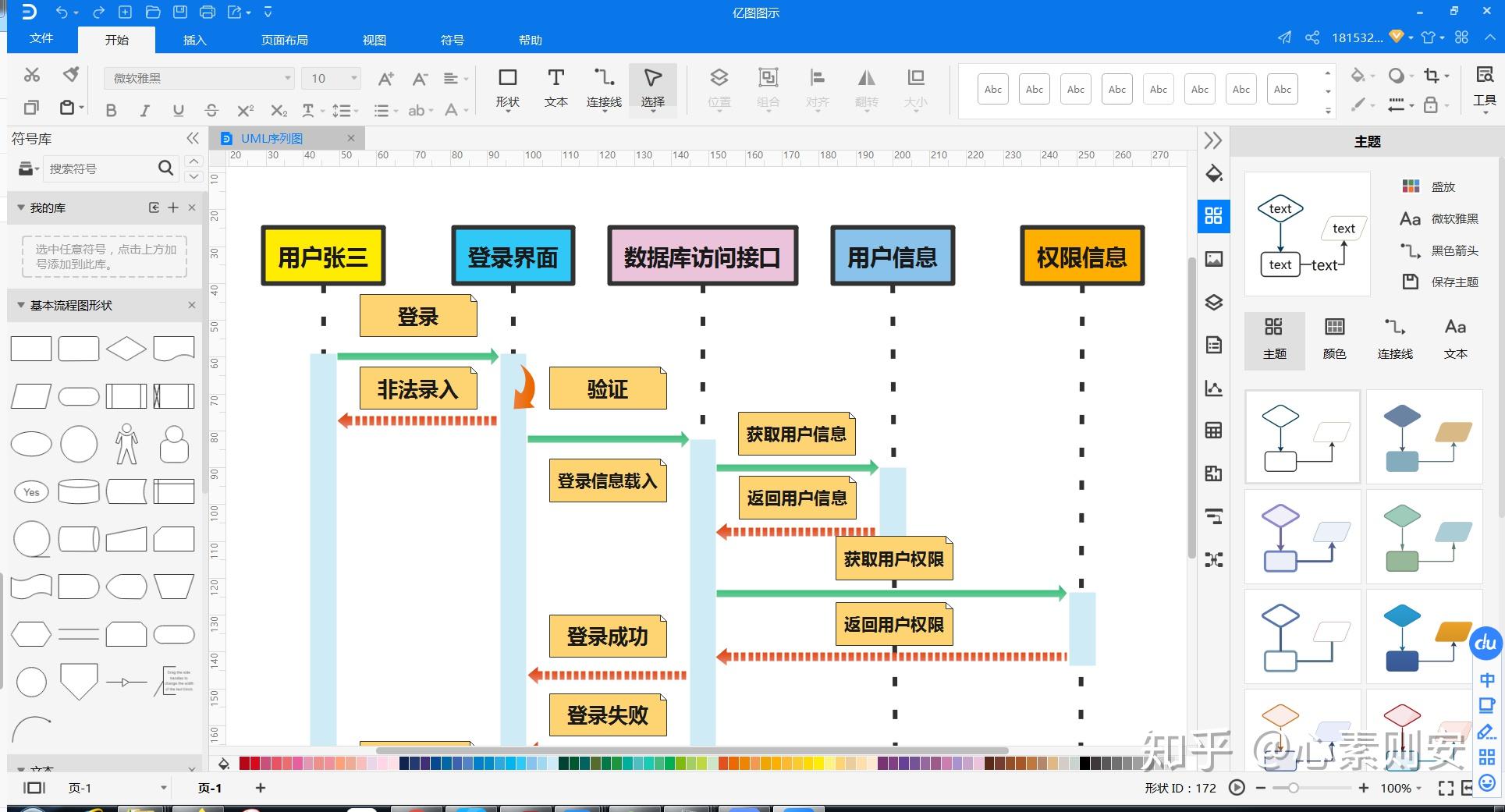
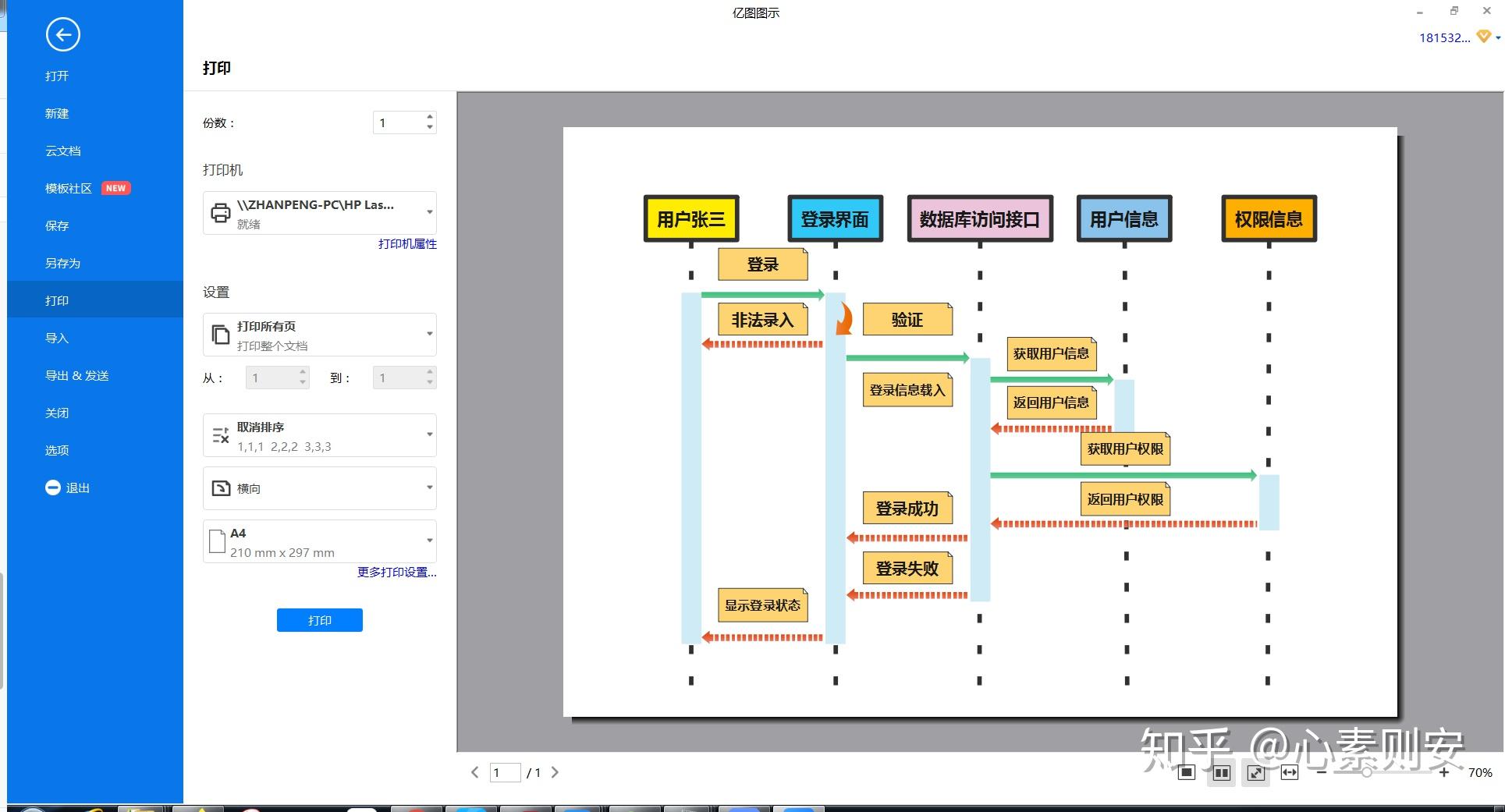
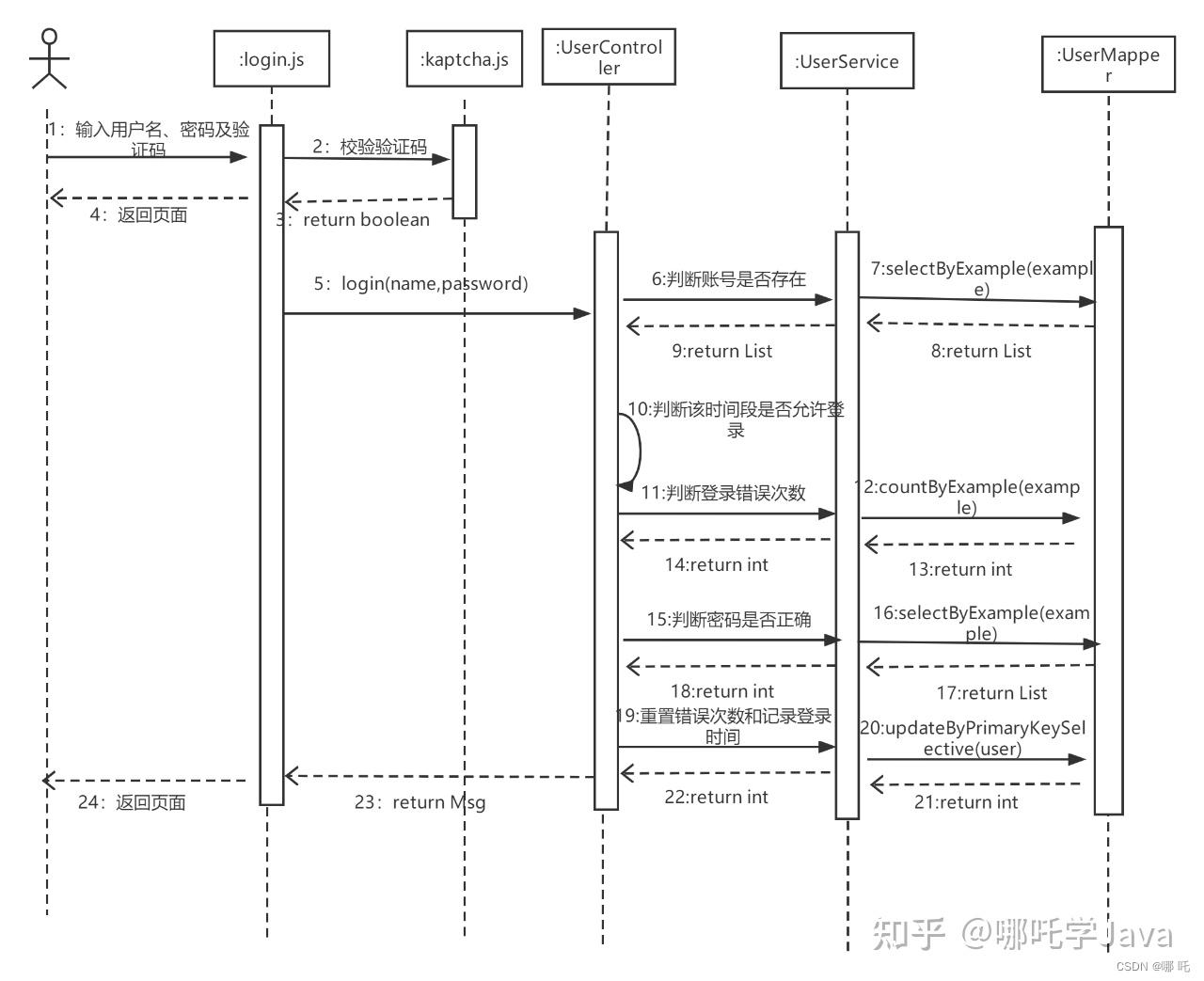
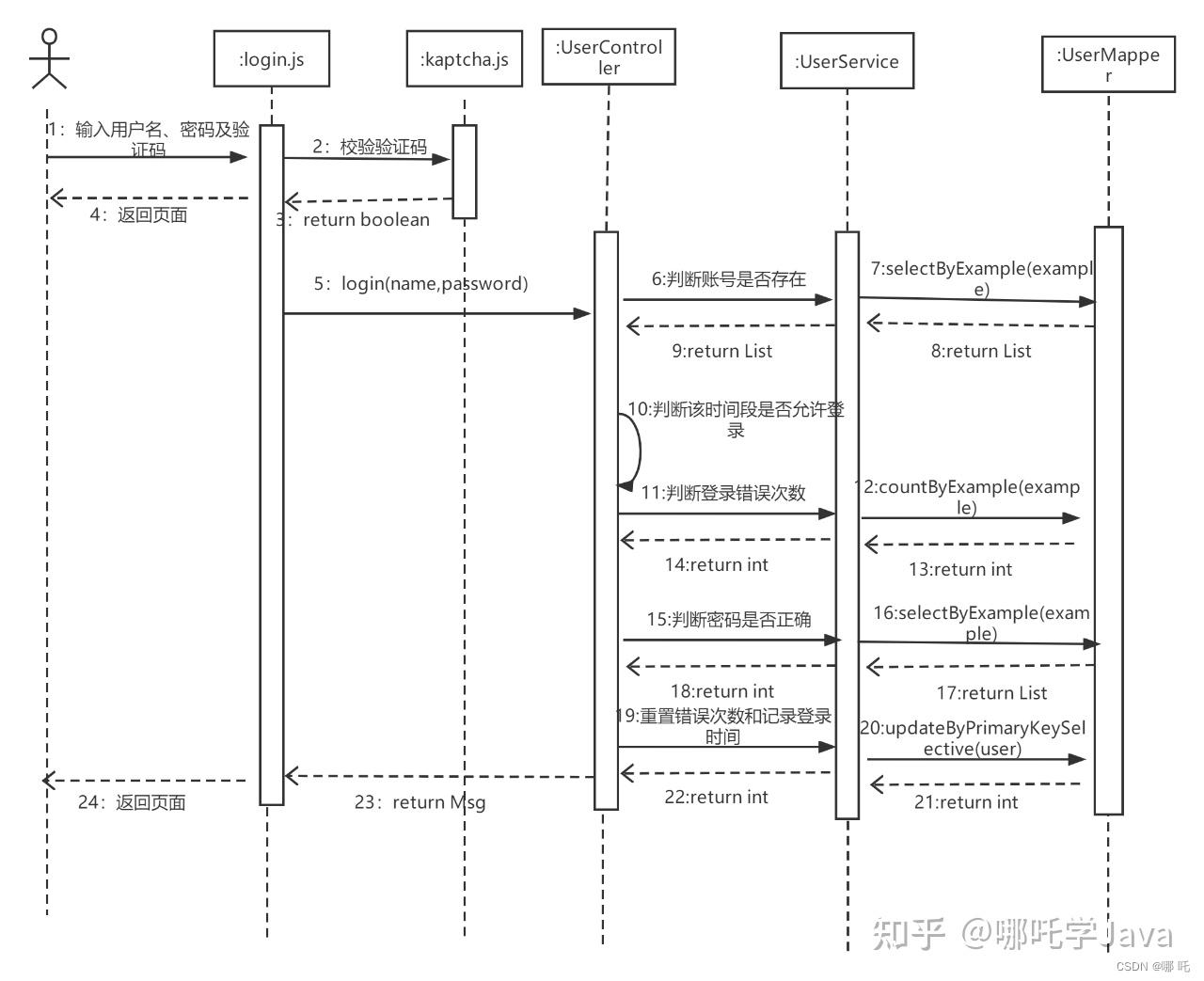
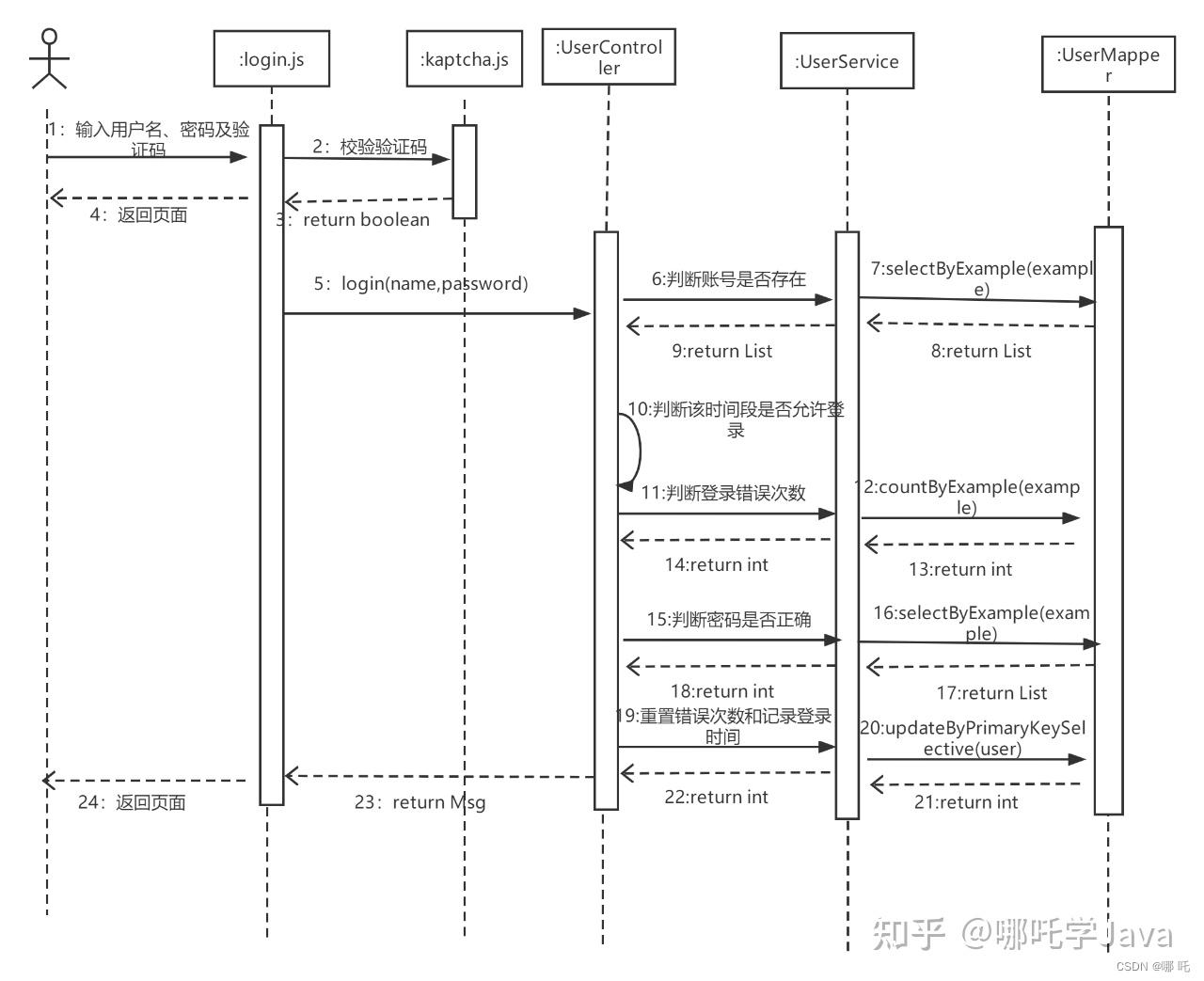
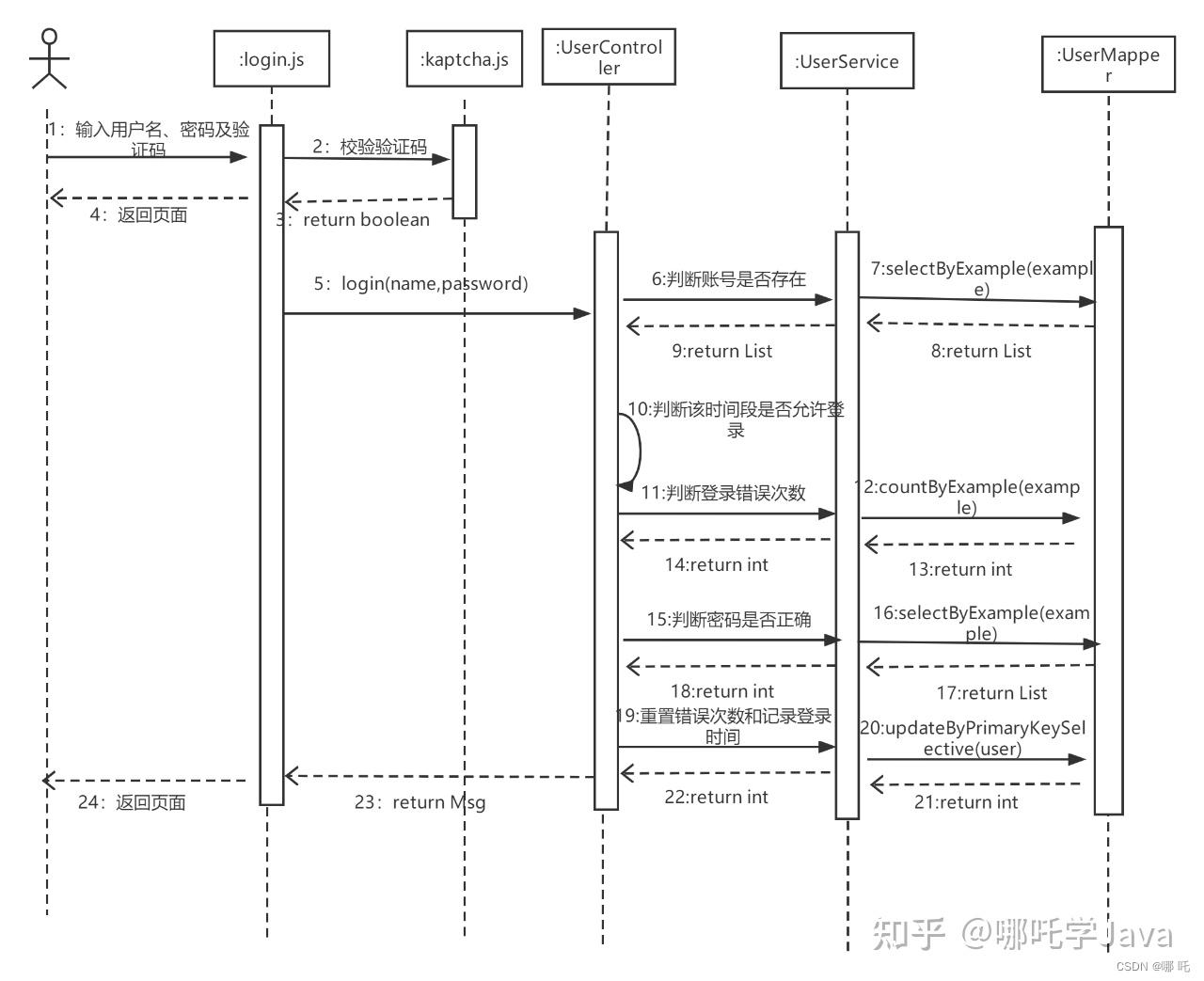
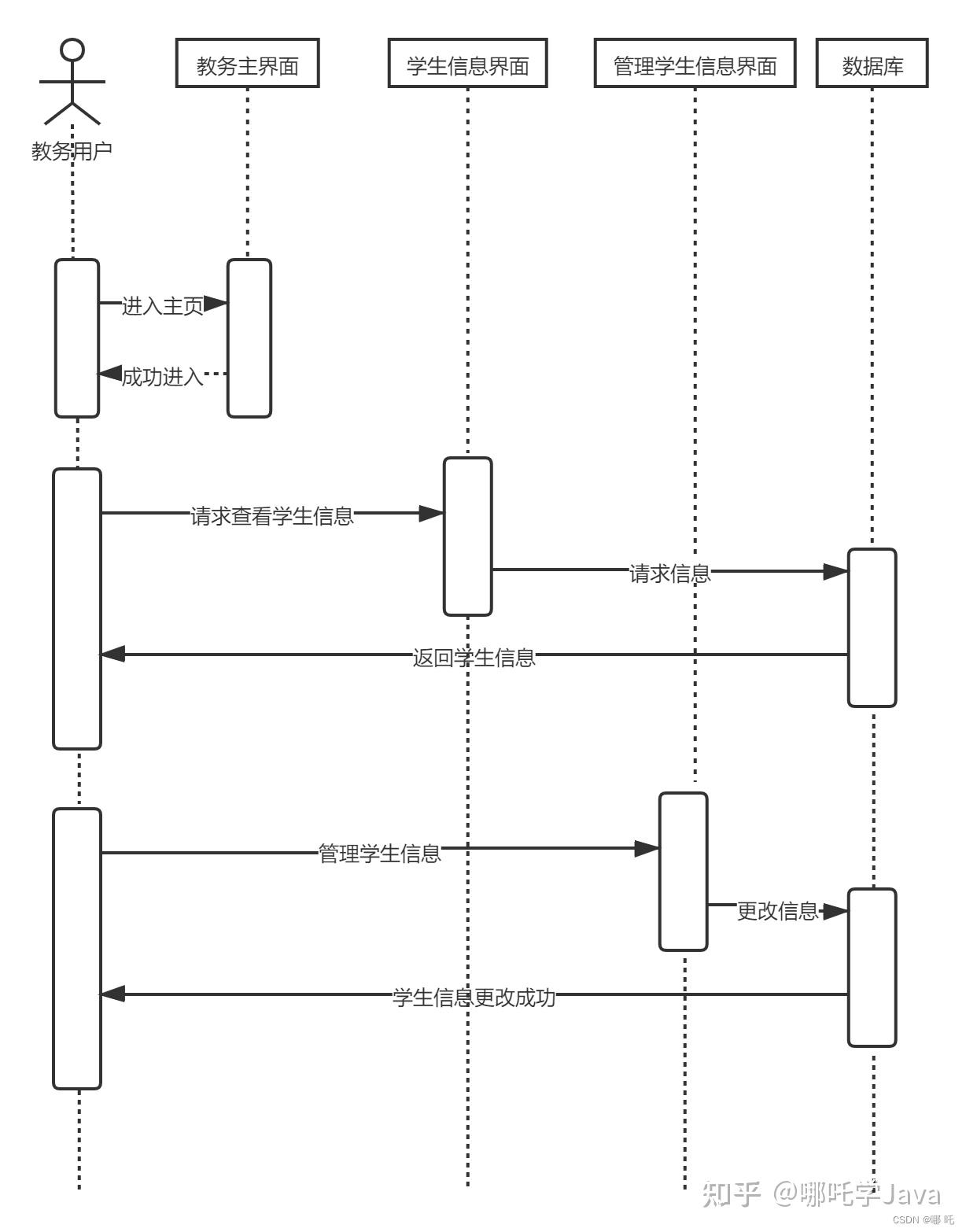
三、时序图-登录






四、时序图的画法
时序图的绘制方法简单总结为以下3步:
1、划清边界,识别交互语境
即界定好自己所要画的时序图的范围,了解所要画的时序图的前提和背景。
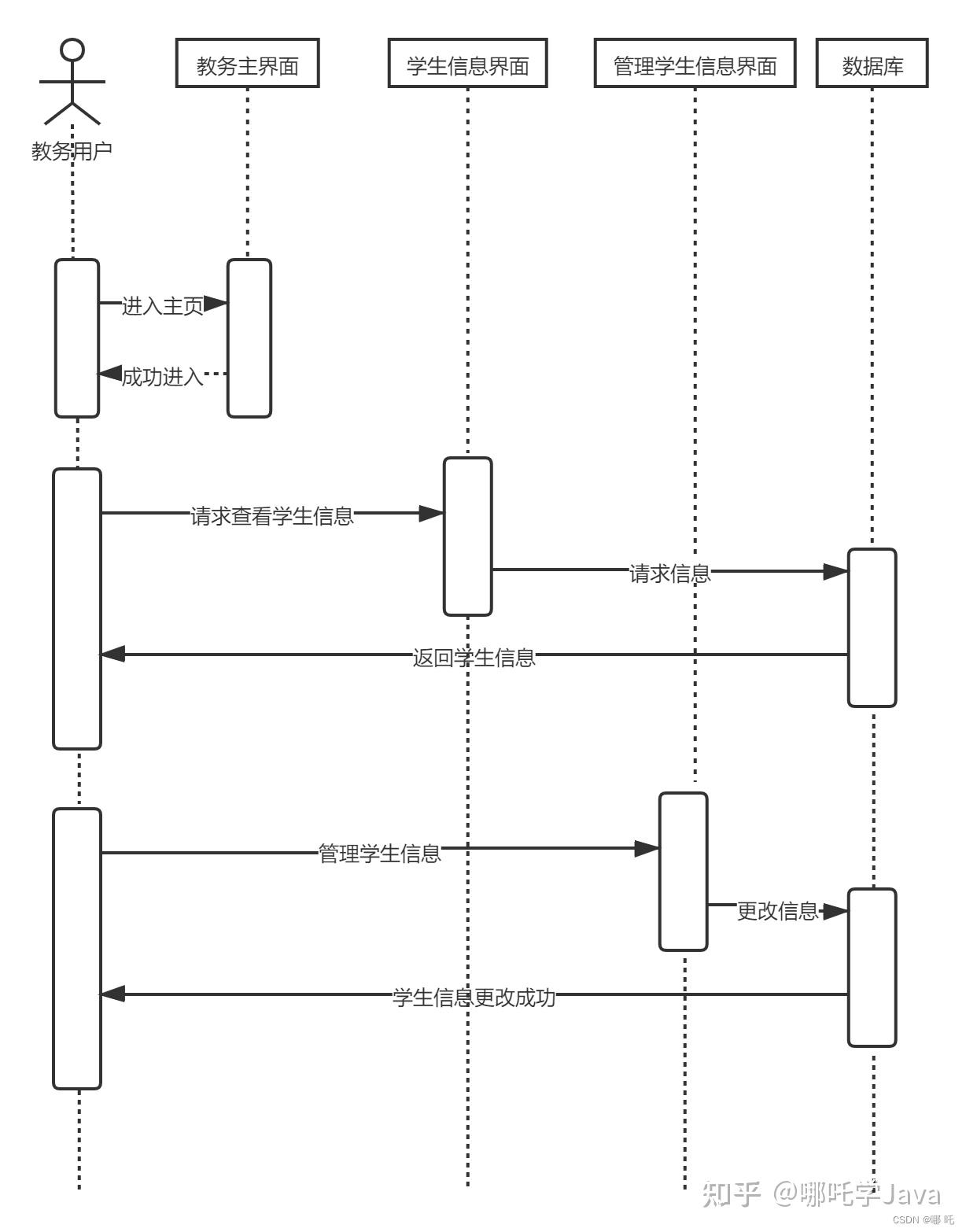
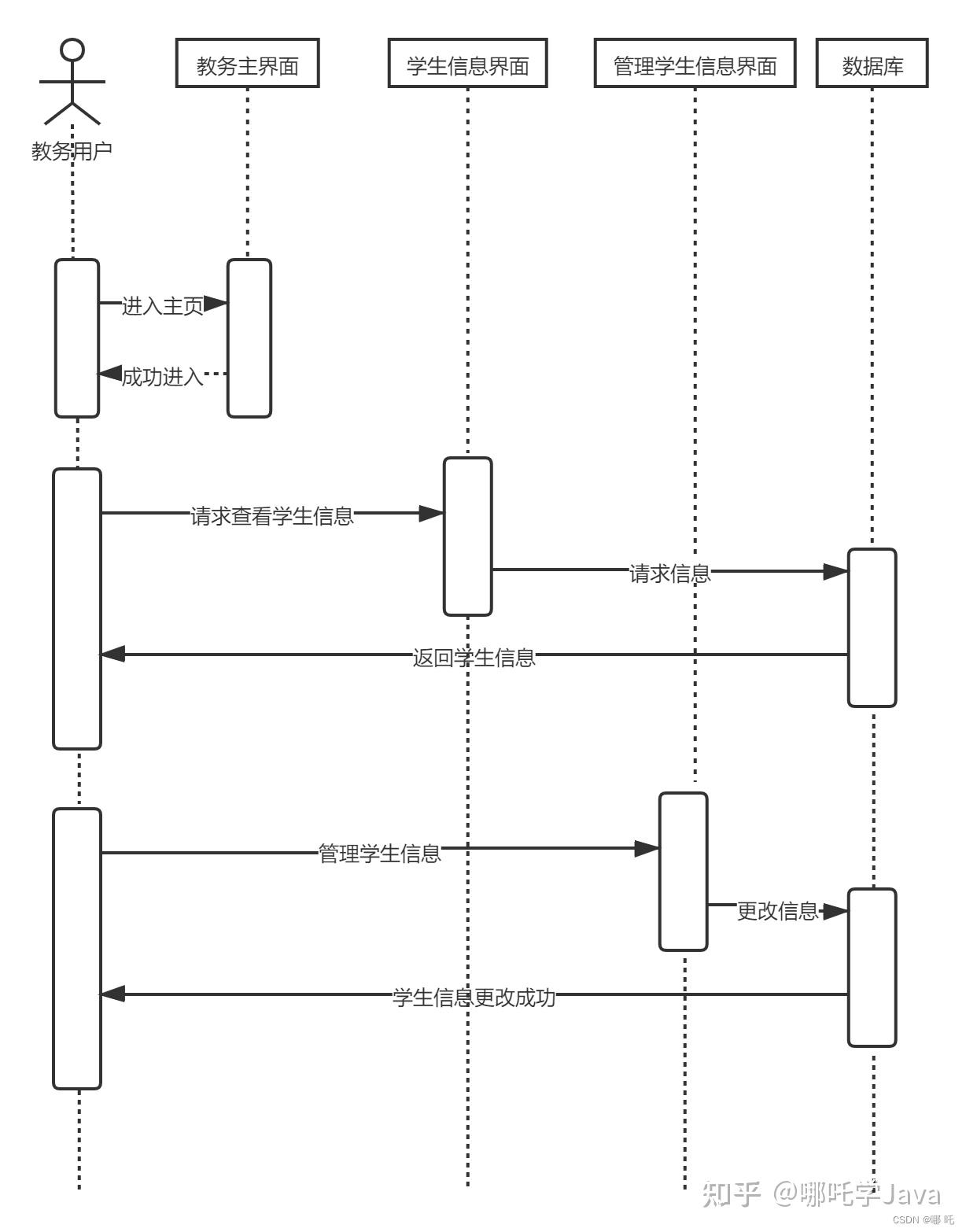
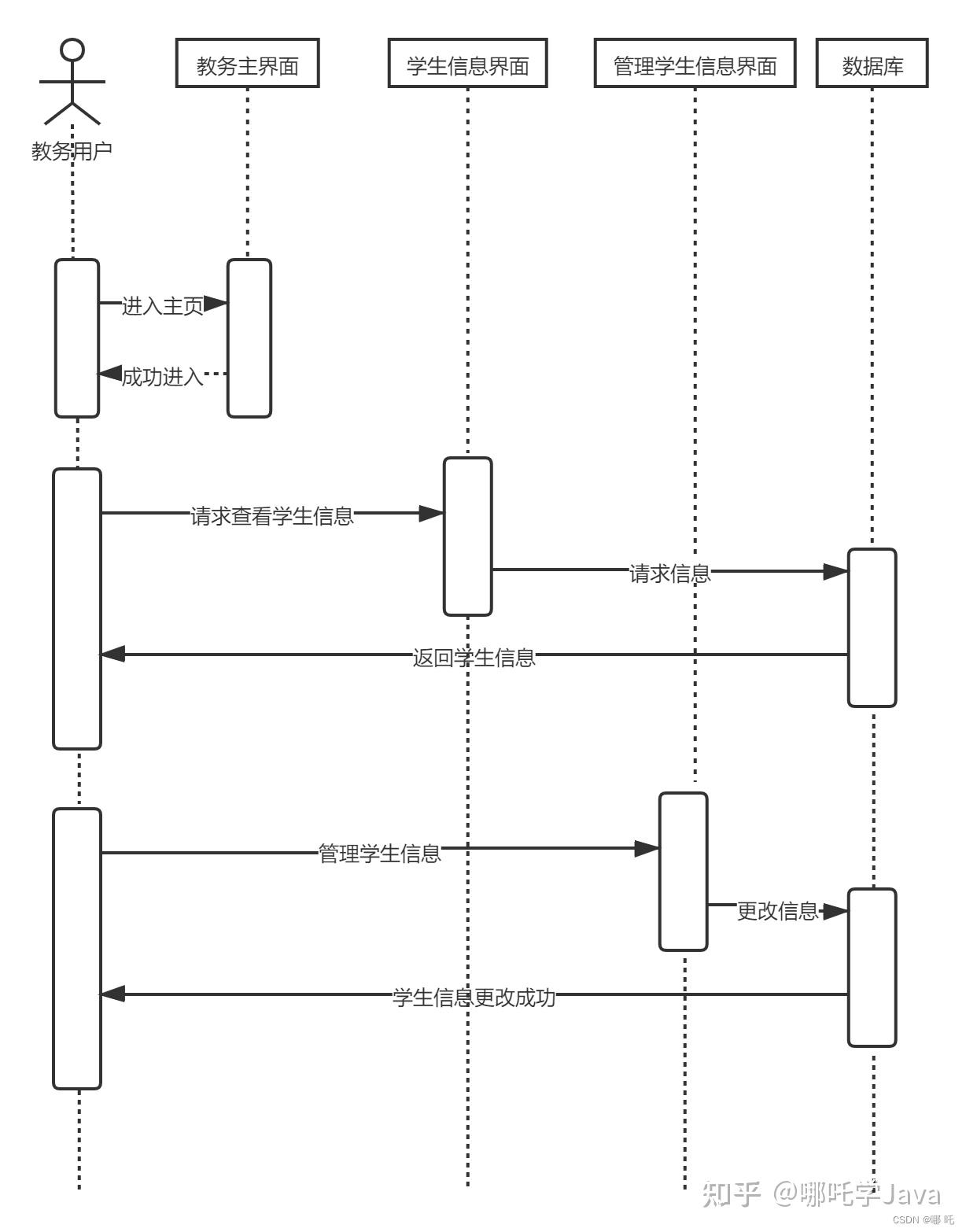
比如“学生信息管理”就是所要绘制的时序图的交互内容,就不需要往上延伸到学生注册并认证身份,不需要用户登录,也不需要往下延伸到查询课表、资料下载等无关的内容上。






2、梳理角色和对象
在“学生信息管理时序图”中,角色有学生/教务用户,对象有教务主界面、学生信息界面、管理学生信息界面、数据库。
注意:角色和对象都是名词,动词不可以作为角色和对象。
3、添加消息
从触发整个交互的某个消息开始,在生命线之间从上到下依次画出所有消息,并注明每个消息的特性,如参数等。
时序图是阐明软件设计的利器,也是系统架构的必备武器。今天我们来聊聊如何设计符合绘制原则又通俗易懂的时序图。
1.时序图说明
序列图是一种 UML(统一建模语言)图,它说明了系统中对象之间随时间的交互,通常用于可视化消息流和软件系统中对象之间方法调用的顺序。
时序图展示对象之间交互的顺序,将交互行为建模为消息传递,通过描述消息是如何在对象间发送和接收的来动态展示对象之间的交互;相对于其他UML图,时序图更强调交互的时间顺序;可以直观的描述并发进程。
2.绘制原则
绘制原则在比较简单,但是如果想要细致的描述出真实的交互情况,还需要在细节处多加斟酌,以及对整体流程有清晰的把握。在最近绘制时序图的工作过程,我感觉到自己对系统的认识深入和清晰了许多,不求甚解的地方突然豁然开朗了。
1. 角色(Actor)
系统角色,可以是人、机器、其他系统、子系统;在时序图中用下图表示。






2. 对象(Object)和生命线(Lifeline)
对象:对象的左右顺序并不重要,但是为了作图清晰整洁,通常应遵循以下两个原则:把交互频繁的对象尽可能的靠拢;2.把初始化整个交互活动的对象放置在最左端。
生命线:在时序图中表示为从对象图标向下延伸的一条虚线,表示对象存在的时间。






3. 控制焦点(Focus of Control)
又称为激活期,表示时间段的符号,在这个时间段内对象将执行相应的操作。它可以被理解成C语言语义中一对花括号{ }中的内容;用小矩形表示。
4. 消息(Message)
同步消息(Synchronous Message):消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义.
异步消息(Asynchronous Message):消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的。
返回消息(Return Message):返回消息表示从过程调用返回。
5. 自关联消息
表示方法的自身调用或者一个对象内的一个方法调用另外一个方法。






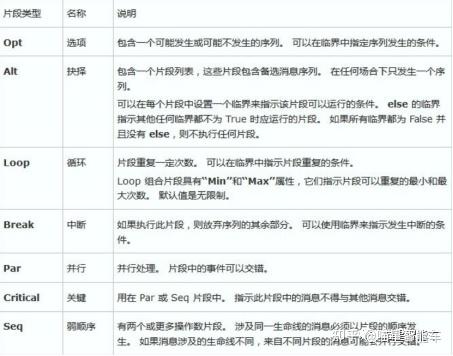
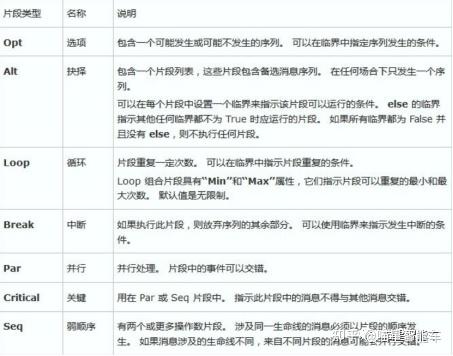
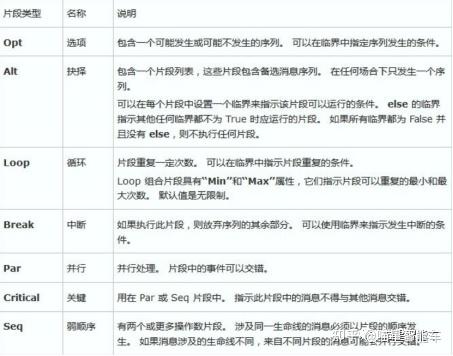
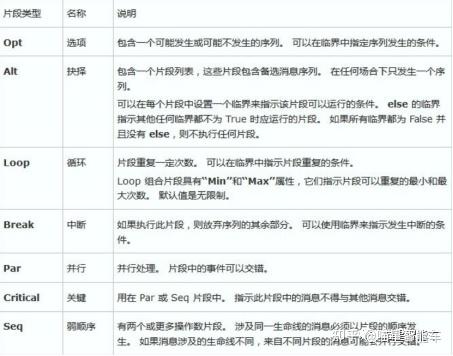
6. 组合片段
组合片段用来解决交互执行的条件和方式,它允许在序列图中直接表示逻辑组件,用于通过指定条件或子进程的应用区域,为任何生命线的任何部分定义特殊条件和子进程。主要使用的组合片段名称及含义如下:






3.绘制建议
时序图最重要的是应该清晰、准确地表达系统的交互和行为。根据需要,最好与团队成员进行沟通和反馈,以确保时序图能够准确地传达设计意图,能够让开发人员没有误解。
以下是个人在绘制时序图时总结的一些心得体会:
- 确定目标:明确绘制时序图的目的是什么。是为了理解系统的交互流程,还是为了进行设计和调试等工作?这有助于确定所需的详细程度和的重点。
- 选择适当的颗粒度:根据上一条确定的目标和需求,选择适当的粒度来表示对象和消息。颗粒度太细可能导致时序图复杂难懂,而粒度太粗可能会丢失一些重要的细节。肯定的是,我们没办法传递所有的信息,需要根据时序图目的去选择描述的倾向性。
- 使用清晰的命名:为每个角色、对象和消息选择清晰、准确的命名,以确保时序图的可读性和理解性。避免使用模糊或不明确的术语,尽量使用业务领域相关的术语。
- 合理组织布局:在绘制时序图时,合理组织和布局对象、生命线和消息,使其易于理解。可以按照时间顺序排列对象和消息,并使用对齐和间距来提高可读性。
- 使用注释和说明:在时序图中使用注释和说明来提供额外的解释和上下文信息。这可以帮助读者更好地理解时序图,尤其是对于复杂的交互和控制流程。
- 简化和抽象:对于复杂的系统和交互,可以考虑使用简化和抽象的方式来绘制时序图,以突出重点和减少混乱。可以使用分层和嵌套的时序图,或者使用关键路径和关键消息进行突出。
- 使用工具支持:考虑使用专业的时序图绘制工具,如UML建模工具或在线绘图工具。这些工具提供了更多的功能和自动化支持,可以使绘制和编辑时序图更加高效和方便。
4.绘制工具推荐
磨刀不误砍柴工,在信息化时代,好的工具能够成倍的提高我们的工作效率,下面介绍常用的时序图绘制工具。
- Enterprise Architect:EA(Enterprise Architect)是一种功能强大的建模和设计工具,广泛用于软件开发、系统工程和业务流程建模等领域。
- http://Draw.io:http://Draw.io是一个在线绘图工具,提供了各种图表类型的绘制功能,包括时序图。它具有直观的用户界面和丰富的图形库,可以轻松绘制和编辑时序图。http://Draw.io还支持与Google Drive、Dropbox等云存储服务的集成,方便团队协作和文件共享。
- Microsoft Visio:Microsoft Visio是一种流行的商业绘图工具,具有丰富的图形库和模板,可用于创建各种图表和图形,包括时序图。Visio提供了直观的界面和强大的绘图功能,适用于较复杂的时序图绘制需求。
- Lucidchart:Lucidchart是另一种在线绘图工具,具有易用的界面和广泛的图形库。它支持时序图的绘制,提供了一系列交互元素和布局选项,方便绘制和调整时序图的结构和样式。Lucidchart还提供了与Google Drive、Slack等工具的集成,便于团队协作和分享。
- PlantUML:PlantUML是一种基于文本的绘图工具,可以通过简单的文本描述来生成各种UML图,包括时序图。它具有简单易用的语法,并支持多种输出格式,可以使用PlantUML在任何文本编辑器中编写时序图,并使用命令行或插件将其转换为图像。
详细说说我用过的两个工具,EA和http://Draw.io:
EA就不用说了,在汽车行业内鼎鼎大名,我们见到大量的设计图都是出自EA,软件内置有专门的状态机绘制模块、软件部署、autosar、时序图等等,并且能够自动生成代码,用起来十分方便,还美观整洁。
但是由于专业版的收费原因,我供职的几家都没有买正版(流汗),只能自己在家用着玩玩,或者使用试用版,有30天免费试用(导出图片会有水印)。






http://Draw.io最大的优点是其便捷性,可以在线绘制,并且拥有多种模板,联网自动更新,方便团队协作。可以上Github上下载应用程序,体验和在线版一模一样,完美实现无环境依赖的办公。






本文简单介绍了时序图,下篇文章以此为脉络结构,用APA自动泊车系统来举例,如何设计能够满足功能开发的时序图。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/13313.html