uniapp与小程序混合开发
现有一个比较大的小程序应用,想要把新功能利用uni-app来开发需要怎么去实现,是否可行?有哪些优缺点? uni官方给出的解决方案
方式1:把原生小程序转换为uni-app源码。有各种转换工具,详见
方式2:新建一个uni-app项目,把原生小程序的代码变成小程序组件,进而整合到uni-app项目下。uni-app支持使用小程序wxml组件,参考
方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发
- 使用发行为混合分包的功能
- 三方开发者插件
我们需要保留原先的小程序,uniapp做部分新功能,必然选择方式三。方式三也有两种方法,在这里分别介绍。
一、使用发行为混合分包的功能 详见文档
-
具体实现过程:
(1) 创建原生小程序项目,已有就不需要创建了
(2) 创建uni-app项目,这里我们通过vue-cli的方式来创建 详见
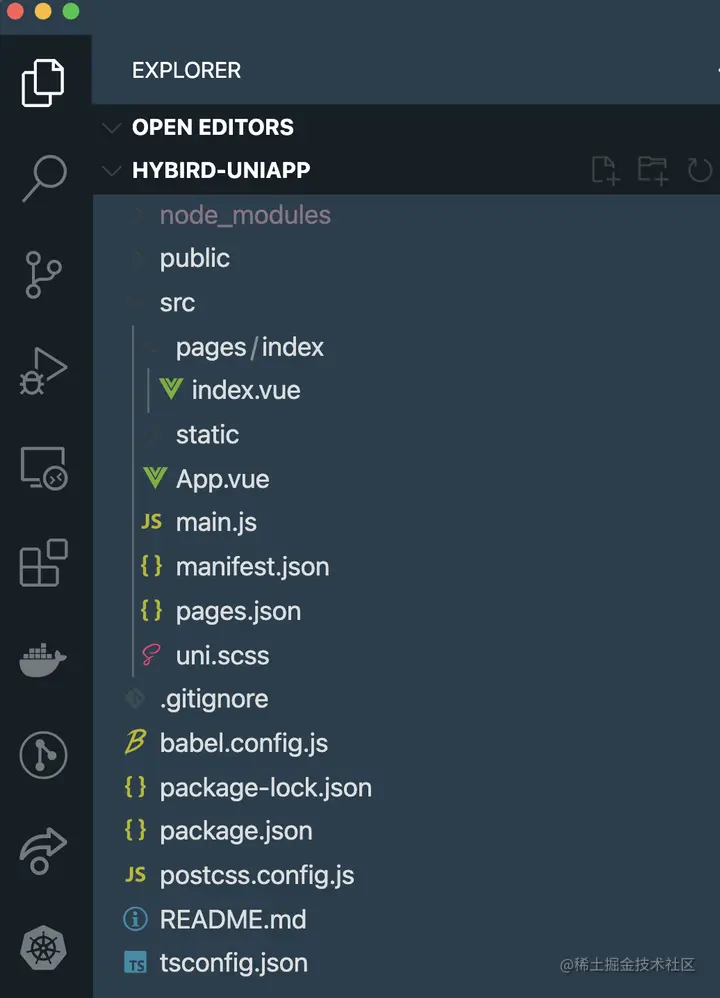
创建成功后目录如下:
(3)接下来打包一个子应用
(4)把 dist/build/mp-weixin/下的sub_uniapp文件夹拷贝到原生小程序的根目录中。
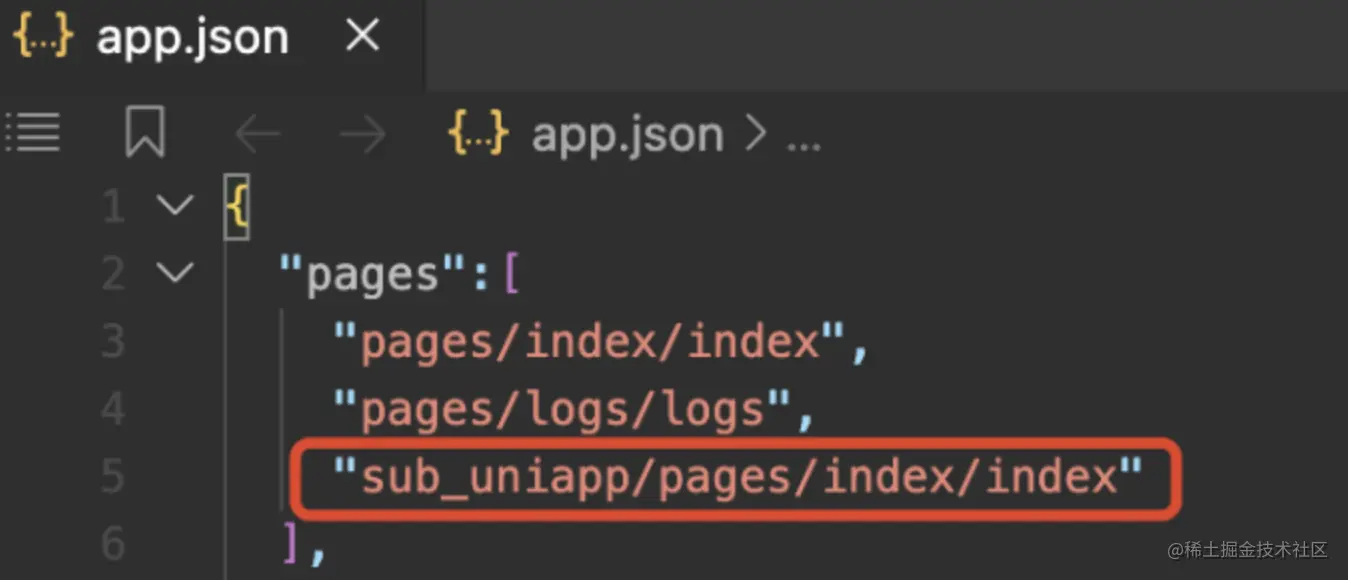
(5)在app.json文件中增加对应的页面路径 (也可配置分包)
-
优缺点与总结:
uniapp项目打包后放到原生小程序根目录下,在小程序里添加路径。
-
优点:官方方案,支持vue2和vue3
-
缺点:
-
是每次合代码需要手动打包移动,在项目管理时增加了项目的复杂度
-
如果需要在uni-app中依赖原生小程序中的方法,不好去实现
-
二、三方开发者插件 详见文档
-
具体实现过程:
(1)创建原生小程序项目
(2)必须使用命令行创建uniapp项目(因为hbuildx安装的项目没有相关依赖和src目录) 详见
(3)在uniapp项目根目录,安装uniapp2wxpack
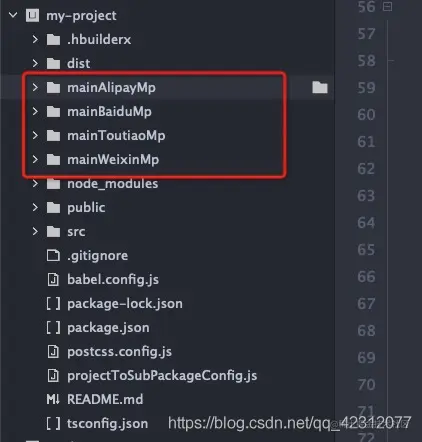
(4)安装完uniapp2wxpack之后,项目目录会出现以下文件夹
(5)将原生小程序根目录下的所有文件复制到mainWeixinMp文件下
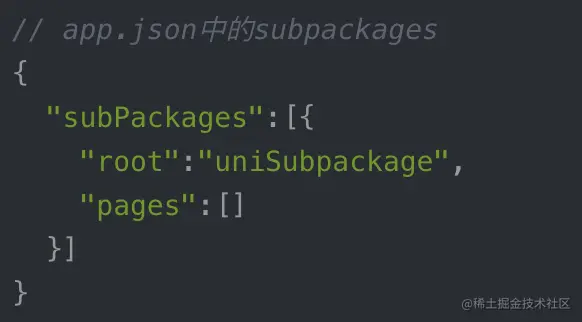
(6)然后在mainWeixinMp/app,json的分包中添加如下分包
(7)运行项目
(8)运行完项目会多出dist文件夹,在开发中工具中预览选择此文件夹 dist/dev/mp-weixin-pack
注意:
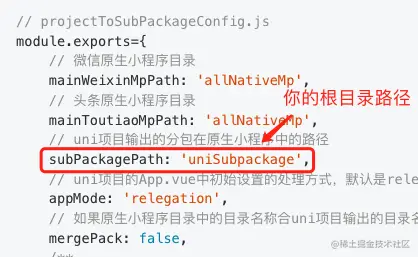
如果原生小程序的根目录被更改过不再项目最外层,一定要配置uniapp打包的路径:
-
优缺点与总结
用插件把原生小程序源代码放到uniapp项目指定目录中,集成一个大项目。
- 优点:项目管理方便,可以修改原生也可修改uniapp而且不需要手动再合代码
- 缺点:支持vue2,暂不支持vue3
参考文档:
blog.csdn.net/cmdfas/arti… blog.csdn.net/sigusoft_42312077…
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/10371.html