10个必知必会的VSCode实用快捷键
掌握10个必知必会的VS Code实用快捷键,提高工作效率。
【搜索《Python学研大本营》,加入读者群,分享更多精彩】
简介
代码编辑器Visual Studio Code(VS Code)是很多开发者日常使用的IDE,本文将分享一些实用的VS Code快捷键和技巧,可以帮助开发者节省大量时间。






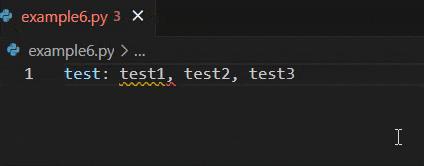
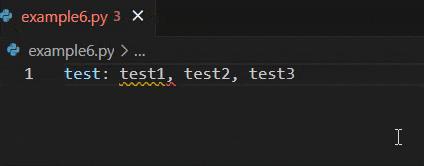
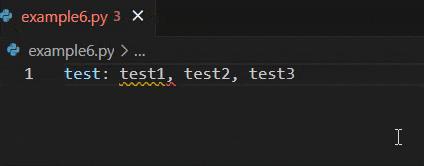
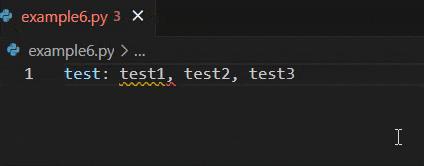
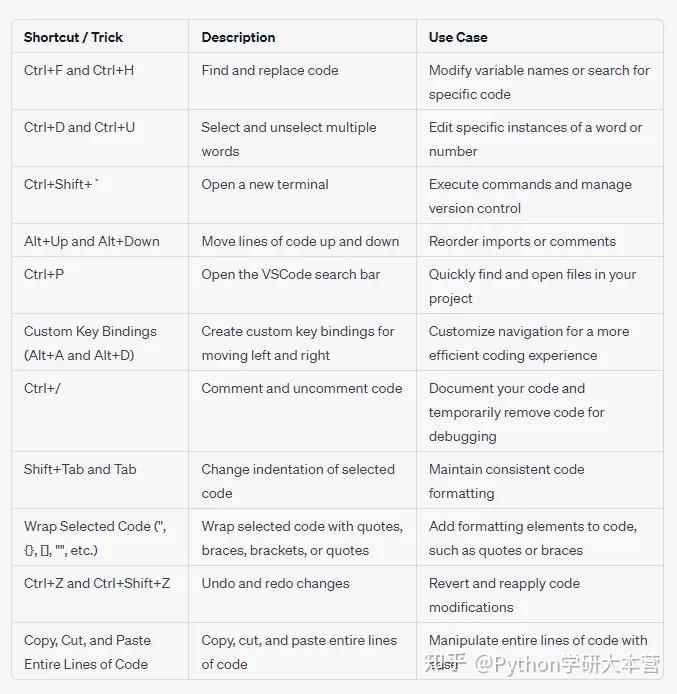
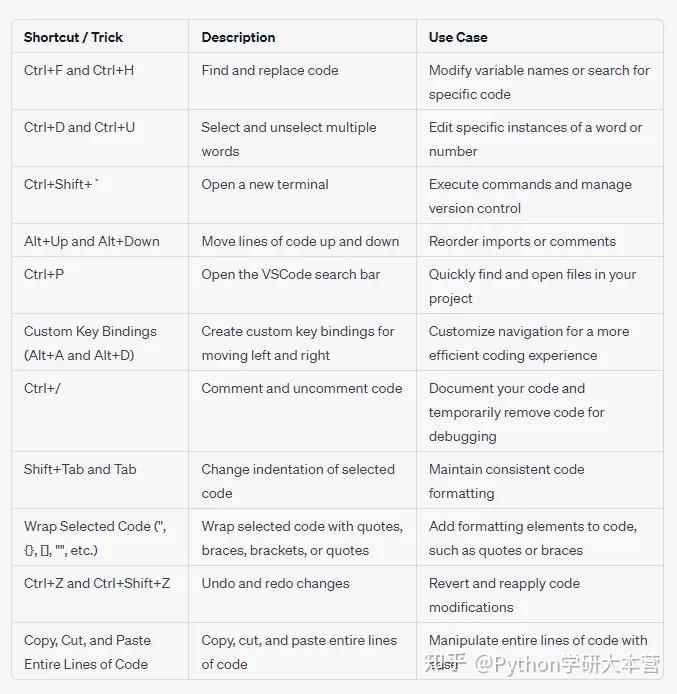
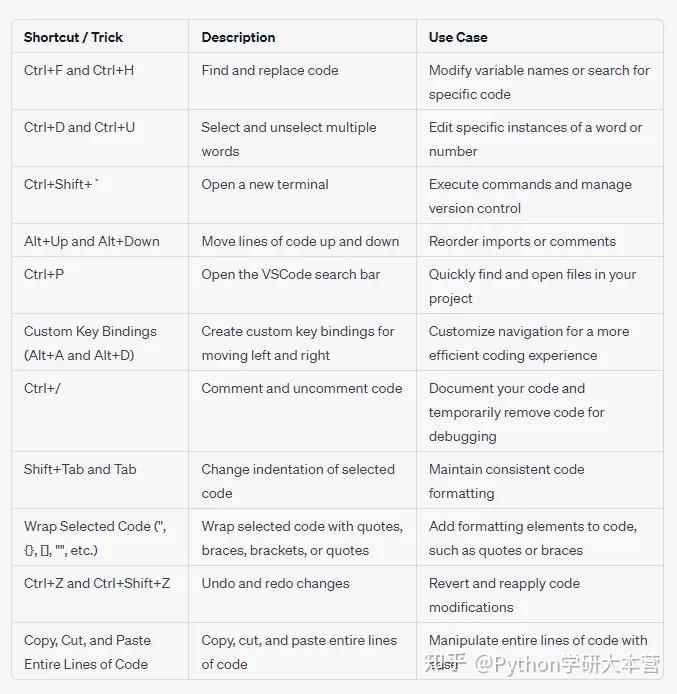
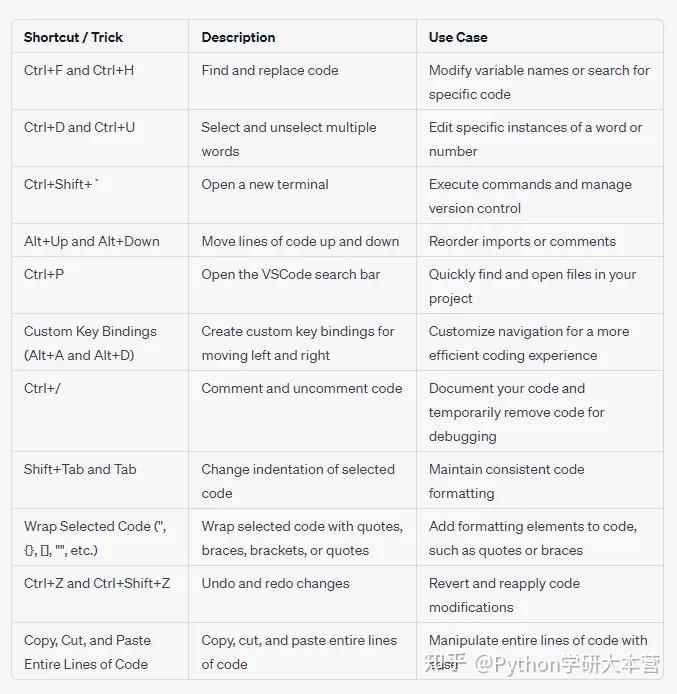
1. 选择和取消选择多个词(Ctrl+D和Ctrl+U)
Ctrl+D能让用户选择光标所在位置的下一个单词,使用它在代码中进行多处修改尤为方便。相反,Ctrl+U会取消选择上一次选择的单词,因此在取消选择特定单词时非常有用。
使用场景:假设你正在进行处理文本数据的项目,并且有一个包含特定关键词或短语的长文档。你想对其中一些关键词进行特定操作,例如高亮显示或格式化,同时保持其他关键词不受影响。
通过使用Ctrl+D和Ctrl+U,你可以快速选择要修改的关键词实例,并应用所需的格式,同时确保不会意外更改文档中的其他实例。这种对单词选择和取消选择的精细控制能够增强代码的清晰度和可读性,使代码在视觉上更吸引人和易于理解。






2. 打开新终端(Ctrl+Shift+`)
通过使用Ctrl+Shift+`在VS Code内直接打开新终端,从而最大限度地减少鼠标移动并提高效率。
使用场景:每当需要运行命令、管理版本控制或执行脚本时,都可以直接在VS Code内部打开终端,而无需导航到外部终端窗口。
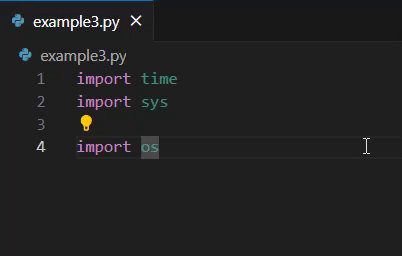
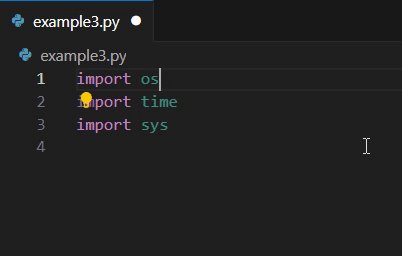
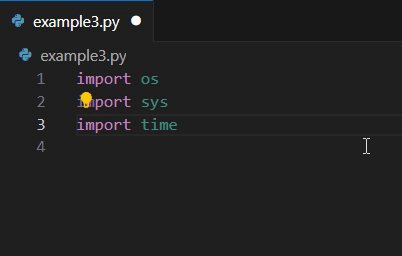
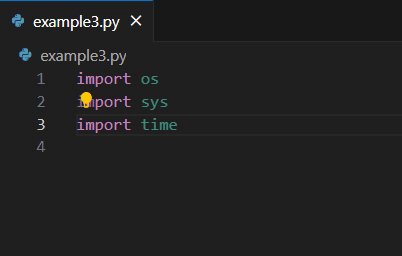
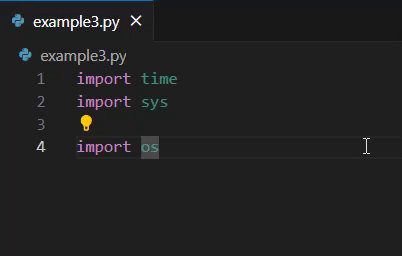
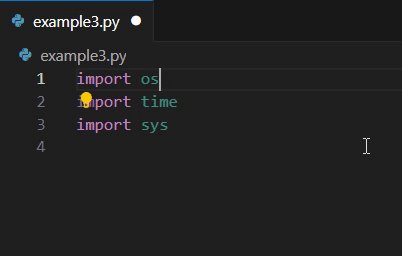
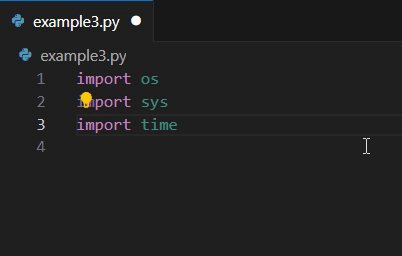
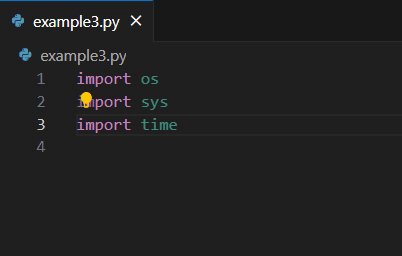
3. 上下移动代码行(Alt+Up和Alt+Down)
使用Alt+Up将代码行向上移动,使用Alt+Down将代码行向下移动,快速调整代码的位置。这对于重新排列导入语句、注释或代码段非常有用。
使用场景:当意识到导入语句的顺序不正确时,只需使用
Alt+Up或Alt+Down按需重新排列它们即可。






4. 打开VS Code搜索栏(Ctrl+P)
使用Ctrl+P打开VS Code搜索栏,可快速查找文件并导航项目。这是用于项目导航和文件检索的强大工具。
使用场景:假设有一个包含许多文件和文件夹的大型项目。用户可以使用
Ctrl+P通过键入部分文件名快速查找并打开特定文件。
5. 自定义移动代码左右的快捷键(Alt+A和Alt+D)
通过添加向左移动光标的快捷键(Alt+A)或向右移动光标的快捷键(Alt+D)自定义键绑定。这提供了一种水平移动代码的方式。






使用场景:假设你正在处理一个需要重新组织项目列表的项目。






6. 注释和取消注释代码(Ctrl+/)
使用Ctrl+/可轻松注释或取消注释代码行,这是一个基本的快捷键,可使代码保持整洁和文档完整。
使用场景:当用户想要为代码添加注释以提高清晰度或暂时删除代码段以进行调试时,使用
Ctrl+/注释或取消注释代码行。






7. 更改缩进(Shift+Tab和Tab)
使用Shift+Tab键减少缩进,使用Tab键增加缩进,调整所选代码块的缩进。这有助于保持代码格式的一致性。
使用场景:当用户将代码复制并粘贴到项目中时,可能需要调整缩进以与其他代码匹配。
Shift+Tab和Tab可以帮助用户轻松实现这一点。






8. 包装所选代码(添加''、{}、[]、""等)
通过选择文本并使用这个方便的快捷键,就可以将所选代码用引号、花括号、方括号或双引号包装起来。
- 要使用单引号(
'')或双引号("")包装所选代码,只需在选定代码时按下'或",然后再按空格键。 - 要用括号(
())、花括号({})或方括号([])包装所选代码,只需在选中代码的同时按(、{或[即可。
使用场景:可以快速在字符串周围添加引号,或使用花括号将代码块括起来,以便更好地组织代码。












9. 撤消和重做(Ctrl+Z和Ctrl+Shift+Z)
撤消(Ctrl+Z)和重做(Ctrl+Shift+Z)快捷键,这两个快捷键可以帮助回退到之前的状态,从而避免意外更改。
使用场景:当用户在编辑代码犯了一个错误时,
Ctrl+Z可以帮助迅速恢复到之前的状态。






10. 复制、剪切和粘贴整行代码
可以使用Ctrl+C、Ctrl+X和Ctrl+V复制、剪切和粘贴整行代码。这个功能简化了代码操作,无需手动选择整行代码。
使用场景:无需选择整行代码,可以简单地将光标放在代码行的任意位置,然后使用这些快捷键即可复制、剪切或粘贴整行代码。






附加功能:查找和替换代码(Ctrl+F和Ctrl+H)
如果用户需要在一堆代码中找到特定的代码片段,只需按Ctrl+F。但许多人忽视的是Ctrl+H,它可以让用户替换所有出现的单词或短语。
使用场景:假设你想要将整个代码库中的变量名
var_name更改为variable_name。使用Ctrl+H,你可以快速找到var_name的所有实例并将其替换为variable_name,而无需手动搜索代码。






结论
作为开发者,使用这些VSCode快捷键和技巧不仅可以节省时间,还可以提升整体的编码体验。






推荐书单
《Python从入门到精通(微课精编版)》
《Python从入门到精通(微课精编版)》使用通俗易懂的语言、丰富的案例,详细介绍了Python语言的编程知识和应用技巧。全书共24章,内容包括Python开发环境、变量和数据类型、表达式、程序结构、序列、字典和集合、字符串、正则表达式、函数、类、模块、异常处理和程序调试、进程和线程、文件操作、数据库操作、图形界面编程、网络编程、Web编程、网络爬虫、数据处理等,还详细介绍了多个综合实战项目。其中,第24章为扩展项目在线开发,是一章纯线上内容。全书结构完整,知识点与示例相结合,并配有案例实战,可操作性强,示例源代码大都给出详细注释,读者可轻松学习,快速上手。本书采用O2O教学模式,线下与线上协同,以纸质内容为基础,同时拓展更多超值的线上内容,读者使用手机扫一扫即可快速阅读,拓展知识,开阔视野,超额实战体验。
《Python从入门到精通(微课精编版)(软件开发视频大讲堂)》(前沿科技)【摘要 书评 试读】- 京东图书






精彩回顾
《利用Python群组分析方法剖析客户行为》
《使用Python分析时序数据集中的缺失数据》
《Pydantic,数据类型确认和解析神器》
《十分钟掌握Python集成学习和随机森林算法》
《解放双手,10个解决重复任务的Python自动化脚本》
《10个优化Python代码的小技巧,使代码运行速度提升5倍!》
【搜索《Python学研大本营》,加入读者群,分享更多精彩】
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/12315.html