uniapp 总结篇 (小程序)
前期概述:做了很长时间的小程序了,在此做一个完整的项目总结,希望可以帮助到正在学习、开发的小伙伴。此篇文章并不涉及一些原理,更重要的是帮助大家实现功能、流程。
uniapp 还是很强大的 可以开发 小程序、h5、pc、app等,总的来说他是一款跨平台的应用框架。
一、创建项目及初始化步骤
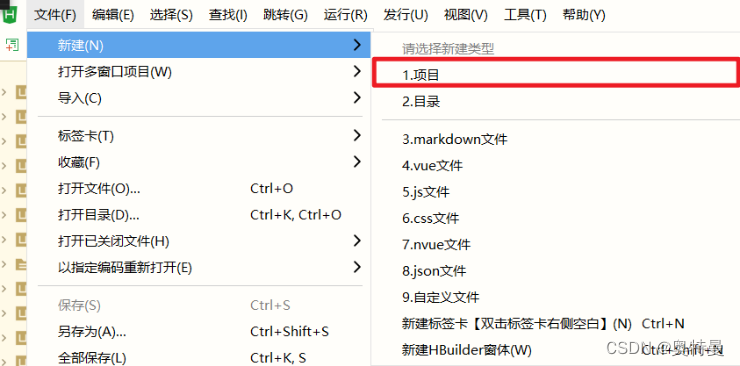
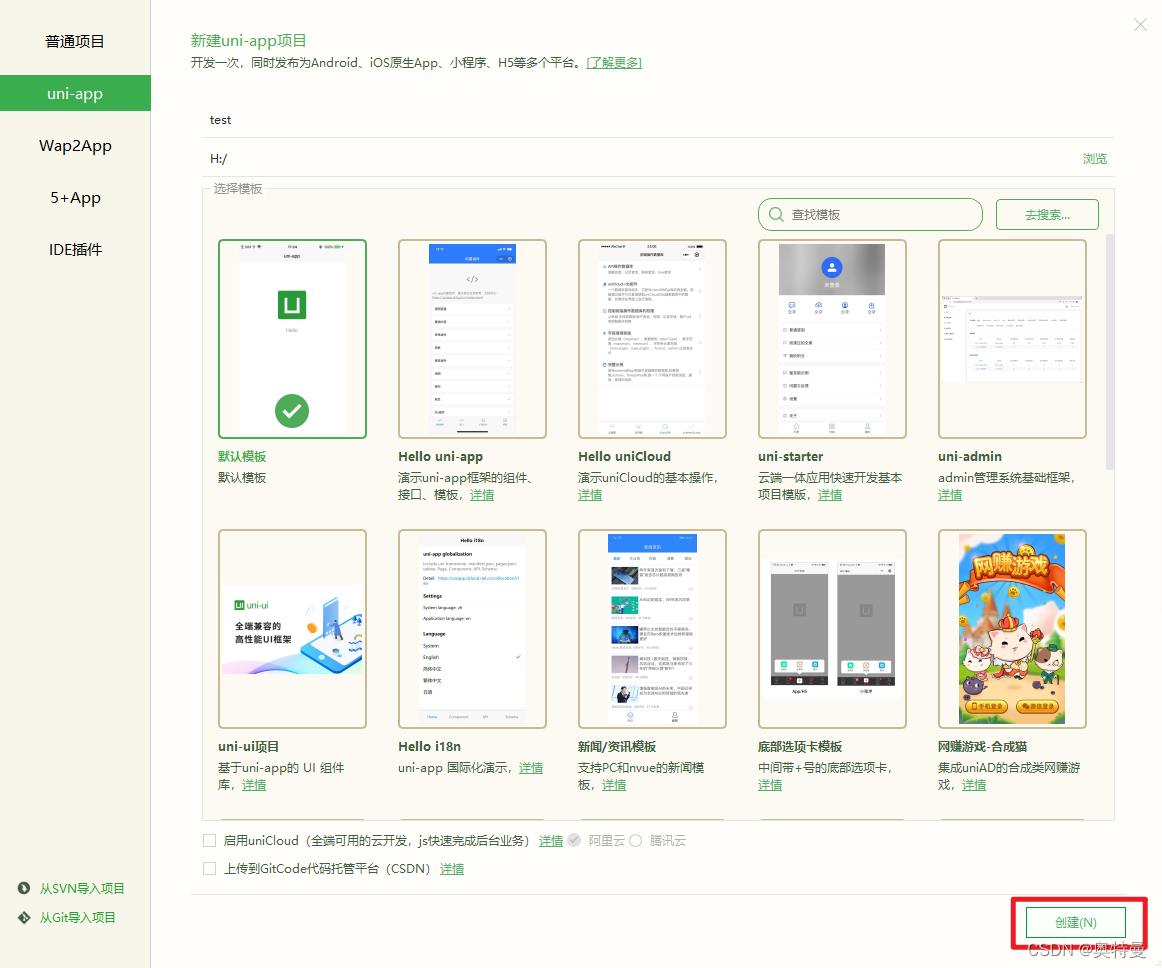
(1)创建
(2)启动小程序
启动小程序 最好现在uniapp中配置一下小程序的appid 否则可能会出现启动不了的情况
步骤:
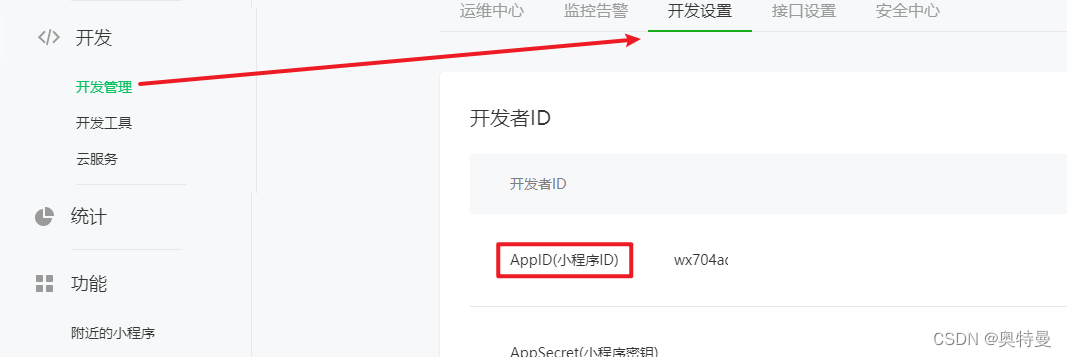
1.公众平台查看自己的小程序id 开发 → 开发管理 → 开发设置 → 找到appid
2.在uniapp 中进行配置 目录下的manifest.json → 小程序配置 → 填写小程序appid
(3)目录结构
├── pages # 页面 (每个页面可以作为一个文件)
├── static # 静态资源 (图片、音视频)
├── unpackage # 打包文件
├── App.vue # 主文件(可以定义全局方法、样式、变量)
├── main.js # 入口 (引入插件)
├── pages.json # 页面路由
├── package.json # npm相关文件
└── uni.scss # 常用于定义全局样式变量、第三方ui库的样式(插件)
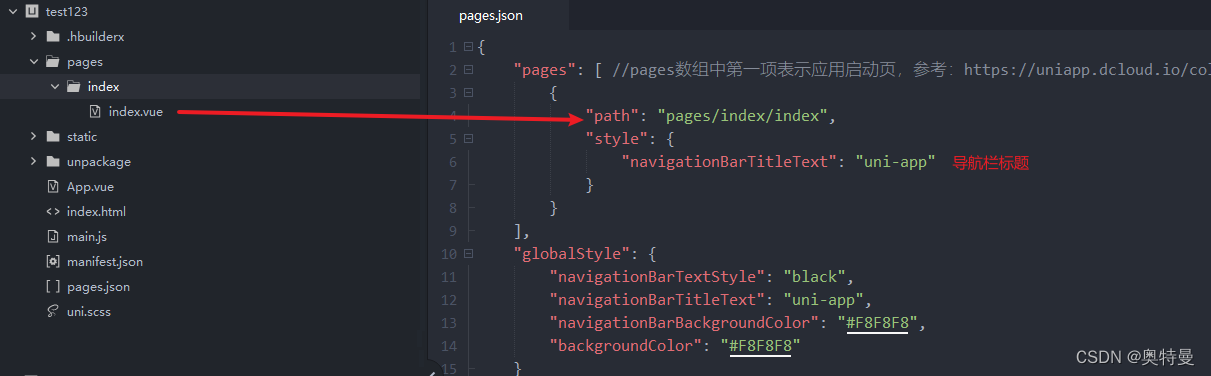
1. pages
更多详细介绍:uni-app官网
每次想要在pages里新加一个页面 都要在pages.json里配置一下
下面列举一些常用 style 配置项,一般情况下足以开发 更多:uni-app官网
2. App.vue
一般常用在app.vue里面使用的 onLunch、globalData、style
1.onLunch 只会在进入程序的时候执行一次,一般搭配搭建或等的code ,想要app.vue调取methods 的方法记得用 getApp.方法名( )
2.globalData:常用于定义一些公共的变量、例如图片路径资源、手机是否是ios 或 安卓。 使用 :现在js中引入 1. import app from ‘@/App.vue’ 2. platform: app.globalData.platform,
3.style 定义公共的全局样式 例如垂直水平居中、布局、公共类目样式都可以定义
(4)推荐ui库
uniapp: uView 2.0 – 全面兼容nvue的uni-app生态框架 – uni-app UI框架
如果 有功能不好去实现也可以去uniapp 的插件市场 DCloud 插件市场
原生小程序(扩展):Vant Weapp – 轻量、可靠的小程序 UI 组件库
(5) 页面生命周期
onLoad 接受参数
A页面
B页面接受参数
(6) 组件生命周期
组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期 如果想要发送请求 可以在子组件的生命周期去执行
(7)底部导航
官方文档:uni-app官网
如果想要实现自定义底部导航 可参考 UI库 解决自定义切换闪动 :小程序 自定义tabbar 防止闪动
(7)页面跳转
扩展 页面栈 getCurrentPages() 的使用
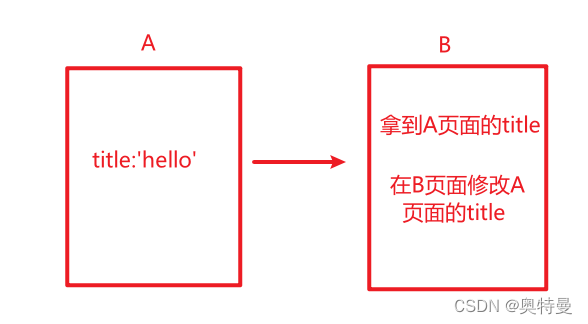
页面栈:常用于当前页面之前的页面的参数及修改之前页面的数据
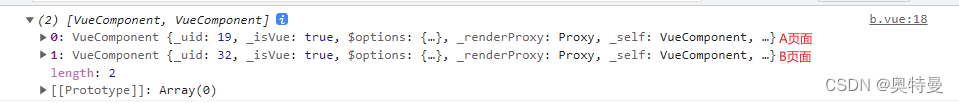
首选在A页面做一个 navigateTo 的跳转到B页面 然后打印一下 页面栈
如果想要拿上一页面的值 会采用 拿到上页的页面参数
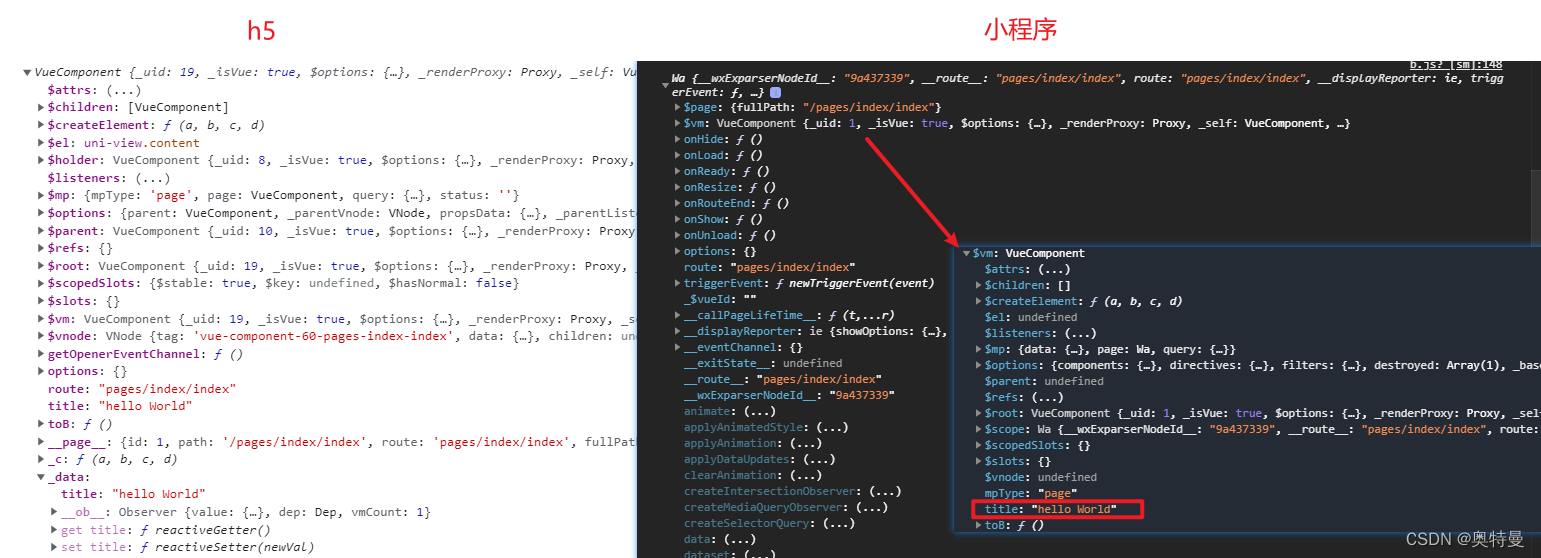
h5端 和 小程序的参数是有一些区别的 如果想要修改某个页面栈里的值 只需要 对象 点就可以直接修改了
使用场景 :购买商品时的地址切换(点击一项后 把上页的 地址替换掉)
(8)项目功能场景
除了调接口渲染列表 内容之外、剩下的可能就需要小程序提供的API 去实现一些功能、例如 授权登录、经纬度、设置位置信息、上传图片等。
1. 登录
一般的授权登录流程 大概是
1. 调用uni.login() code
2. 通过code调取后端接口 sessionkey 和 openId
3. 授权用户信息 后端需要的参数
4. 调用登录接口 存储token
demo:
在小程序中也有像浏览器的locationstorage一样
2. 经纬度 getLocation
常用的使用上面代码就好了,如果失败可以继续优化一下想要的操作
如果后台要根据 经纬度算距离记得type 改成 gcj02
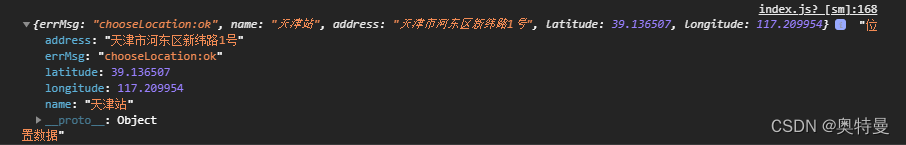
3.根据地图选择位置 chooseLocation
4. 地图组件 map
一般的使用场景 可能定位 现在的坐标,或者 做一些物流的路线
5. 上传图片 chooseImage
一般 都是 通过选择图片后 拿到本地路径 再上传到服务器 服务器链接图片
uniapp 上传文件 封装方法
5. 图片预览 previewImage
保存相册App 1.9.5+successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)
预览要的是网络链接
6. 支付 requestPayment
支付这点没什么太难的 直接调用wx的requestPayment 方法就好了 毕竟是在环境下 内部已经封装好啦
7. 分页
在uniapp 中有一个事件 onReachBottom (和methods同级) 当他触底时就可以去请求最新的数据
上面的方法是 触底了 如果 当前页大于等于 最后一页 就return 停止执行 如果用scroll-view 请去官方文档看 scroll-view 的方法哈
8.弹窗
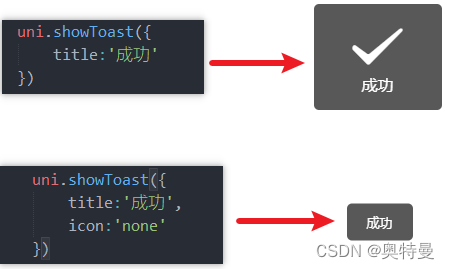
uni.showToast(OBJECT)
常用
uni.hideToast() 隐藏弹框
uni.showLoading(OBJECT)
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
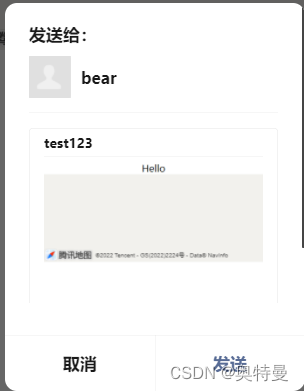
(9)分享onShareAppMessage(OBJECT)
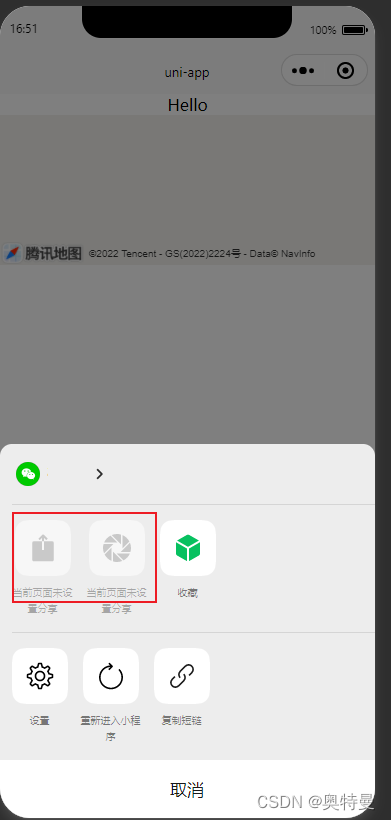
默认情况下是不允许分享的
需要添加两个方法
默认清空下 分享的都是页面的默认配置项,如果想更改可以参考文档
(8)复用
1. uniapp 上传文件 封装方法
2.uniapp适配ipad端平板端
3.uniapp app 人脸识别(倒计时拍照,已封组件)
4.小程序 自定义tabbar 防止闪动
5. 小程序 腾讯云ocr 身份证识别
6. uniapp 解决ios上拉下拉白边处理
7. uniapp 解决滑动穿透 (模态滚动影响页面滚动)
8. uniapp分包
9.小程序 实现实时语音识别 腾讯云
10. 小程序 通过经纬度省市区 (腾讯云)
总结 以上是开发的一些基础方法等使用API 如果需要其他功能 还需自己去翻阅文档,遇到问题可以去搜一些文章、插件市场、官方企鹅群 希望可以帮着刚开发不久的小伙伴 ^_^
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/11842.html