WebStorm 2023 for Mac是一款专为Mac用户打造的Web开发工具。它由JetBrAIns公司开发,专为JavaScript、TypeScript和HTML/CSS开发而设计。
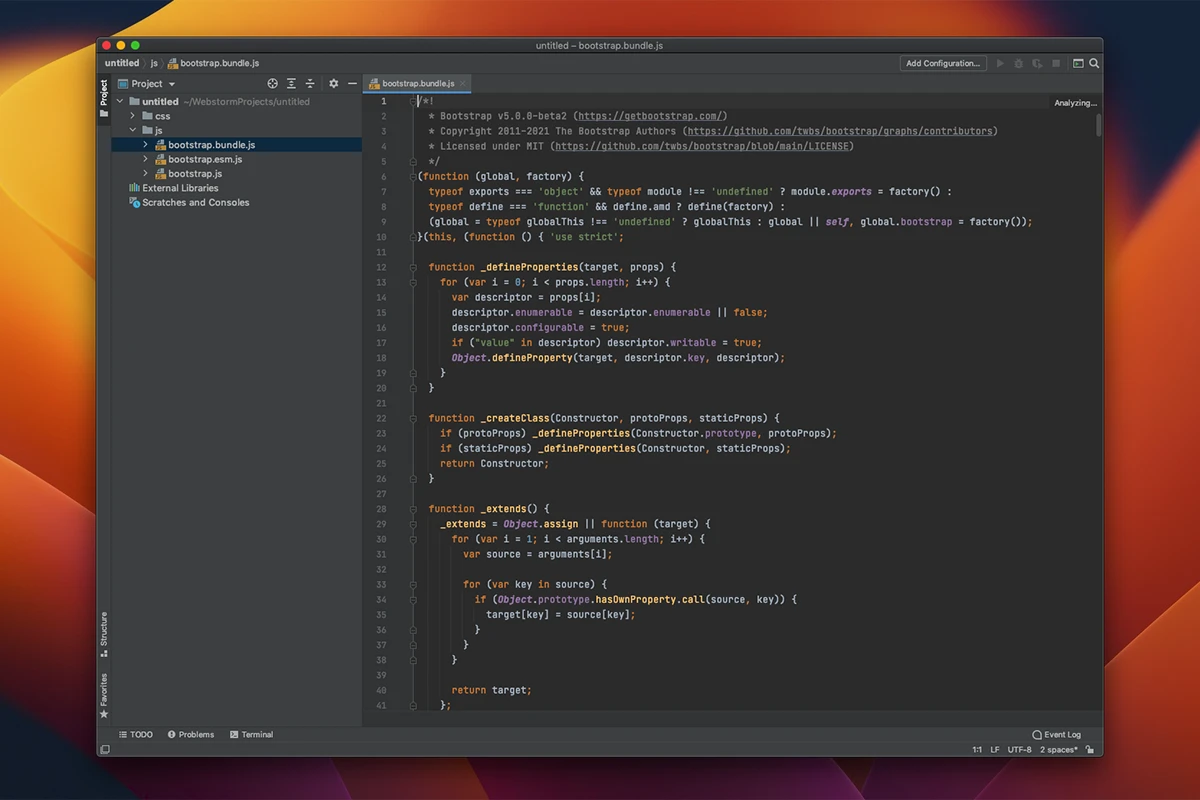
软件截图
使用说明
不要在意激活时间,它只是一个备用许可证,不会过期~
安装流程
打开安装包将拖拽至右侧文件夹即可完成安装,使用完成激活
软件介绍
以下是WebStorm 2023 for Mac的一些主要特点和功能:
智能代码编辑:WebStorm 2023 for Mac提供了智能代码完成、语法高亮、错误检查和重构等功能,可以大大简化编码过程,减少错误并提高代码质量。
强大的调试工具:WebStorm 2023 for Mac集成了强大的调试器,支持多种调试方式,包括本地调试和远程调试。开发者可以轻松地定位和解决代码中的问题。
跨平台支持:尽管是为Mac用户打造,但WebStorm 2023 for Mac同样能在Windows、Mac和Linux等操作系统上运行,为开发者提供了全平台的开发体验。
版本控制集成:WebStorm 2023 for Mac支持常见的版本控制系统,如Git、SVN和Mercurial,让开发者可以轻松管理代码的版本和变更。
测试工具集成:WebStorm 2023 for Mac内置了各种测试工具,包括Jest、Mocha和Karma等,方便开发者进行单测试和集成测试。
前端框架支持:WebStorm 2023 for Mac对各种流行的前端框架和库提供了良好的支持,包括React、Angular和Vue.js等,可以帮助开发者更快地构建现代化的Web应用程序。
插件生态系统:WebStorm 2023 for Mac拥有庞大的插件生态系统,开发者可以根据自己的需求安装各种插件来扩展和定制IDE的功能。
易学易用:WebStorm 2023 for Mac采用直观的界面设计,简单易用。即使没有编程经验,只要会使用Mac电脑,也可以轻松上手。
高效准确:WebStorm 2023 for Mac具有智能化的代码提示和自动完成功能,这使得编写代码更加简单、快捷、准确。它支持多种编程语言和框架,包括JavaScript、CSS、HTML、Vue.js、React等等。
稳定可靠:WebStorm 2023 for Mac建立在Intel和Apple公司的专利技术之上,能够兼容Mac电脑中的各种操作系统,保证软件的稳定性和可靠性。
功能特色
Astro 支持
备受期待的 Astro 支持已登陆 WebStorm! 从 Preferences / Settings | Plugins(偏好设置/设置 | 插件)安装新的 Astro 插件即可获取。 插件提供基本功能,包括语法高亮显示、带自动导入的代码补全、重构、导航、正确的格式设置等。
Vue 模板中对 TypeScript 的支持
我们在 Vue 模板中添加了 TypeScript 支持。 它会在您将 script 标记中的 lang WebStorm激活2023.3.5 特性设为 ts 时启用。 此前,无论 script 标记中的 lang 特性如何,使用的都是 JavaScript。 WebStorm 现在将提供对内联转换的支持、改进的类型缩小,并在 Vue 单文件组件模板的快速文档中提供正确的推断类型信息。
Vue 中的自定义组件事件补全
这个版本中还有一项 Vue 特定的改进值得关注。 现在,您将在 Vue 模板中获得自定义组件事件的代码补全。 它在 JavaScript 和 TypeScript 中相同。
复制粘贴时添加组件 import
将代码从一个文件复制粘贴到另一个文件时,WebStorm 会自动添加所有必需 import。 此前纯 JavaScript、TypeScript 语言和 React 模板是这种形式。 在 WebStorm 2023.1 中,它现在也适用于 Vue、Svelte、Astro 和 Angular 模板。
React 属性的形参信息
我们添加了一种新方式来显示组件属性的预期类型。 如果在将属性传递给组件时按 ⌘P,您将看到一个包含类型信息的弹出窗口。 此前,这些信息只能通过悬停显示,对于主要使用键盘的用户来说很不方便。
针对 Angular 的新功能
在 Angular 模板中,WebStorm 会在代码补全时自动将全局和导出符号的 import 添加到组件中。 IDE 还支持 Angular 15 NgoptimizedImage 指令,提供了建议对 img 使用 ngSrc 而不是 src 的检查。
在文件夹中运行 Jest 测试
您现在可以通过右键上下文菜单在特定文件夹中运行所有测试。 这个功能此前适用于 Vitest,现在我们也已为 Jest 实现。
Docker 改进
Docker-compose 节点的 Dashboard(仪表板)标签页现在将所有容器日志拉取到一处显示。 此外,您现在可以连接到 Azure 容器注册表。 阅读这篇博文了解详情。
Svelte 错误修正
我们一直在通过一个专属插件改进 Svelte WebStorm激活2023.3.5支持。 我们重做了 WebStorm 在 SvelteKit 应用中对 $types 求值的方式,并修正了 svelte 文件中特定于 TypeScript 的关键字的问题。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/115356.html



![RubyMine激活2024.1.2([2024]最新激活Navicat 15教程)缩略图 RubyMine激活2024.1.2([2024]最新激活Navicat 15教程)](https://sigusoft.com/wp-content/uploads/2024/06/efd2P-480x300.png)