VSCode安装使用(含插件保姆级教程)
当然,我可以为您提供 VSCode 的保姆级安装教程。请按照以下步骤操作:
步骤1:下载 VSCode
首先,您需要访问 Visual Studio Code 的官方网站(https://code.visualstudio.com/)并按钮。根据您的操作系统选择相应的版本进行下载。
步骤2:安装 VSCode
下载完成后,双击安装程序并按照提示进行安装。根据您的操作系统可能会有所不同,但通常情况下只需按照默认设置一路点击"下一步"即可完成安装。
步骤3:启动 VSCode
安装完成后,您可以通过在开始菜单、桌面或应用程序目录中找到 Visual Studio Code 来启动它。
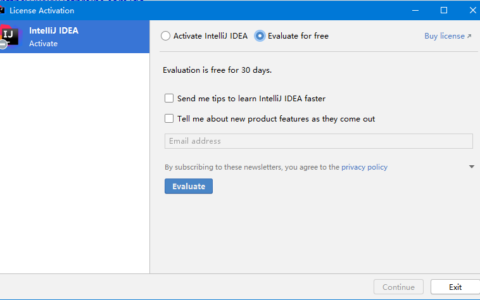
步骤4:配置 VSCode
在初次启动 VSCode 时,您可能需要进行一些基本配置。例如,选择默认编程语言、设置主题、选择插件等。这些设置可以在 VSCode 的设置菜单中进行调整,以满足您的需求。
步骤5:安装常用插件
VSCode 支持大量的插件扩展,您可以根据自己的需求进行安装。一些常用的插件包括:
– Prettier:代码格式化工具
– ESLint:JavaScript 代码检查工具
– GitLens:Git 可视化工具
– Bracket Pair Colorizer:彩色显示括号对
– Live Server:实时预览网页
– Python:Python 开发相关插件
您可以在 VSCode 的扩展商店中搜索并安装这些插件。
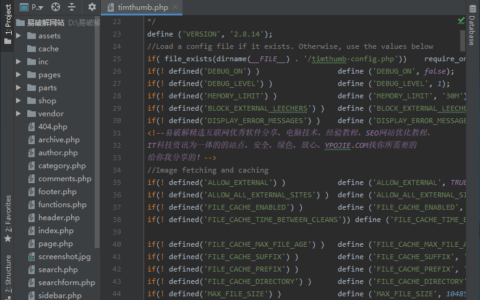
步骤6:开始使用 VSCode
现在,您已经完成了 VSCode 的安装和配置。您可以打开您的项目文件夹或编写新的代码文件,并开始使用 VSCode 进行开发和编辑。
希望这个保姆级安装教程对您有所帮助!如果您还有其他问题,请随时提问。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/12793.html