uni-ui(以下简称软件)源码使用许可协议
更新记录
1.5.0(2024-01-13)
- 修复 npm包结构目录错误的问题
- uni-calendar 修复 回到今天时,月份显示不一致问题
- uni-data-picker 新增 支持 uni-app-x
- uni-datetime-picker 优化 增加noChange事件,当进行日期范围选择时,若有空值,则触发该事件 详情
- uni-datetime-picker 修复 字节小程序时间选择范围器失效问题 详情
- uni-datetime-picker 修复 PC端初次修改时间,开始时间未更新的Bug 详情
- uni-datetime-picker 修复 部分情况修改时间,开始、结束时间显示异常的Bug 详情
- uni-datetime-picker 优化 当前月可以选择上月、下月的日期的Bug
- uni-file-picker 新增 小程序不再调用chooseImage,而是调用chooseMedia
- uni-file-picker 新增 上传文件至云存储携带本地文件名称
- uni-forms 优化 labelWidth 描述错误 fix: 修复图标大小默认值错误的问题
- uni-icons 修复 项目未使用 ts 情况下,打包报错的bug
- uni-icons 修复 size 属性为 string 时,不加单位导致尺寸异常的bug
- uni-icons 优化 兼容老版本icon类型,如 top ,bottom 等
- uni-icons 优化 兼容老版本icon类型,如 top ,bottom 等
- uni-icons 优化 uni-app x 下示例项目图标排序
- uni-icons 修复 nvue下引入组件报错的bug -优化 size 属性支持单位
- uni-icons 新增 uni-app x 支持定义图标
- uni-notice-bar 修复动态绑定title时,滚动速度不一致的问题 更新示例工程
- uni-popup 新增 uni-popup 支持uni-app-x 注意暂时仅支持
- uni-table 修复 uni-tr只有一列时minWidth计算错误,列变化实时计算更新
1.4.27(2023-04-23)
- uni-calendar 修复 某些情况 monthSwitch 未触发的Bug
- uni-calendar 修复 某些情况切换月份错误的Bug
- uni-data-picker 修复 更改 modelValue 报错的 bug
- uni-data-picker 修复 v-for 未使用 key 值控制台 warning
- uni-data-picker 修复代码合并时引发 value 属性为空时不渲染数据的问题
- uni-data-picker 修复 localdata 不支持动态更新的bug
- uni-data-select 修复 小程序点击时会改变背景颜色的 bug
- uni-data-select 修复 禁用时会显示清空按钮
- uni-data-select 优化 查询条件短期内多次变更只查询最后一次变更后的结果
- uni-data-select 调整 内部缓存键名调整为 uni-data-select-lastSelectedValue
- uni-datetime-picker 修复 日历 picker 修改年月后,自动选中当月1日 详情
- uni-datetime-picker 修复 小程序端 低版本 ios NaN 详情
- uni-datetime-picker 修复 firefox 浏览器显示区域点击无法拉起日历弹框的Bug 详情
- uni-datetime-picker 优化 值为空依然选中当天问题
- uni-datetime-picker 优化 提供 default-value 属性支持配置选择器打开时默认显示的时间
- uni-datetime-picker 优化 非范围选择未选择日期时间,点击确认按钮选中当前日期时间
- uni-datetime-picker 优化 字节小程序日期时间范围选择,底部日期换行问题
- uni-datetime-picker 修复 2.2.18 引起范围选择配置 end 选择无效的Bug 详情
- uni-datetime-picker 修复 移动端范围选择change事件触发异常的Bug 详情
- uni-datetime-picker 优化 PC端输入日期格式错误时返回当前日期时间
- uni-datetime-picker 优化 PC端输入日期时间超出 start、end 限制的Bug
- uni-datetime-picker 优化 移动端日期时间范围用法时间展示不完整问题
- uni-datetime-picker 修复 小程序端绑定 Date 类型报错的Bug 详情
- uni-datetime-picker 修复 vue3 time-picker 无法显示绑定时分秒的Bug
- uni-datetime-picker 修复 字节小程序报错的Bug
- uni-datetime-picker 修复 某些情况切换月份错误的Bug
- uni-easyinput 修复 vue3 下 keyboardheightchange 事件报错的bug
- uni-easyinput 优化 trim 属性默认值
- uni-easyinput 新增 cursor-spacing 属性
- uni-fab 新增 pattern.icon 属性,可自定义图标
- uni-file-picker 修复 手动上传删除一个文件后不能再上传的bug
- uni-forms 修复 required 参数无法动态绑定
- uni-list 优化 uni-list-chat 具名插槽 非app端套一层元素,方便使用时通过外层元素定位实现样式修改
- uni-list uni-list-chat 新增 支持具名插槽
- uni-list 新增 列表图标新增 customPrefix 属性 ,用法 详见
- uni-nav-bar 修复 自定义状态栏高度闪动BUG
- uni-nav-bar 修复 暗黑模式下边线颜色错误的bug
- uni-popup 修复 uni-popup 重复打开时的 bug
- uni-popup uni-popup-dialog 组件新增 inputType 属性
- uni-swipe-action 修复和不同时使用导致 closeOther 方法报错的 bug
- uni-table 修复 在vue3模式下可能会出现错误的问题
1.4.26(2023-01-31)
- uni-badge 修复 运行/打包 控制台警告问题
- uni-calendar 修复 某些情况切换月份错误问题
- uni-data-select 修复 不关联服务空间报错的问题
- uni-data-select 新增 属性 可用于格式化显示选项内容
- uni-datetime-picker 修复 某些情况切换月份错误问题
- uni-easyinput 新增 keyboardheightchange 事件,可监听键盘高度变化
- uni-list 修复 无反馈效果呈现的bug
查看更多
平台兼容性
当前插件不包含示例页面 ,如需示例请在 HBuiderX 中新建 中查看
代码示例地址 :https://ext.dcloud.net.cn/plugin?id=4941
组件演示地址:https://hellouniapp.dcloud.net.cn
组件文档地址:https://uniapp.dcloud.io/component/uniui/uni-ui
uni-ui 介绍
uni-ui产品特点
1. 高性能
目前为止,在小程序和混合app领域,暂时还没有比 更高性能的框架。
- 自动差量更新数据
虽然uni-app支持小程序自定义组件,所有小程序的ui库都可以用。但小程序自定义组件的ui库都需要使用setData手动更新数据,在大数据量时、或高频更新数据时,很容易产生性能问题。
而 属于vue组件,uni-app引擎底层自动diff更新数据。当然其实插件市场里众多vue组件都具备这个特点。
- 优化逻辑层和视图层通讯折损
非H5,不管是小程序还是App,不管是app的webview渲染还是原生渲染,全都是逻辑层和视图层分离的。这里就有一个逻辑层和视图层通讯的折损问题。 比如在视图层拖动一个可跟手的组件,由于通讯的损耗,用js监听很难做到实时跟手。
这时就需要使用css动画以及平台底层提供的wxs、bindingx等技术。不过这些技术都比较复杂,所以 里做了封装,在需要跟手式操作的ui组件,比如swiperaction列表项左滑菜单,就在底层使用了这些技术,实现了高性能的交互体验
- 背景停止
很多ui组件是会一直动的,比如轮播图、跑马灯。即便这个窗体被新窗体挡住,它在背景层仍然在消耗着硬件资源。在Android的webview版本为chrome66以上,背景操作ui会引发很严重的性能问题,造成前台界面明显卡顿。
而 的组件,会自动判断自己的显示状态,在组件不再可见时,不会再消耗硬件资源。
2. 全端
的组件都是多端自适应的,底层会抹平很多小程序平台的差异或bug。
比如导航栏navbar组件,会自动处理不同端的状态栏。 比如swiperaction组件,在app和小程序上会使用交互体验更好的wxs技术,但在不支持wxs的其他小程序端会使用js模拟类似效果。
还支持nvue原生渲染,详见
未来 还会支持pc等大屏设备。
3. 与uni统计自动集成实现免打点
uni统计是优秀的多端统计平台,见tongji.dcloud.net.cn。
除了一张报表看全端,它的另一个重要特点是免打点。 比如使用 的navbar标题栏、收藏、购物车等组件,均可实现自动打点,统计页面标题等各种行为数据。 当然你也可以关闭uni统计,这不是强制的。
4. 主题扩展
支持uni.scss,可以方便的切换App的风格。
ui是一种需求非常发散的产品,DCloud官方也无意用 压制第三方ui插件的空间,但官方有义务在性能和多端方面提供一个开源的标杆给大家。
我们欢迎更多优秀的ui组件出现,也欢迎更多人贡献 的主题风格,满足更多用户的需求。
快速开始
uni-ui支持 HBuilderX直接新建项目模板、npm安装和单独导入个别组件等多种使用方式
在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板
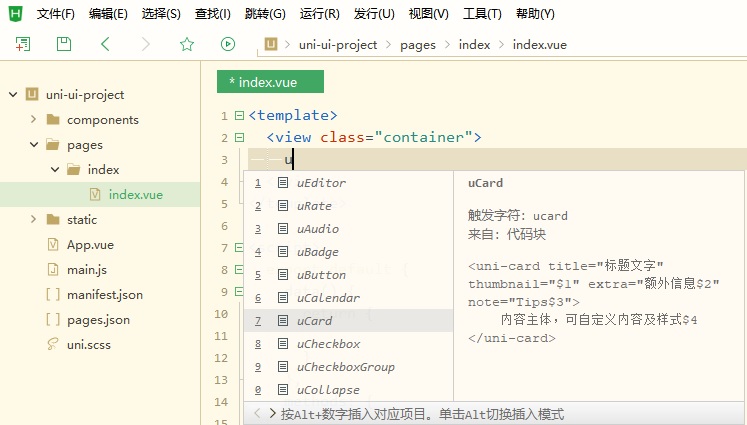
由于uni-app独特的easycom技术,可以免引用、注册,直接使用各种符合规则的vue组件。
在代码区键入,拉出各种内置或uni-ui的组件列表,选择其中一个,即可使用该组件。
光标放在组件名称上,按F1,可以查阅组件的文档。
通过 uni_modules 单独安装组件
如果你没有创建uni-ui项目模板,也可以在你的工程里,通过 uni_modules 单独安装需要的某个组件。下表为uni-ui的扩展组件清单,点击每个组件在详情页面可以导入组件到项目下,导入后直接使用即可,无需import和注册。
使用 方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用 组件。点击安装 uni-ui 组件库
注意:下载最新的组件目前仅支持 uni_modules ,非 uni_modules 版本最高支持到组件的1.2.10版本
如不能升级到 版本,可以使用 安装好对应组件,将组件拷贝到对应目录。
例如需更新 和 ,将 和下所有目录拷贝到如下目录即可:
目录示例
通过 导入全部组件
如果想一次把所有uni-ui组件导入到项目中,只需要导入一个 组件即可 点击去导入。
如果没有自动导入其他组件,可以在 uni-ui 组件目录上右键选择 即可。
npm安装
在 项目中可以使用 安装 库 ,或者直接在 项目中使用 。
注意 cli 项目默认是不编译 下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建 文件 ,增加 包的编译即可正常
准备 sass
项目请先安装 sass 及 sass-loader,如在 HBuliderX 中使用,可跳过此步。
-
安装 sass
-
安装 sass-loader
如果 版本小于 16 ,sass-loader 请使用低于 @11.0.0 的版本,sass-loader@11.0.0 不支持 vue@2.6.12 如果 版本大于 16 , 建议使用 版本
安装 uni-ui
配置easycom
使用 安装好 之后,需要配置 规则,让 安装的组件支持
打开项目根目录下的 并添加 节点:
在 中使用组件:
注意
- uni-ui 现在只推荐使用 ,如自己引用组件,可能会出现组件找不到的问题
- 使用 npm 安装的组件,默认情况下 babel-loader 会忽略所有 node_modules 中的文件 ,导致条件编译失效,需要通过配置 解决:
- uni-ui 是uni-app内置组件的扩展。注意与web开发不同,uni-ui不包括基础组件,它是基础组件的补充。web开发中有的开发者习惯用一个ui库完成所有开发,但在uni-app体系中,推荐开发者首先使用性能更高的基础组件,然后按需引入必要的扩展组件。
- 不支持使用 的方式安装
贡献代码
在使用 中,如遇到无法解决的问题,请提 Issues 给我们,假如您有更好的点子或更好的实现方式,也欢迎给我们提交 PR
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/12964.html